Znaczenie kolorów w projektowaniu stron internetowych.
Kolor jest jednym z najważniejszych elementów projektowania, który ma moc wywoływania emocji, wyrażania tożsamości marki i przyciągania uwagi użytkowników. To właśnie poprzez odpowiednie używanie kolorów, możesz przekazać intencje, wartości i charakter witryny. Kiedy odwiedzamy stronę internetową, kolory odpowiadają za pierwsze wrażenie i mają olbrzymi wpływ na jej odbiór, funkcjonalność i skuteczność.
Kolory są niezwykle ważne dla rozpoznawalności marki. Stworzenie spójnej i rozpoznawalnej palety kolorów i konsekwentne jej stosowanie pomaga użytkownikom identyfikować markę z daleka i kojarzyć ją z konkretnymi wartościami. Przykładem jest słynne czerwono-żółte połączenie kolorów McDonald's czy niebiesko-biała kolorystyka Facebooka.
Kiedy odwiedzamy stronę internetową, kolorystyka strony ma wpływ na pierwsze wrażenie. Estetyczna i przemyślana kolorystyka może przyciągnąć uwagę odwiedzających i sprawić, że strona zostanie w ich pamięci. Złe połączenia kolorów mogą odstraszyć użytkowników, zniechęcić i wpłynąć negatywnie na ich postrzeganie witryny i marki.
Kolory wywołują emocje i skojarzenia. Czerwień może wywoływać poczucie pośpiechu i ekscytacji, niebieski jest często kojarzony z zaufaniem i spokojem, a zieleń nawiązuje do natury i świeżości. Wybierając kolorystykę, możesz celowo kształtować emocje użytkowników. Kolorystyka jest integralną częścią budowania tożsamości marki. Dobór odpowiednich kolorów ma wpływ na to, jak użytkownicy odbierają twoją witrynę oraz jakie emocje im towarzyszą podczas przeglądania treści.
Kolory dopełniające są doskonałym narzędziem do podkreślania istotnych elementów na stronie. Przykładem może być użycie wyrazistego koloru przycisku "Kup teraz", który ma na celu zachęcić do konkretnej akcji. Poprzez odpowiedni dobór kolorów, możesz kierować uwagę użytkowników i pomagać im w nawigacji po stronie.
Dobrze przemyślana kolorystyka może znacząco wpłynąć na konwersję w sklepie. Jeśli przyciski "Kup teraz" lub "Zapisz się" są wyróżnione odpowiednimi kolorami, użytkownicy są bardziej skłonni do podejmowania działań. Zachęcamy starannie dobrać paletę kolorów w sklepie internetowym, aby zwiększyć swoje wskaźniki sprzedaży. Jeżeli chcesz zamówić sklep internetowy z dobrze wybranymi kolorami skontaktuj się z nami.
Każdy kolor ma swoje znaczenie i wartości z nim kojarzone, dlatego odpowiedni wybór koloru głównego tzw. koloru marki może doskonale oddać charakter twojej firmy. Zobacz przykłady znanych marek światowych, które doskonale wykorzystują kolory do budowania swojego rozpoznawalnego wizerunku. Ten kolor główny jest kolorem przewodnim na ich stronach internetowych, materiałach reklamowych i produktach.
Czerwony to kolor pełen pasji, energii i miłości. Jego żywe cechy obejmują aktywność, entuzjazm, siłę, pewność siebie i uwagę. To kolor zdecydowania i przełamania rutyny. Czerwony jest często stosowany w branżach związanych z restauracjami, rozrywką, sprzedażą detaliczną i modą, ponieważ przyciąga uwagę, budzi emocje i zachęca do działań.
Przykłady logotypów w odcieniach czerwieni

Niebieski to symbol zaufania, spokoju i bezpieczeństwa. Jego cechy, takie jak profesjonalizm, zaawansowanie, wiarygodność, czystość i transparentność, sprawiają, że jest idealny dla firm i branż związanych z komunikacją, nowymi technologiami, sferą medyczną czy motoryzacją. Branże te często wykorzystują niebieski kolor, aby budować pozytywny wizerunek, podkreślając swoje wartości i przyciągając klientów poszukujących zaufanych i profesjonalnych usług oraz bezpiecznych produktów.
Przykłady logotypów w odcieniach niebieskiego

Żółty symbolizuje optymizm, radość i kreatywność. Jest to kolor, który również kojarzy się z intelektem i przyjaźnią. Jego jasność przypomina Słońce i wprowadza optymistyczne podejście do życia. Kolor żółty jest często stosowany w branżach związanych z nauką, edukacją, produktami dla dzieci i żywnością, ponieważ pobudza myślenie i wywołuje przyjemne emocje.
Przykłady logotypów w odcieniach żółci

Zielony nawiązuje do natury, harmonii i świeżości. Kojarzy się z rozwojem, spokojem i równowagą. Jest często używany w branżach związanych z ekologią, zdrowiem, żywnością bio, finansami oraz technologią. Zielony kolor przypomina nam o konieczności dbania o naszą planetę i zachowaniu równowagi między człowiekiem a środowiskiem naturalnym. To kolor, który sprzyja poczuciu spokoju, wewnętrznej harmonii i zachęca do spędzania aktywnie wolnego czasu.
Przykłady logotypów w odcieniach zieleni

Pomarańczowy jest pełen energii i entuzjazmu. Nadaje ciepła i przyjaznego nastroju. Ten kolor symbolizuje kreatywność, zabawę i pozytywne emocje. Jest często wykorzystywany w branżach związanych z rozrywką, kreatywnością, komunikacją i żywiołowością. Pomarańczowy kolor dodaje odwagi i witalności, sprawiając, że projekty wydają się bardziej przyjazne i żywe. To doskonały wybór, jeśli chcesz przyciągnąć uwagę i wzbudzić pozytywne emocje.
Przykłady logotypów w odcieniach pomarańczowego

Fiolet oznacza luksus, tajemniczość i ekskluzywność. Ten głęboki odcień wydaje się być stworzony dla marek i firm, które dążą do wywołania wrażenia prestiżu i niezależności. Fioletowy symbolizuje również kreatywność i duchowość, dlatego często jest stosowany w branżach związanych ze sztuką, projektowaniem, a także dziedzinach, które wymagają inspiracji i intuicji. Fiolety często oznaczają wyrafinowanie przyciągając uwagę tych, którzy poszukują czegoś wyjątkowego.
Przykłady logotypów w odcieniach fioletu

Róż to barwa kojarzona z delikatnością, romantyzmem i młodością. Ten kolor niesie ze sobą uczucia troski, przyjaźni. Jest doskonały dla marek i firm związanych z branżą kosmetyczną, modą, randkami a także w branżach rozrywkowych oraz markach dla kobiet lub dziewczynek. Różowy przyciąga uwagę osób, które cenią sobie delikatność i empatię oraz dąży do stworzenia ciepłego, przyjaznego wizerunku swojej marki.
Przykłady logotypów w odcieniach różu

Brązy kojarzone są z trwałością i stabilnością. Ten kolor symbolizuje także związek z naturą i ziemią (brąz), co sprawia, że jest doskonałym wyborem dla firm z branż ekologicznych, rolniczych, ogrodniczych oraz firm produkujących naturalne i ekologiczne produkty. Brązowy odzwierciedla również tradycję i spokój, co jest ważne dla firm, które cenią sobie wartości rodzinne i długotrwałe relacje z klientami. Jest to kolor, który niesie ze sobą poczucie stabilności i pewności, co może przyciągać osoby poszukujące rozwiązań długoterminowych i solidnych partnerów biznesowych.
Przykłady logotypów w odcieniach brązu

Czerń to najbardziej wszechstronnych kolorów. Elegancka, tajemnicza i prestiżowa. Jest to kolor, który symbolizuje władzę, zarówno w kontekście formalnym, jak i designerskim. Czarny jest często używany w branżach związanych z luksusem i prestiżem, takich jak moda, kosmetyki, biżuteria czy samochody. Jest to również kolor często wybierany w projektach związanych z nowoczesnym designem i minimalizmem. Kiedy używa się go jako tło, pozwala na wyróżnienie innych kolorów i treści, nadając im wyjątkową elegancję. Czerń to kolor, który nigdy nie wychodzi z mody.
Przykłady logotypów w odcieniach czerni

Srebrny kojarzy się z nowoczesnymi rozwiązaniami, przyszłością i nowymi technologiami. Jest to kolor, który niesie ze sobą wrażenie innowacji i futurystycznego podejścia do projektów. Jest często wykorzystywany w projektach związanych z branżą technologiczną, elektroniką oraz inżynierią.
Szary jest wszechstronny, który może być interpretowany na wiele sposobów, w zależności od kontekstu. W biznesie jest często używany do wyrażenia neutralności i profesjonalizmu. To kolor, który nie przykuwa nadmiernie uwagi i może być stosowany w wielu branżach. Szary symbolizuje elegancję i minimalizm, co sprawia, że jest często stosowany w branżach związanych z modą, projektowaniem graficznym i luksusowymi markami.
Przykłady logotypów w odcieniach szarości i srebra

Szary w połączeniu z innymi kolorami może stworzyć nowoczesny i elegancki wygląd. Szare tła na stronach internetowych mogą pomóc w podkreśleniu białych elementów. Szary to także kolor skromności i mądrości, co może przyciągać osoby ceniące prostotę i minimalistyczny styl życia.
Kolor logotypu twojej marki stanowi fundament kolorystyki twojej marki. Warto jest utrzymać spójność z tą barwą i stworzyć na jej bazie unikalną paletę kolorystyczną dla strony internetowej.
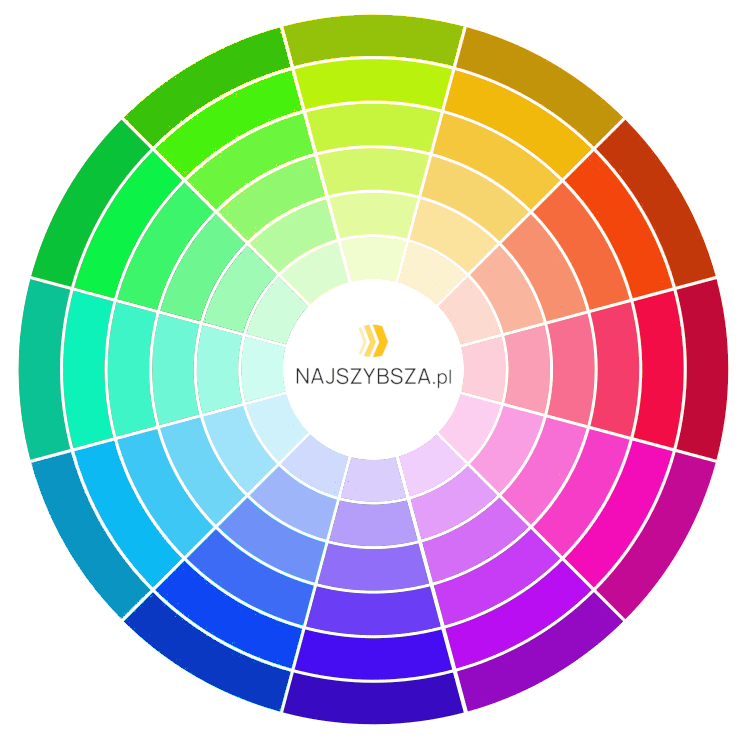
Aby rozpocząć tworzenie własnej palety kolorystycznej na bazie koloru głównego musimy zaznajomić się z kołem kolorów. Koło kolorów to narzędzie, które pomaga w doborze harmonijnych i atrakcyjnych kombinacji kolorów na stronach internetowych. Jest niezwykle przydatne dla projektantów i twórców stron, którzy dążą do stworzenia wizualnie przyciągających witryn.

Paleta kolorów w modelu RGB jest naprawdę ogromna, zawiera ponad 16,7 miliona różnych odcieni, ale Ty prawdopodobnie na swojej stronie internetowej będziesz potrzebować tylko kilku kolorów. Ważne jest to, aby wybrać takie, które współgrają ze sobą w idealny sposób. Powyżej zaprezentowane koło kolorów to bardzo uproszczony schemat, w którym ograniczyliśmy się do 72 kolorów (12x6) po to aby objaśnić harmonie kolorystyczne.
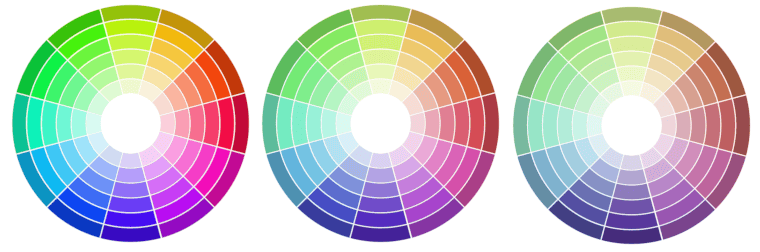
Każda barwa na kole kolorów może zostać dodatkowo nasycona lub pozbawiona saturacji, co wpływa na jej intensywność w odbiorze. Kolorystyka mniej nasycona (kółko po prawej) czyli z odrobiną szarości jest spokojniejsza i subtelna w wyrazie.

Korzystając z koła kolorów, możesz łatwo tworzyć harmonijne zestawy kolorystyczne. Istnieją różne rodzaje schematów kolorystycznych. Stosując jeden z nich masz pewność, że Twoje kolory zawsze będą do siebie pasować. Pokażemy ci na przykładach stron internetowych stworzonych w kreatorze Najszybsza jak możesz wykorzystać palety kolorystyczne z pomocą koła kolorów.
Ten schemat opiera się na odcieniach jednej barwy, co tworzy spokojne i eleganckie połączenia. Monochromatyczne palety są często używane w projektach, które wymagają elegancji, minimalizmu i klasyki, takich jak strony luksusowych marek, stron internetowych dla branży modowej lub projektów artystycznych.
Przykłady harmonii monochromatycznej

Kolory analogiczne to kolory znajdujące się obok siebie na kole kolorów. Ten zestaw tworzy łagodne i spójne schematy kolorów, które są idealne do projektów, w których zależy Ci na spokojnej, naturalnej estetyce. Możesz ją zastosować w witrynach o charakterze informacyjnym lub wizualnym, takich jak blogi, strony z treściami edukacyjnymi czy galerie sztuki.
Przykłady harmonii analogicznej

To rozszerzenie reguły analogicznej, oprócz sąsiadujących ze sobą kolorów, reguła uwzględnia także kolor uzupełniający. Ten schemat jest doskonały do projektów, w których chcesz wyróżnić pewne elementy na stronie, nadając im kontrastujący kolor. Idealny dla stron internetowych, gdzie ważne jest, aby pewne elementy przyciągały uwagę użytkowników, takich jak przyciski CTA czy ważne akcenty.
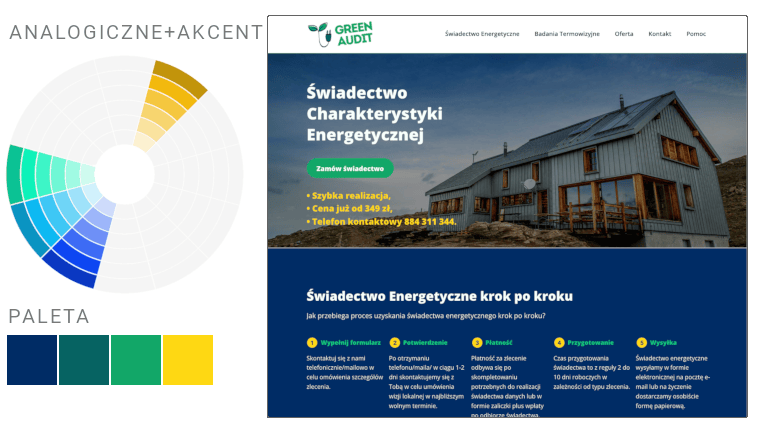
Przykłady harmonii analogicznej z akcentem

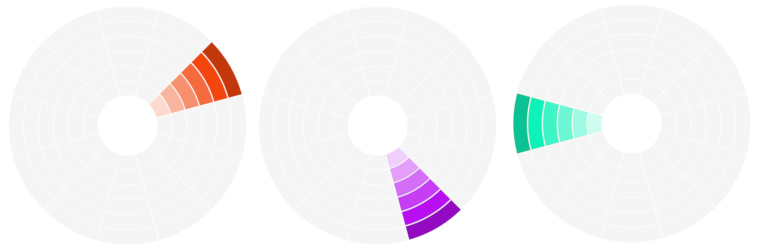
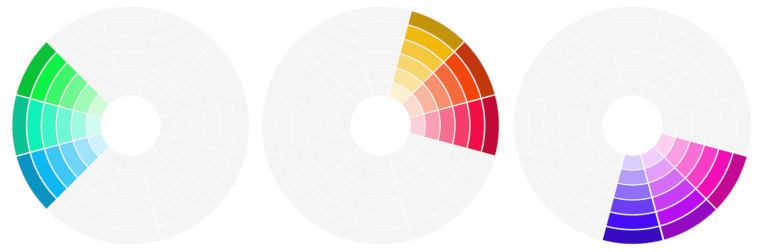
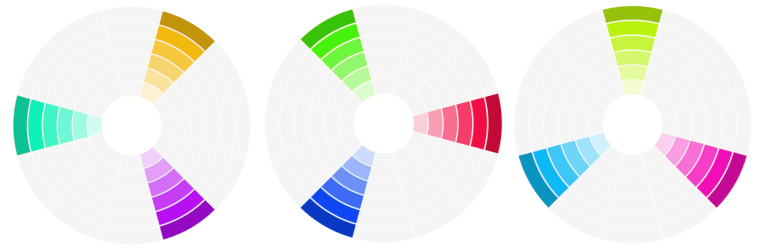
Ten schemat kolorystyczny polega na równoważeniu koloru podstawowego kolorem znajdującym się po przeciwnej stronie koła kolorów. Dzięki tej kombinacji w parze znajduje się zawsze jeden ciepły i jeden chłodny kolor. Ciepłe i chłodne kolory są często używane do tworzenia energetycznych zestawów kolorów. Jest idealna do stron, na których chcesz wywołać emocje, takich jak strony reklamowe, strony wydarzeń (eventów), strony kreatywnych agencji, gdzie jest potrzebny kontrast lub szok.
Przykłady harmonii dopełniającej

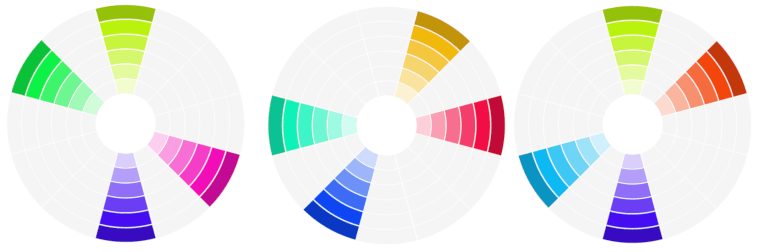
W tym schemacie, wybiera się główny kolor i dodaje dwa kolory, które leżą po przeciwnej stronie koła i sąsiadują z kolorem dopełniającym do głównego. To zestawienie jest przydatne gdy chcesz osiągnąć interesujący kontrast kolorów ale nie aż tak ostry i odważny jak w przypadku klasycznego schematu dopełniającego.
Przykłady harmonii split dopełniającej

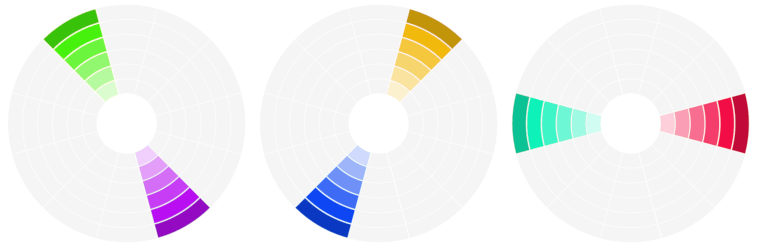
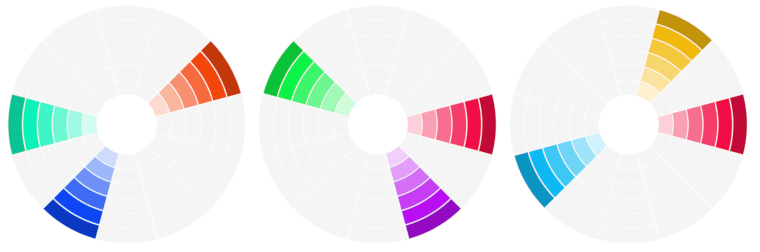
Harmonia kolorystyczna triady polega na stworzeniu trójkąta na kole kolorów, łącząc kolor podstawowy z kolorami z przeciwnej połówki koła. To pozwala na utworzenie schematów kolorów o delikatnym kontraście. Możesz ją zastosować w projektach, które wymagają kilku kolorów, takich jak strony z treściami edukacyjnymi, blogi lub strony o tematyce społecznej. Najlepiej gdy wybierzesz jeden z tych kolorów jako dominujący na stronie, a pozostałe dwa jako drugorzędne.
Przykłady harmonii triady:

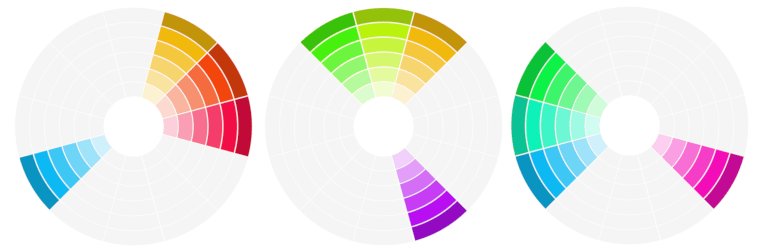
Tetrada to schemat na bazie prostokątu, który bazuje na parze kolorów i ich dopełnieniach na kole kolorów. Ta reguła tworzy odważne zestawienia, ale wymaga starannego i umiejętnego planowania, ponieważ łączy kolory z różnych obszarów koła kolorów. Tetradę możesz zastosować w projektach, które potrzebują odważnych i zróżnicowanych kombinacji kolorów, takich jak strony dla młodszej grupy odbiorców, strony wydarzeń (eventy), kreatywnych portfolio, odważnych stron osobistych.
Przykłady harmonii tetradycznej

Podsumowując: aby dobrać kolorystykę na stronę internetową warto uwzględnić znaczenia kolorów, wartości marki, efekt jaki chcemy osiągnąć oraz zaznajomić się z kołem kolorów i schematami kolorystycznymi. Przy odrobinie wysiłku i zmysłu estetycznego możesz stworzyć paletę kolorów, która doskonale oddaje charakter Twojej strony, przyciąga uwagę odwiedzających i zwiększa konwersję na stronie.
Zamów stworzenie strony internetowej z atrakcyjną kolorystyką
Zobacz od strony technicznej: Jak zmienić kolory na stronie
Zobacz jak wykorzystaliśmy koło kolorów do zbudowania harmonijnej palety kolorystycznej dla wybranych stron internetowych. Po wybraniu koloru marki możesz na bazie koła znaleźć pasujące do niego barwy. Następnie dopasować ich natężenie (saturację) i jasność do charakteru strony. Poniższe przykłady to projekty stron internetowych stworzonych w kreatorze Najszybsza.
Jeżeli chcesz zamówić u nas stronę Skontaktuj się z nami.
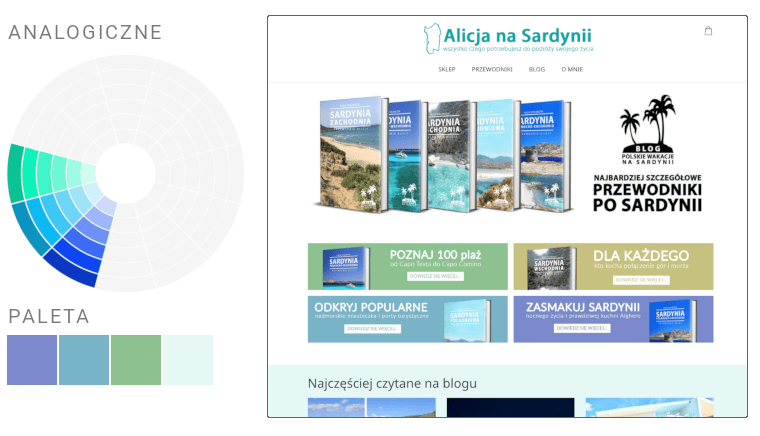
Przykład 1 Schemat analogiczny chłodny: Sklep internetowy z przewodnikami po Sardynii ma paletę złożoną z kolorów pokrewnych (analogicznych). Kolory nawiązują do chłodnych niebieskich barw nieba i morza.

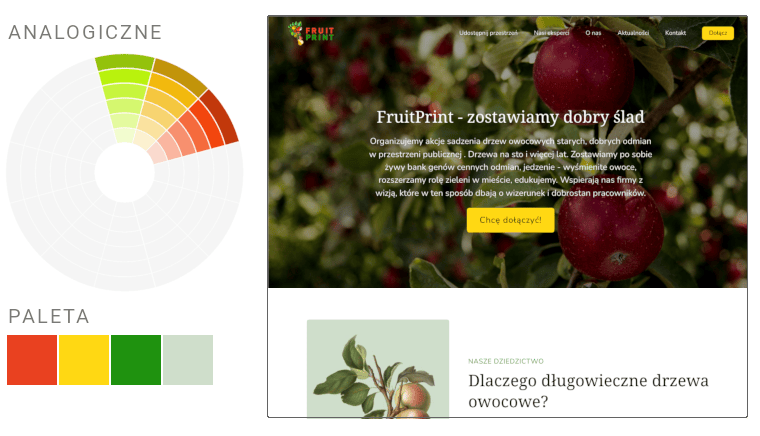
Przykład 2 Schemat analogiczny ciepły: Strona FruitPrint.pl ma również paletę opartą na kolorach analogicznych jednak tutaj wybraliśmy barwy z połówki ciepłej koła kolorów. Kolorystyka strony nawiązuje do natury i bogactwa owocowych drzew.

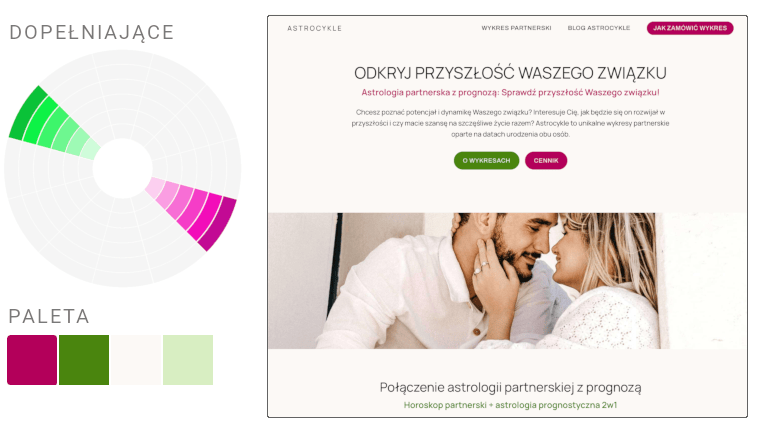
Przykład 3 Schemat kolorów dopełniających: Strona Astrocykle korzysta z dwóch kolorów dopełniających. Jak w każdej parze kolorów dopełniających jeden jest ciepły, drugi chłodny. Neutralne jasne kolory tła mają za zadanie zmiękczyć ten dynamiczny kontrast.

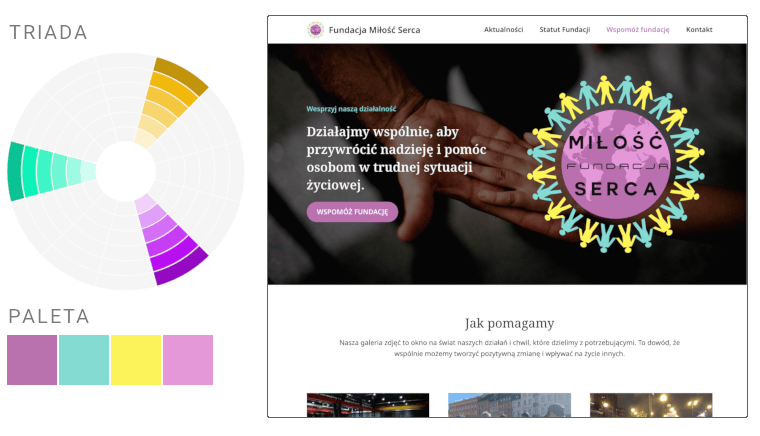
Przykład 4 Schemat triady: Fundacja Miłość Serca korzysta w swojej palecie ze schematu triadycznego. Trzy główne kolory są idealnie zharmonizowane pod kątem barwy, saturacji i jasności, przy czym jeden z nich został wybrany jako kolor główny na stronie.

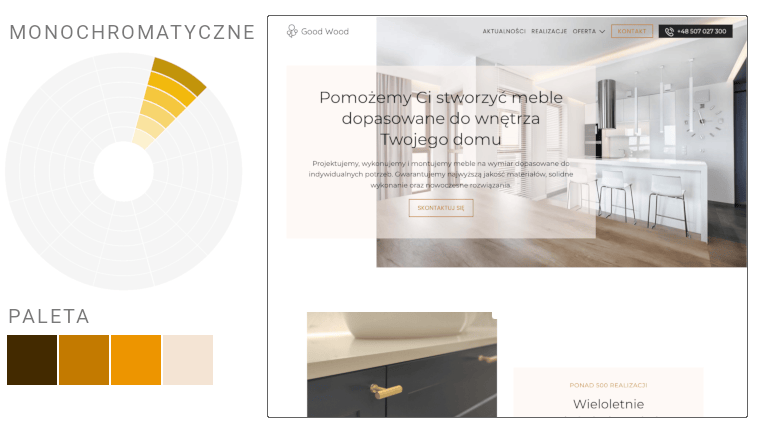
Przykład 5 Schemat monochromatyczny: Strona Stolarza z Gdańska jest zaprojektowana w stylu minimalistycznym. Do takich projektów stron wizytówek często nadaje się schemat monochromatyczny. Tutaj wykorzystano paletę w barwach ciepłych, brązach nawiązujących do elementów drewnianych.

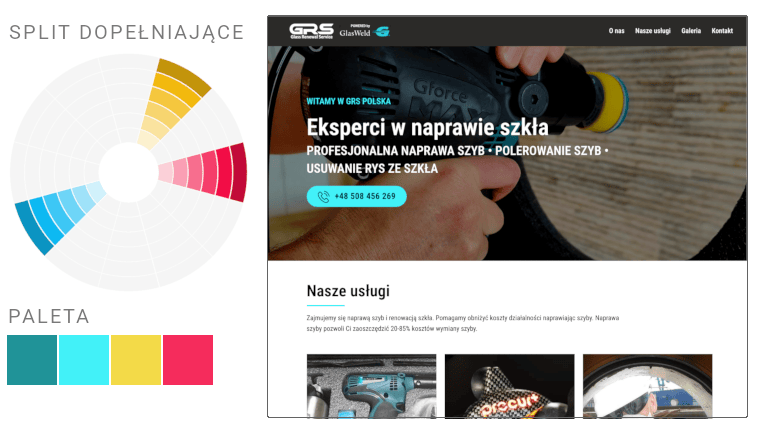
Przykład 6 Schemat Split dopełniający: Głównym kolorem na stronie Ekspertów w naprawie szkła jest Mroźny turkus. Do niego dobraliśmy dwa kolory z przeciwległej połówki, które uzupełniają paletę i używane są sporadycznie wtedy gdy są potrzebne..

Przykład 7 Schemat analogiczny z akcentem: Strona GreenAudit wykorzystuje kolory analogiczne czyli umiejscowione na kole kolorów obok siebie, tutaj w połówce chłodnej. Do koloru głównego Marine został dobrany kontrastowy kolor dopełniający z połówki ciepłej. Całość prezentuje się bardzo harmonijnie.

Jeżeli chcesz zamówić projekt strony internetowej zgodny z teorią kolorów skontaktuj się z nami! Chętnie stworzymy dla Ciebie stronę, blog lub sklep internetowy. Strony zbudowane w naszej platformie są nie tylko szybkie i wydajne ale również atrakcyjne wizualnie.
Znasz kogoś, kto szuka kreatora szybkich stron www? Udostępnij mu ten wpis. Dziękujemy!
Dużo artykułów ze wskazówkami jak zaprojektować i skonfigurować skuteczną stronę.
Możesz zlecić nam stworzenie strony. Zajmiemy się wszystkim od A do Z. Mamy atrakcyjne ceny.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc w tworzeniu strony.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności