Dostępne w planach:
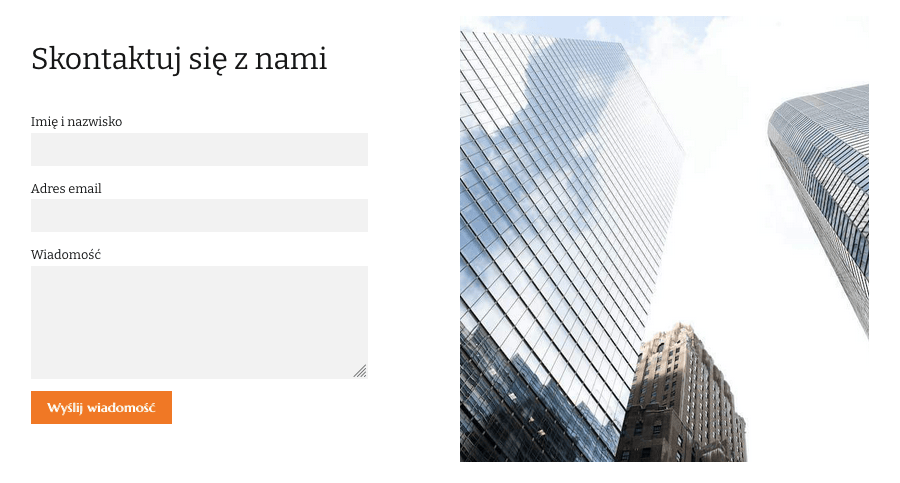
W prosty sposób możesz utworzyć formularz kontaktowy aby ułatwić użytkownikom kontakt z Tobą. Mamy wbudowane narzędzie do tworzenia spersonalizowanych formularzy kontaktowych. Dzięki formularzom użytkownik odwiedzający twoją stronę nie musi otwierać swojego programu pocztowego aby napisać do Ciebie wiadomość. Wystarczy, że wypełni na stronie pola i kliknie "Wyślij wiadomość".
Formularze są zgodne z RODO. Możesz dodać do nich checkboxy (przyciski wyboru) z własnymi tekstami informacyjnymi i ustawić, które checkboxy są wymagane.

Otrzymasz powiadomienie na swoją skrzynkę e-mail, o nadejściu wiadomości ze strony. Wiadomości dostępne są również w panelu Najszybszej, w ustawieniach formularza.
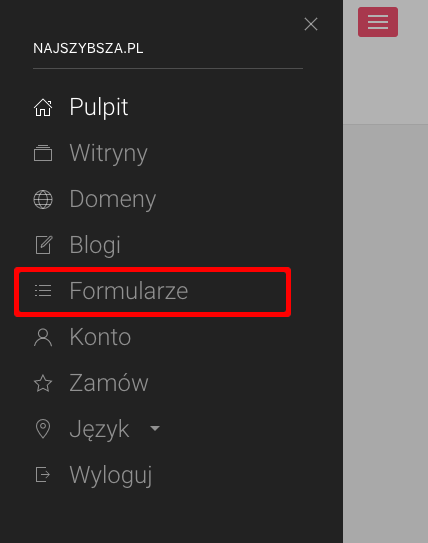
1. Wejdź do głównej kolekcji Formularze.

2. Kliknij przycisk "Dodaj nowy formularz".
3. Wypełnij podstawowe ustawienia formularza. Te pola są wymagane:
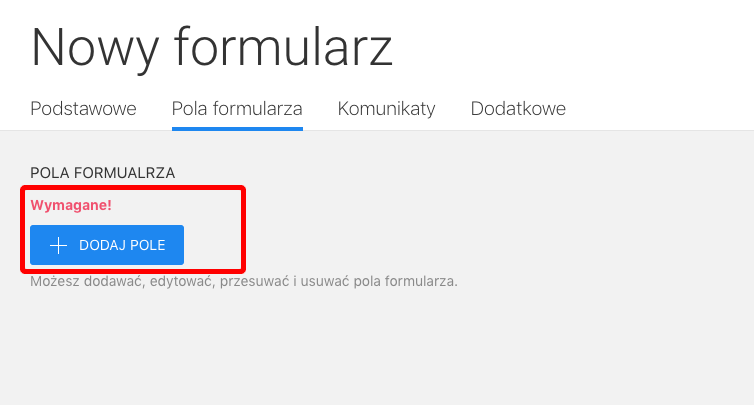
4. Utwórz pola formularza czyli zbuduj formularz.
Formularz składa się z pól. Masz dowolność w wyborze pól, z których zbudowany jest formularz oraz ich kolejności. Do wyboru masz poniższe rodzaje pól:
Kliknij "Dodaj Pole" i określ jego parametry.

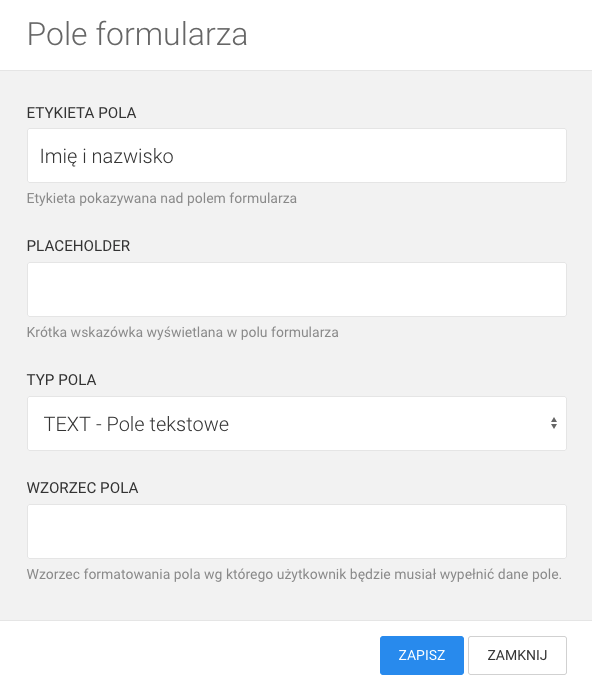
Ustawienia pola tekstowego:
Przykład pola formularza "Imię i nazwisko":

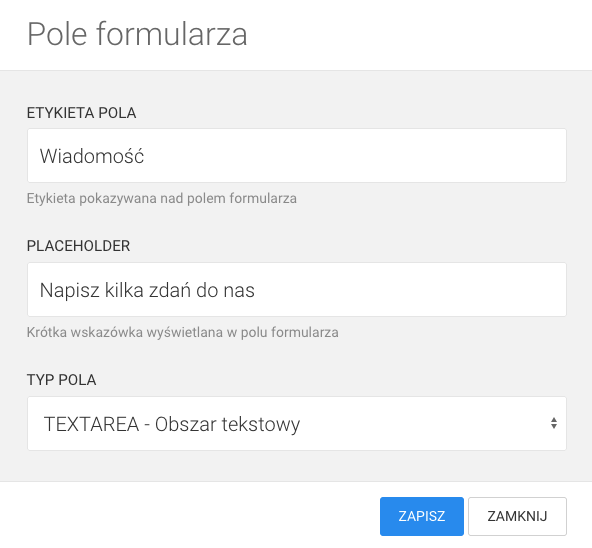
Przykład ustawień pola z obszarem tekstowym:

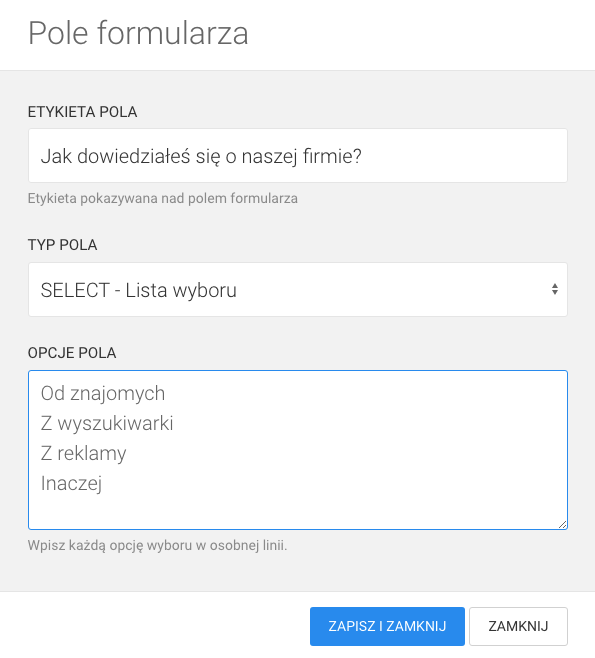
Przykład ustawień pola wyboru. Dla pól wyboru każdą opcję wpisz w osobnej linii.

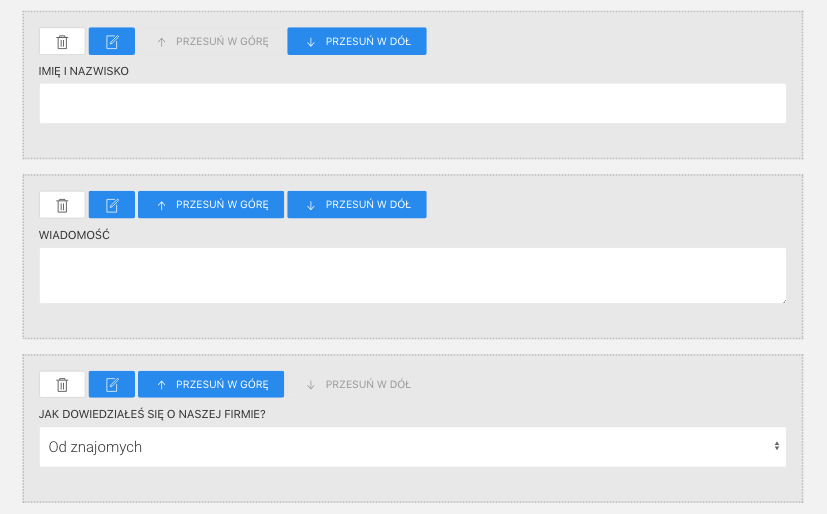
Dodając kolejne pola budujesz strukturę formularza. Możesz dodawać, usuwać, edytować pola formularza. Możesz je również przesuwać w górę lub w dół porządkując ich kolejność. Do zarządzania polami stosuj przyciski znajdujące się przy każdym polu formularza.
Przykładowa struktura zbudowanego formularza:

Gdy struktura formularza jest już gotowa możesz przejść do kolejnego kroku - sformatowania jego wyglądu w Kreatorze i umieszczenia go na wybranej stronie internetowej.
Następny krok: Jak umieścić formularz na stronie internetowej?
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności