Dostępne w planach:
Okruszki chleba ang. Breadcrumbs mają różne polskie nazwy stosowane w projektowaniu stron: okruszki, menu nawigacyjne, nawigacja okruszkowa lub menu okruszkowe.
Nawigacja okruszkowa to ścieżka strony internetowej umieszczona na górze strony np. nad wpisem blogowym pomagająca odnaleźć się użytkownikom i robotom w wielopoziomowej konstrukcji strony.
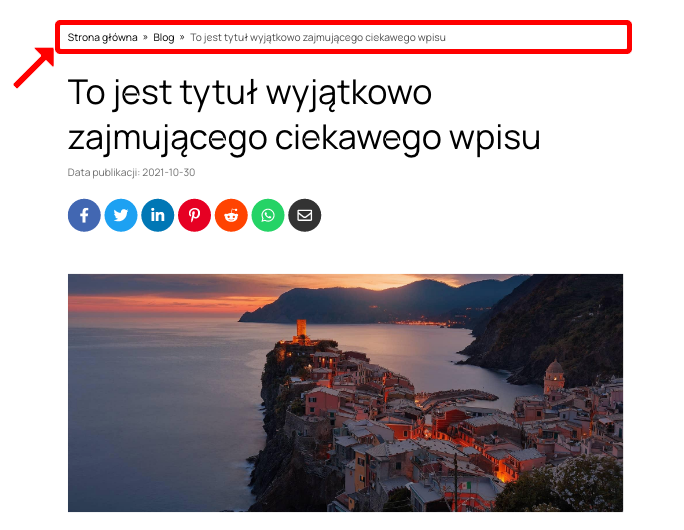
W nawigacji okruszkowej mamy informację gdzie się znajdujemy aktualnie oraz linki do stron z poziomów wyżej. Przykład nawigacji okruszkowej:

W kreatorze Najszybsza nawigacja okruszkowa czyli breadcrumbs tworzona jest automatycznie. Jedyne co musisz zrobić to dodać je do projektu strony jeżeli chcesz je mieć na stronie. Aby pokazać nawigację okruszkową na stronie dodaj element "Okruszki" do elementu "Wpis bloga".
1. Wejdź do kreatora i wybierz stronę z szablonem wpisu.
2. Kliknij element "Wpis bloga" i przejdź do jego ustawień, do elementów, które zawiera.
3. Dodaj element "Okruszki". Przesuń ten element do góry strony, w odpowiednie miejsce.

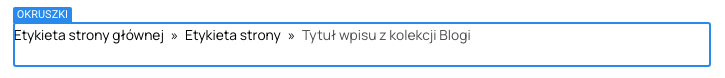
Linki tworzone są automatycznie. Pokazywane etykiety są brane z ustawień strony głównej i strony głównej bloga - tam możesz je zmienić.
4. Zapisz i opublikuj witrynę.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności