Ostatnia aktualizacja: 2022-03-04
Tworzona przez Ciebie strona zbudowana jest z sekcji ułożonych jedna pod drugą.
W każdej sekcji możesz określić ile miejsca będzie zajmować jej zawartość czyli to co umieścisz w środku, np. element tekstowy, zdjęcie, galerię, mapę itp.
Określenie bocznych marginesów sekcji jest jednym z ważniejszych parametrów w ustawieniach sekcji gdyż określa jak ma być zorganizowana zawartość na dużych ekranach. Na telefonach każda sekcja ma szerokość całego ekranu lub małe marginesy boczne, natomiast na dużych ekranach typu laptop lub komputer masz do wyboru więcej opcji bocznych marginesów dla sekcji.
Jak ustawić marginesy boczne dla sekcji?
1. Kliknij sekcję i wejdź do Inspektora ustawień sekcji
2. Wybierz parametr "Marginesy boczne".

Przykłady ustawień szerokości zawartości sekcji.
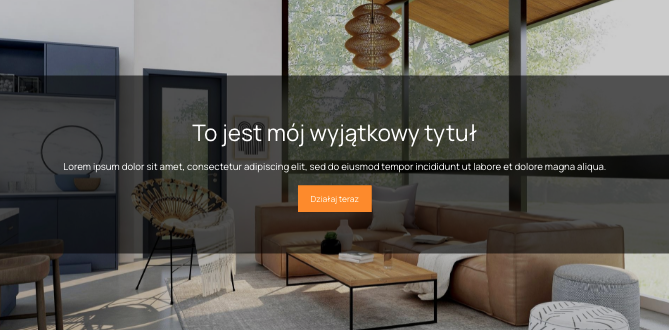
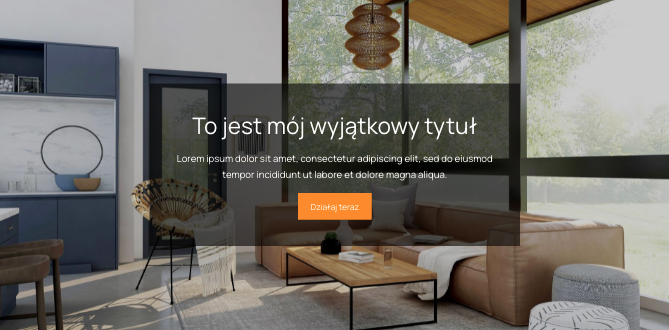
Marginesy boczne "0" - elementy umieszczone w sekcji zajmują całą szerokość sekcji:

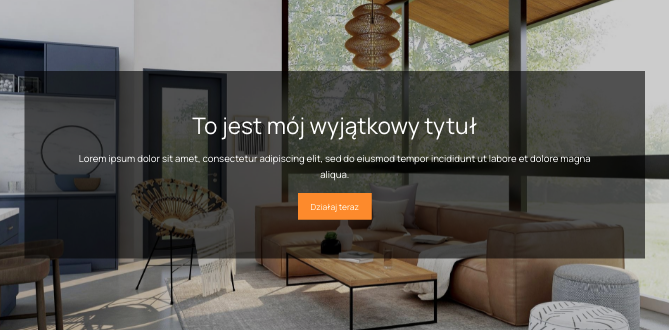
Marginesy boczne "1" - zostawiony jest niewielki margines z lewej i prawej strony:

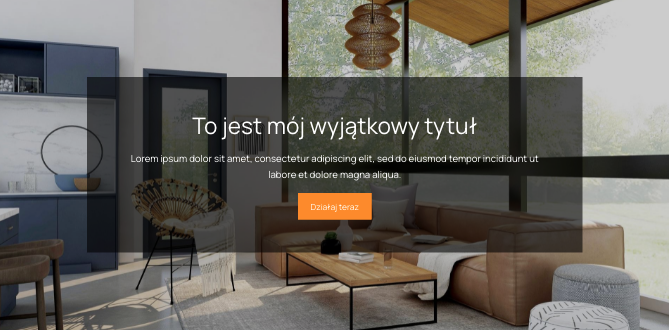
Marginesy boczne "4" - standardowa dla szerokich stron internetowych:

Marginesy boczne "5" - duże marginesy, często stosowane we wpisach na blogach:

Marginesy boczne sekcji na urządzeniach mobilnych
Na urządzeniach mobilnych z uwagi na małe ekrany powyższe ustawienia wykorzystują maksymalnie dostępną przestrzeń.
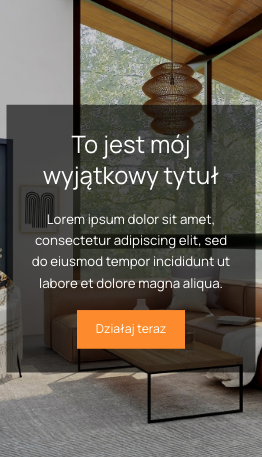
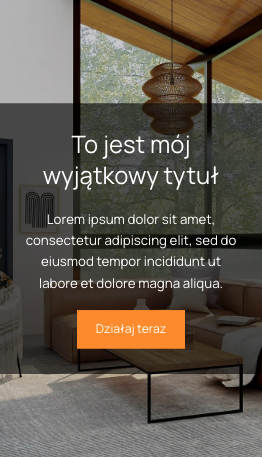
Marginesy boczne "0" - sekcja zajmuje całą szerokość ekranu telefonu, bez marginesów.

Marginesy boczne od "1" do "6" dają ten sam efekt - wypełniają szerokość ekranu telefonu ale zawsze mają niewielkie marginesy. Wybierz wartość 1-6 w zależności od tego jaki efekt, chcesz uzyskać na dużych ekranach.