Dostępne w planach:
Po napisaniu i wysłaniu formularza przez Użytkownika na stronie pokazywany jest komunikat. Masz możliwość zmiany komunikatów pokazywanych na stronie.
Przykładowy komunikat sukcesu:

Przykładowy komunikat niepowodzenia:

Możesz zmienić teksty w komunikatach po wysłaniu formularza na własne.
1. Przejdź do Kreatora stron i wybierz stronę z formularzem.
2. Kliknij w formularz i otwórz Inspektor z jego ustawieniami.
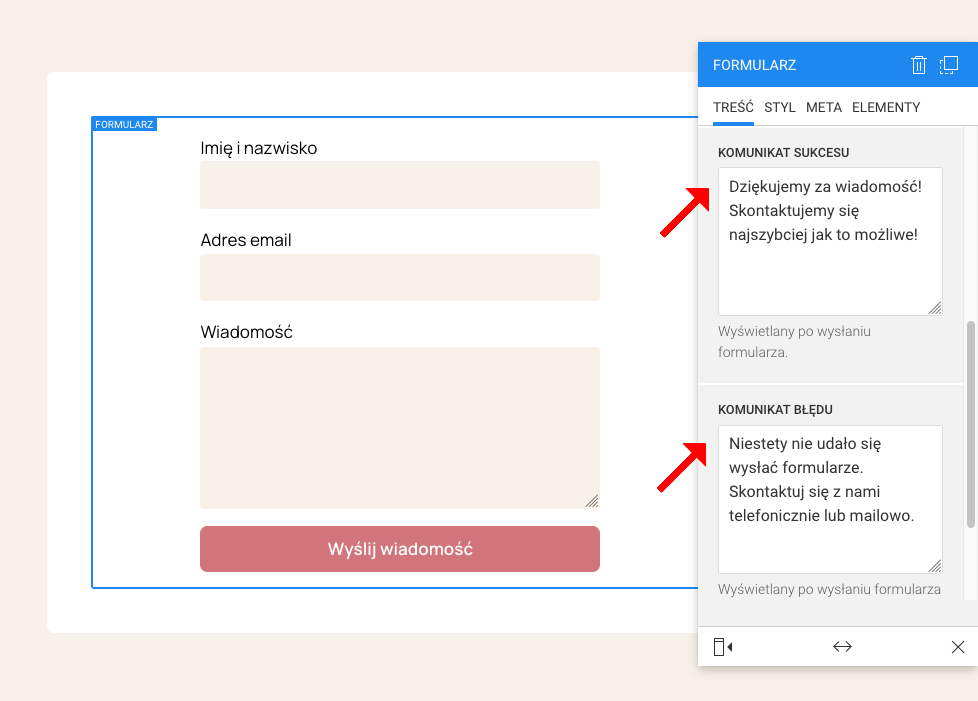
3. W ustawieniach formularza w zakładce "Treść" wpisz odpowiednie treści w polach "Komunikat sukcesu" i "Komunikat niepowodzenia".

4. Zapisz i opublikuj stronę.
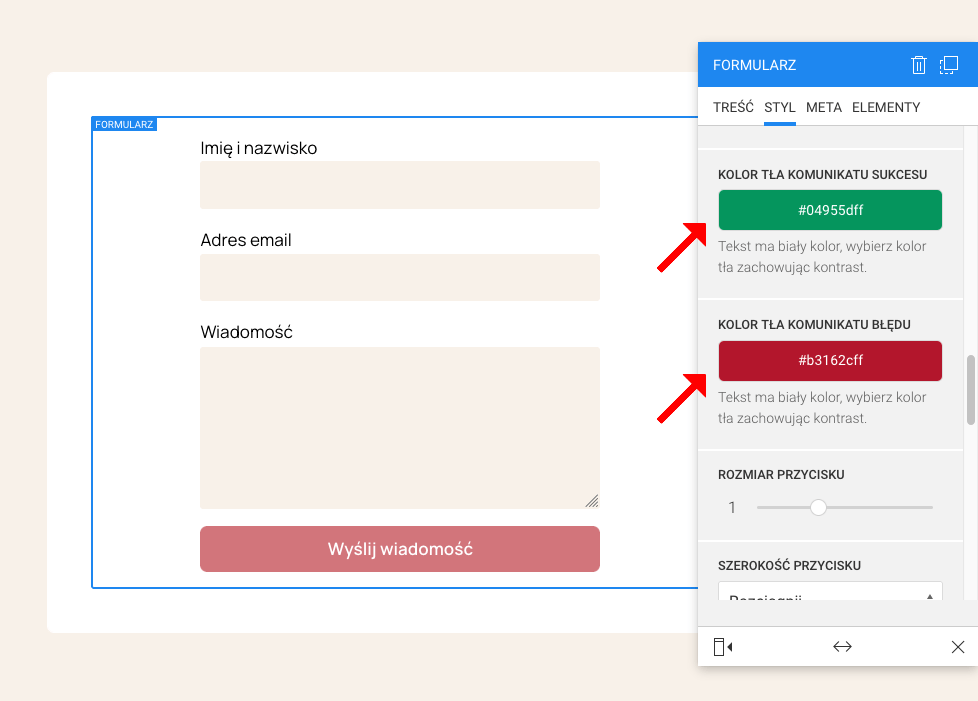
Komunikaty pojawiają się domyślnie na zielonym tle - w przypadku sukcesu lub czerwonym tle - w przypadku niepowodzenia. Aby zmienić kolory tła wejdź w ustawieniach formularza do zakładki "Styl" i zmień kolor pól "Kolor tła komunikatu sukcesu" oraz "Kolor tła komunikatu niepowodzenia". Pamiętaj, że kolor tekstu jest domyślnie biały więc tło powinno być odpowiednio ciemne aby zachować kontrast tekstu i tła.

Te ustawienia są zwykle wystarczające do ładnego zaprezentowania komunikatów. Jeżeli chcesz dokonać bardziej szczegółowych zmian np. zmienić kolor tekstu, dodać ramki, zaokrąglenia itp. to możesz skorzystać z bardziej zaawansowanych ustawień dodając własne style CSS do kodu strony.
.submit-success.submit-error1. Wejdź do Kreatora stron.
2. Wybierz stronę, na której jest formularz.
3. Kliknij śrubkę w górnej nawigacji aby wejść do ustawień strony.
Ustawienia strony → Dodatkowe → Dodatkowe style CSS
4. Wklej swoje style CSS z odpowiednimi wartościami kolorów. Np.
5. Zapisz i opublikuj witrynę.
Zobacz też: Jak przekierować użytkownika na inną stronę po wysłaniu formularza.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności