Ostatnia aktualizacja: 2024-04-29
W Najszybszej staramy się ułatwić projektowanie strony internetowej i udostępniać wygodne funkcje, które działają automatycznie po zaznaczeniu tylko kilku opcji. Bez konieczności kodowania.
Przycisk pełny (Solid Button) można łatwo przekształcić w przycisk pełny z gradientem. Warto zadbać o to, aby kolory były spójne z resztą strony, harmonijnie współgrając ze sobą, bez wprowadzania nadmiernego zgiełku kolorystycznego.
Przykłady przycisku z gradientem:

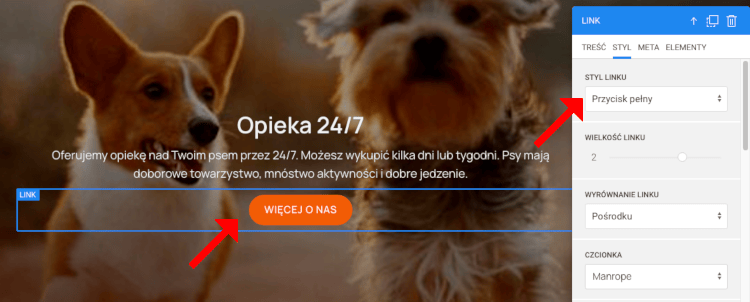
1. Kliknij w Przycisk i przejdź do jego ustawień w Inspektorze.
2. W polu Styl Linku wybierz "Przycisk pełny"

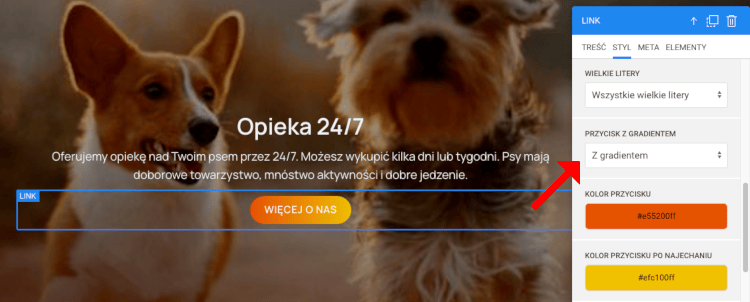
3. W polu "Przycisk z gradientem" wybierz "Gradient".

4. Wybierz dwa kolory dla przycisku, które będą płynnie przechodzić jeden w drugi.
5. Możesz zmienić pozostałe ustawienia dla przycisku takie jak czcionka, wielkość linku, zaokrąglenie przycisku, rozmiar czcionki, cień przycisku i inne dostępne w Inspektorze.
Zobacz: Jak zmienić wygląd linku/przycisku na stronie
Nie zapomnij wskazać gdzie ma kierować link po wciśnięciu. Możesz to zrobić w zakładce Treść.
6. Zapisz i opublikuj stronę.