Dostępne w planach:
Aby dodać formularz na swojej stronie, najpierw musisz stworzyć jego strukturę w głównej kolekcji Formularze. Jeśli jeszcze tego nie zrobiłeś, sprawdź instrukcję:
Zobacz: Jak utworzyć formularz w kolekcji Formularze?
Otwórz Kreator stron i wybierz stronę, na której chcesz umieścić formularz.
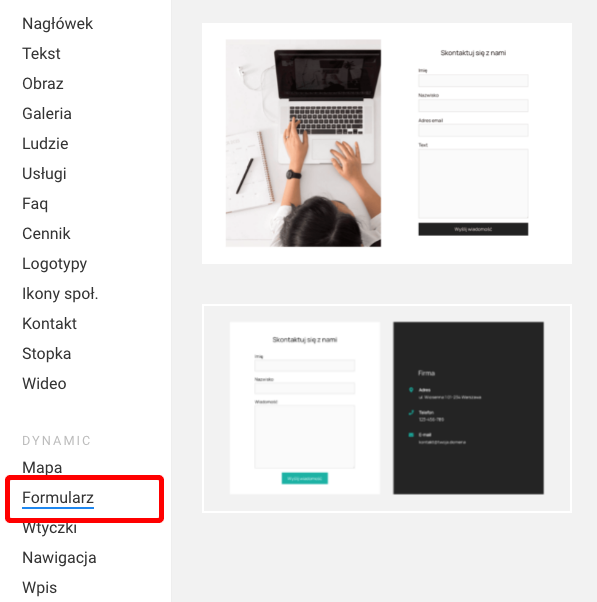
Kliknij "Dodaj sekcję. W galerii sekcji wybierz jeden z dostępnych szablonów formularza. Możesz wybrać spośród kilkunastu wstępnie przygotowanych projektów, które można dostosować do stylistyki Twojej strony.
Uwaga: Pola wyświetlane w szablonach są przykładowe i zostaną zastąpione tymi, które zdefiniowałeś w swojej głównej kolekcji Formularze.

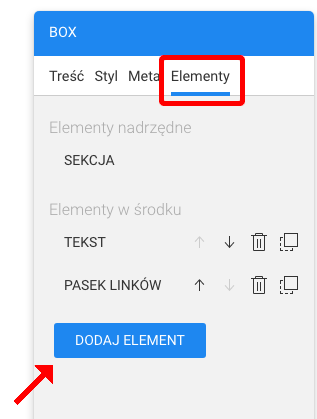
Alternatywna metoda: Jeśli nie chcesz korzystać z gotowych szablonów, możesz dodać formularz bezpośrednio do dowolnego pudełka (boxa).

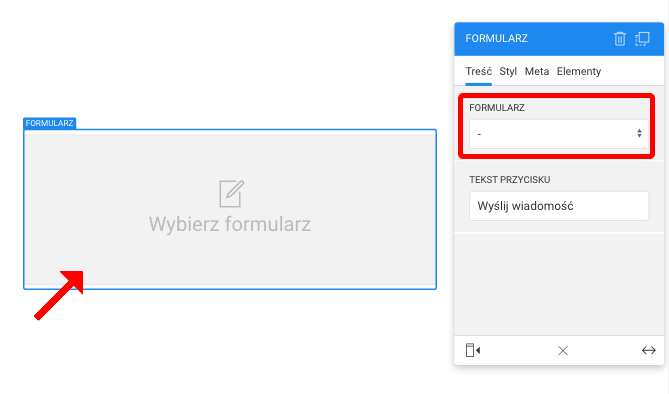
1. Po dodaniu formularza na stronę kliknij w formularz, aby otworzyć Inspektora (panel ustawień).

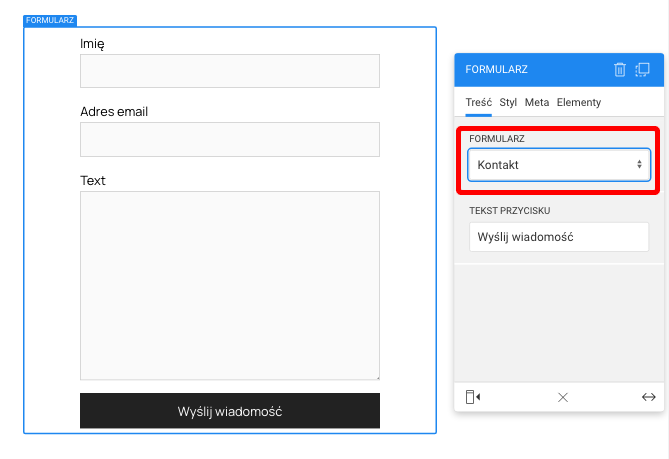
2. W polu wyboru formularza wskaż ten, który utworzyłeś wcześniej w głównej kolekcji Formularze. Po wybraniu formularza zostaną załadowane wszystkie pola, które wcześniej zaprojektowałeś.

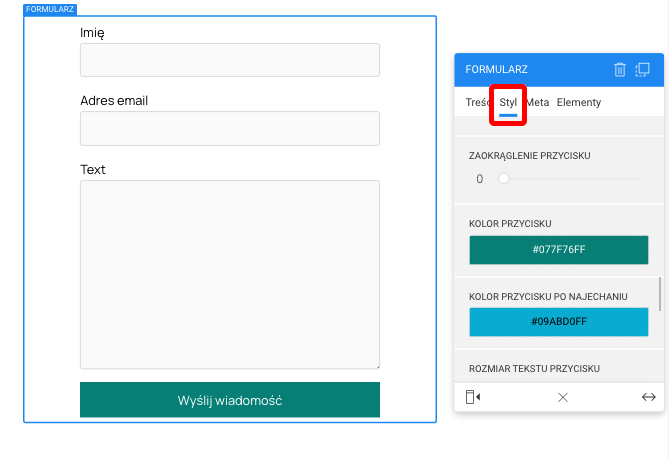
1. Przejdź do zakładki Styl w Inspektorze.2. Dostosuj wygląd formularza do swojej strony, zmieniając:
3. Upewnij się, że formularz jest spójny wizualnie z całą witryną, nadając mu nowoczesny i estetyczny wygląd.

Dzięki swobodzie w zmianie wyglądu formularza możesz dostosować jego styl do swojej sekcji i do całej strony. Będzie on wyglądał nowocześnie, spójnie i atrakcyjnie.
1. Kliknij przycisk Zapisz. Wszystkie zmiany zostaną natychmiast zapisane.
2. Opublikuj witrynę, aby formularz był dostępny dla użytkowników na stronie.
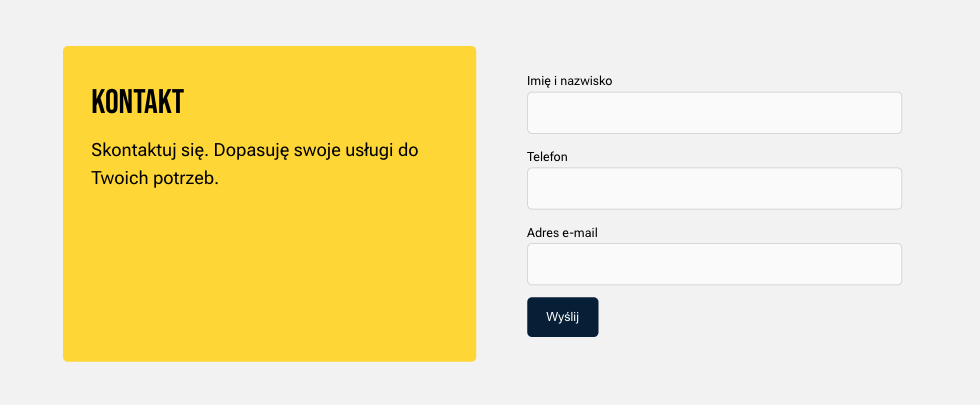
Przykładowy formularz wkomponowany w stronę:

Ważna informacja:
Jeśli chcesz zmienić, dodać lub usunąć pola w formularzu, najpierw zapisz stronę i przejdź do głównej kolekcji Formularze. Dokonaj tam potrzebnych zmian, zapisz ustawienia formularza, a następnie wróć do Kreatora stron. Zmiany będą widoczne od razu.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności