Dostępne w planach:
Wszystkie strony zbudowane w kreatorze Najszybsza są automatycznie responsywne. Oznacza to, że wygląd i układ Twojej witryny dopasowują się do ekranu, na którym są wyświetlane — od telefonu po duży monitor komputera.
Nie musisz tworzyć osobnej wersji strony dla telefonów. Struktura witryny jest zbudowana zgodnie z zasadami RWD (Responsive Web Design). Dzięki temu m.in.:
👉 Twoja strona w kreatorze już jest responsywna, więc bez dodatkowych działań wygląda dobrze na każdym ekranie.
Czasami jednak możesz potrzebować większej kontroli nad tym, które elementy strony są widoczne na danym urządzeniu. Tutaj z pomocą przychodzą Media Queries – czyli tzw. zapytania o media.
Dzięki nim możesz ustalić, czy dana sekcja strony ma być:
To bardzo przydatne, gdy np. chcesz:
1. Otwórz kreator stron i przejdź do strony, na której chcesz zmienić ustawienia widoczności sekcji.
2. Kliknij w wybraną sekcję, aby przejść do jej ustawień.
3. Zduplikuj sekcję, zanim wprowadzisz zmiany. Dzięki temu zachowasz oryginalną wersję, którą możesz przeznaczyć np. do wyświetlania na komputerach, a nowo utworzoną kopię dostosować tylko do telefonów.
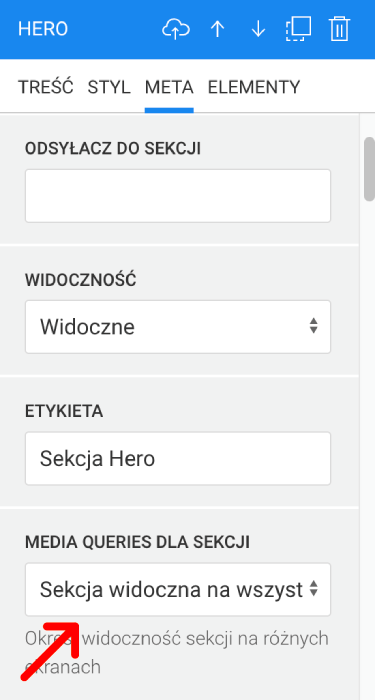
4. Przejdź do zakładki META → Media Queries dla sekcji.

5. Wybierz jedną z trzech opcji:
💡 Wskazówka: Wcześniejsze zduplikowanie sekcji to bezpieczny sposób pracy – możesz w ten sposób przygotować dwie różne wersje treści (mobilną i desktopową), bez ryzyka utraty oryginalnego układu.
Pamiętaj, że jeżeli ustawisz wyświetlanie sekcji tylko na telefonach, dobrze jest zaprojektować jej odpowiednik na komputery. Wyjątkiem są sytuacje, gdy chcesz pokazać coś wyłącznie użytkownikom mobilnym, wtedy nie musisz tworzyć odpowiednika na większe ekrany.
Media Queries w kreatorze Najszybsza pozwalają na bardziej elastyczne i przemyślane projektowanie, masz lepszą kontrolę nad tym, jak Twoja strona wygląda i działa na różnych urządzeniach.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności