Dostępne w planach:
W łatwy sposób dodaj logo i/lub logotyp w nawigacji swojej strony.
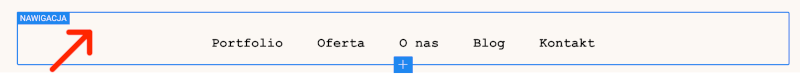
1. Kliknij w widżet nawigacji i otwórz jego ustawienia w inspektorze.

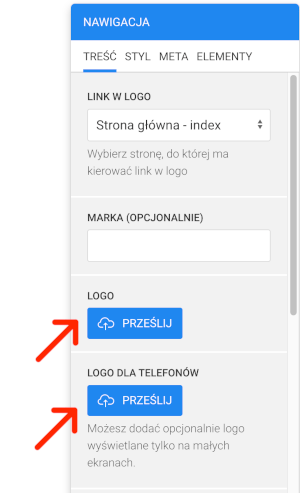
2. W polu "Logo" kliknij przycisk "prześlij" i załaduj logo z dysku.

3. W polu "Logo Alt Tekst" wpisz tekst alternatywny dla loga np. logo Sofia Design
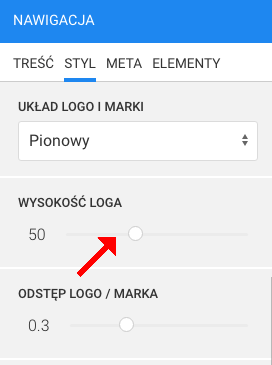
4. W zakładce "Styl" możesz ustawić wysokość loga, odstęp między logiem a sloganem oraz położenie loga względem napisu.

Przykładowy efekt:

5. Zapisz i opublikuj stronę.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności