Już ponad połowa ruchu w Internecie odbywa się na urządzeniach mobilnych. Google wprowadza kolejne zmiany w swoim algorytmie, które będą faworyzować strony szybkie i mobilne. W marcu 2021 znikną z indeksu Google'a strony, które nie posiadają wersji mobilnej. Natomiast w maju 2021 do obliczania rankingu dołączą do wskaźników Web Vitals trzy nowe parametry tzw. Core Web Vitals.
Po co mi szybka, dobrej jakości strona? Po to aby osiągać lepsze pozycje w wynikach wyszukiwania niskim kosztem.
Google wprowadził wskaźniki internetowe Web Vitals aby w przejrzysty sposób pokazać jakość i wydajność stron internetowej. Dzięki tym wskaźnikom właściciele stron mogą zobaczyć w jakim obszarze występują problemy na ich stronach, jak poprawić m.in. szybkość ładowania stron i komfort ich przeglądania.
Wskaźniki internetowe Web Vitals posługują się prostymi i ujednoliconymi kryteriami określającymi co jest a co nie jest "dobrym doświadczeniem" podczas wizyty na danej stronie internetowej. Przykładowo na pewno dobrą cechą strony będzie jej optymalizacja mobilna czyli fakt, że jest dostosowana do małych ekranów telefonów. Złym i niekorzystnym doświadczeniem będą np. wyskakujące pop-upy, okna pełnowymiarowe reklam przesłaniające treść strony.
Web Vitals to wskaźniki brane pod uwagę przy analizie jakości strony internetowej. Wszystkie one wpływają na ogólną ocenę Twojej strony czyli są sygnałami rankingowymi dla Google'a.
To nowe wskaźniki, które dołączyły do Web Vitals. Google wyodrębniło spośród wszystkich Web Vitals tzw. Core Web Vitals, czyli podstawowe wskaźniki internetowe, na które trzeba zwrócić uwagę przy budowaniu strony internetowej. Core Web Vitals to 3 wskaźniki.
LCP Large Contentful Paint - mierzy czas ładowania treści.
Wskazuje dokładny moment, w którym największy element w części strony widocznej na ekranie jest w pełni załadowany (widoczny bez konieczności przewijania w dół). Ten element może być obrazem, wideo lub blokiem tekstu.
LCP musi wynosić poniżej 2,5 sekundy aby można było uznać go za dobry.
CLS Cumulative Layout Shift to wskaźnik, który mierzy coś co można nazwać stabilnością wizualną.
To to znaczy? Strona charakteryzuje się stabilnością wizualną gdy elementy na stronie nie zmieniają swojego położenia podczas ładowania strony.
Przykładowo: podczas oczekiwania na załadowanie całej strony na ekranie widzimy już 2 przyciski, klikamy w jeden z nich, niestety okazuje się, że tak naprawdę kliknęliśmy w ten drugi przycisk bowiem po załadowaniu całej strony jej treść i niektóre elementy poprzesuwały się, a wraz nimi te przyciski zmieniły również swoje położenie. Jest to dość denerwujące i może powodować wiele kliknięć w niewłaściwych miejscach i wiele powrotów do poprzednich stron. Brak stabilności wizualnej psuje przeglądanie witryn.
Ten wskaźnik nie mierzy czasu, ale częstotliwość i wielkość, z jaką te zmiany zachodzą na stronie. Za każdym razem, gdy zachodzi przesunięcie elementu, do wyniku w testach dodawana jest wartość, która jest tym większa, im bardziej element jest przesuwany. Po zakończeniu wczytywania strony sumowane są wszystkie przesunięcia elementów i podawany jest wynik CLS.
Dobry CLS powinien wynosić poniżej 0,1.
FID First Input Delay - mierzy zdolność do szybkiej interakcji lub responsywność strony.
Jest to czas, który upływa od wykonania przez użytkownika czynności (na przykład kliknięcia) do momentu, gdy przeglądarka zareaguje na tę interakcję. Wszyscy doświadczyliśmy takiej sytuacji gdy kliknęliśmy w link a następnie czekaliśmy aż strona "pomyśli" co zrobić, dopóki naprawdę nie został pokazany nam wynik tego działania. Im dłuższe oczekiwanie na reakcję strony tym bardziej zniechęcony jest użytkownik.
Dobry FID musi wynosić poniżej 0,1 sekundy.
Mała uwaga: wyniki FID są analizowane na podstawie rzeczywistych doświadczeń użytkowników przeglądających Twoje strony w przeglądarkach, dlatego tego wskaźnika nie znajdziesz w wynikach laboratoryjnych np. Lighthouse tylko w statystykach opartych o realny ruch np. Google Search Console.
Tak, to oficjalne. Google potwierdził, że sygnały uzyskane z Core Web Vitals będą wchodzić w skład algorytmu liczącego ranking w wyszukiwarce od maja 2021.
Podstawowe wskaźniki internetowe wpływają na pozycję w rankingu wyszukiwarki.
Algorytm weźmie więc pod uwagę wszystkie wskaźniki Web Vitals wymienione wcześniej we wpisie, takie jak optymalizację mobilną, szybkość ładowania strony, bezpieczeństwo, brak wyskakujących okien, adres https, stabilność wizualną i interaktywność.
Oznaczenie w wynikach wyszukiwania
Google pracuje obecnie nad wizualnymi wskaźnikami dla stron, które spełniają wszystkie kryteria jakości. Możemy się więc spodziewać etykietki w wynikach wyszukiwania dla stron szybkich i dobrej jakości. Kiedy? Prawdopodobnie pierwsze etykiety pojawią się niebawem.
Czy Twoja strona internetowa będzie mieć etykietę dobrej jakości? Jeżeli zbudujesz lub masz stronę w Najszybszej to na pewno! Warto wyróżnić się dodatkowo w wyszukiwarce!
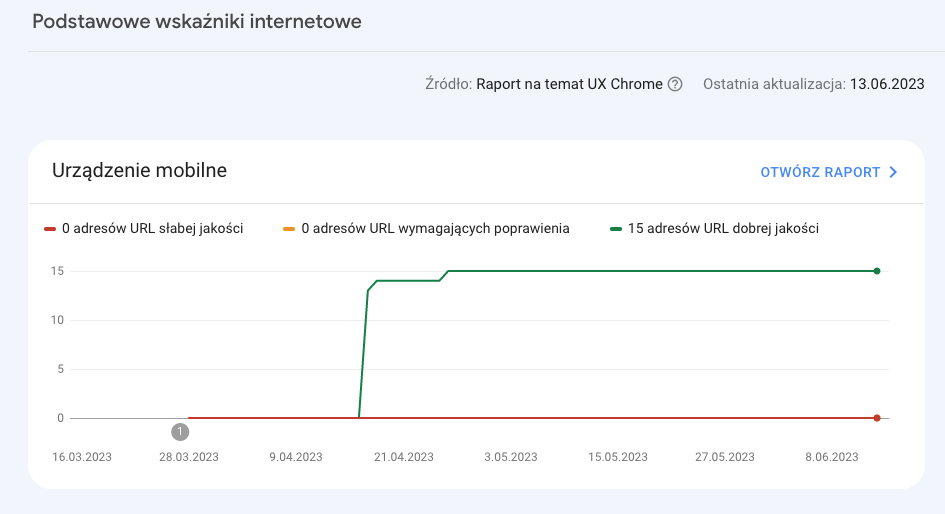
Jeżeli połączyłeś już swoją stronę z Google Search Console - panelem pokazującym statystyki ruchu z wyszukiwarki Google znajdziesz tam od niedawna raport Core Web Vitals, który zastąpił stary raport wydajności strony.
W lewej kolumnie kliknij "Podstawowe wskaźniki internetowe". Na wykresie zobaczysz jakiej jakości są adresy URL w Twojej witrynie.

Dane, które pokazuje wykres pochodzą z Raportu CrUX (Chrome User Experience), czyli odzwierciedlają doświadczenia rzeczywistych użytkowników odwiedzających Twoje strony przez przeglądarkę Chrome.
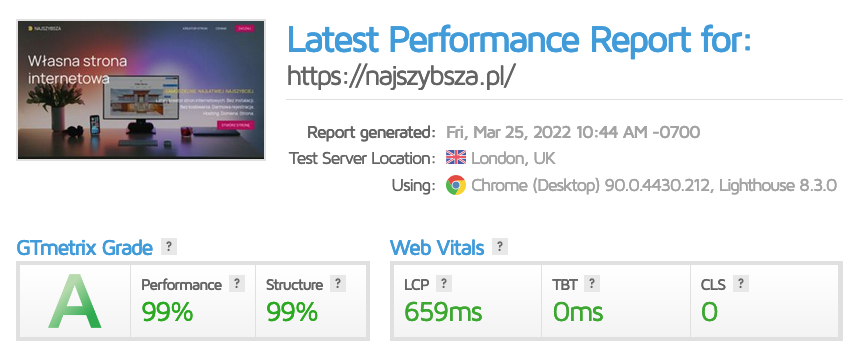
To bezpłatne narzędzie do testowania stron internetowych. Wykorzystuje mechanizm Lighthouse. Wejdź na stronę https://gtmetrix.com i wpisz adres swojej strony. Wynik otrzymasz w ciągu kilkudziesięciu sekund. W tabeli będą osobno pokazane wyniki dla parametrów Web Vitals.

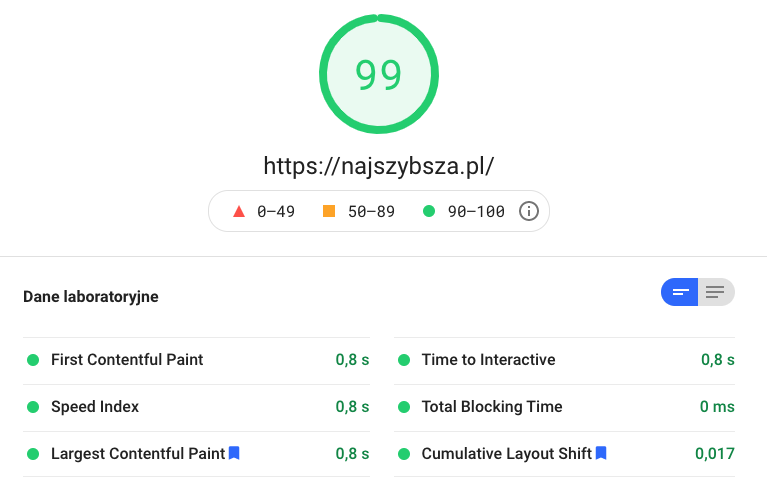
Nowe wskaźniki Core Web Vitals pojawiły się już w narzędziach Google do pomiaru czasu ładowania, jakości i wydajności strony takich jak PageSpeed Insights.
Możesz tam znaleźć:
FID - interaktywność, nie jest wyświetlany, bo tak jak wspomniałam wcześniej, wymaga on prawdziwego użytkownika do jego obliczenia. Nie jest to wskaźnik, który można wyliczyć w symulacji. Najbliżej skorelowanym wskaźnikiem z FID jest według dokumentacji Google wskaźnik TBT (Total Blocking Time), który można odczytać w raporcie. Jakiekolwiek ulepszenia, które zastosujemy dla TBT, najprawdopodobniej poprawią również FID.
Wynik jakości, szybkości i wydajności strony Najszybsza:

Nie w każdym kreatorze. W kreatorze Najszybsza - TAK. W Najszybszej przykładamy dużą wagę do szybkości, wydajności i jakości Twoich stron. Ty możesz skupić się na tworzeniu treści całkowicie zapominając o kwestiach technicznych.
Dbamy o to aby Twoja strona zbudowana w kreatorze Najszybsza była super jakości, szybka, wydajna, bezpieczna i przyjazna użytkownikom. Oczywiście responsywna - przystosowana do telefonów, tabletów, komputerów, dowolnego urządzenia. Możesz być pewny, że od strony technicznej strona jest świetnie zrobiona, wykorzystuje najnowsze technologie polecane przez Google m.in. AMP (przyspieszone strony mobilne).
Twoja strona zbudowana w Najszybszej osiągnie wyższe wyniki w testach Core Web Vitals niż strony budowane w innych kreatorach. Będzie świetnej jakości i będzie przygotowana do osiągania wysokich pozycji w wyszukiwarce Google.
Jeżeli masz stronę w innym kreatorze przetestuj ją w wymienionych wyżej narzędziach. Zachęcamy Cię do stworzenia strony w kreatorze, który już na wstępie dba o rankingi stron w Google.
Znasz kogoś, kto szuka kreatora szybkich stron www? Udostępnij mu ten wpis. Dziękujemy!
Dużo artykułów ze wskazówkami jak zaprojektować i skonfigurować skuteczną stronę.
Możesz zlecić nam stworzenie strony. Zajmiemy się wszystkim od A do Z. Mamy atrakcyjne ceny.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc w tworzeniu strony.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności