Dostępne w planach:
W kreatorze Najszybsza możesz jednym kliknięciem zmienić kolory na swojej stronie internetowej. Funkcjonalność Palet Kolorystycznych pozwoli ci szybko zmienić wygląd strony i przyspieszy projektowanie witryny w kreatorze.
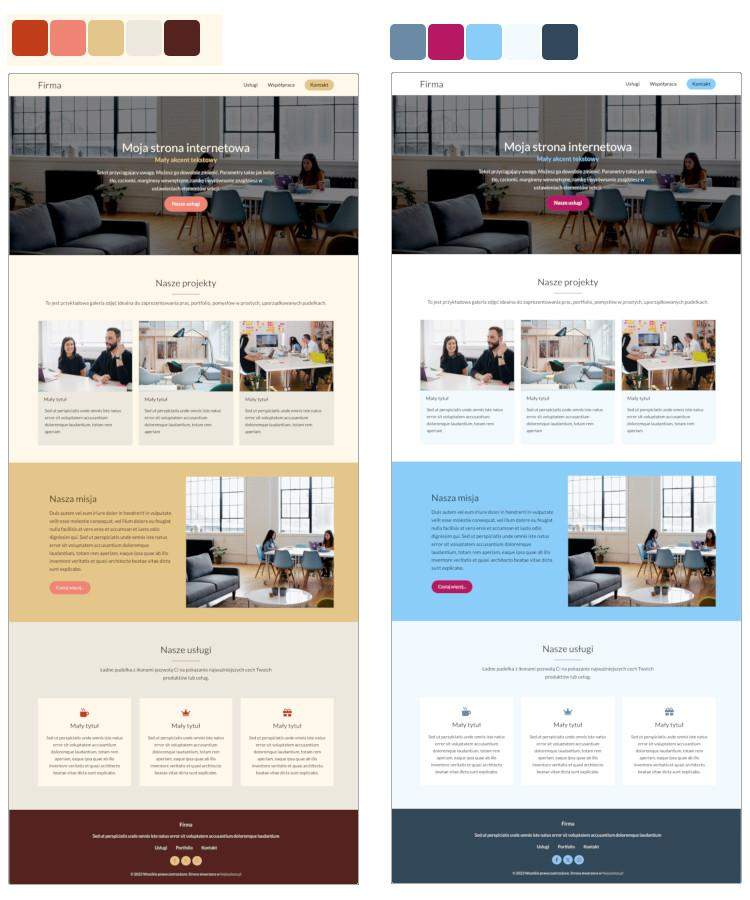
Zobacz jak wygląda ta sama strona, dla której zmieniliśmy tylko paletę kolorystyczną. Po lewej stronie mamy witrynę z paletą o barwach ciepłych i mniej kontrastowych. Po prawej mamy paletę kolorów chłodnych na bazie barwy niebieskiej.

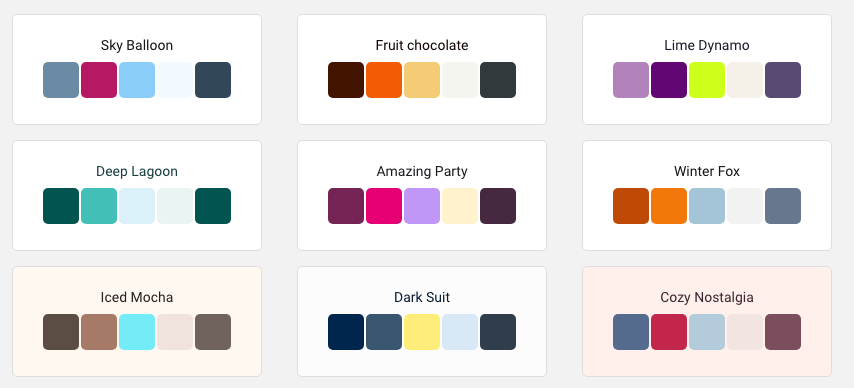
W kreatorze przygotowaliśmy kilkadziesiąt gotowych do użycia Palet kolorów czyli zestawów kolorystycznych, które zawierają harmonijnie dobrane kolory. Możesz wybrać gotowy zestaw lub zmienić każdy kolor zgodnie ze swoimi preferencjami.

Zanim zmienisz kolory na samodzielnie wybrane przeczytaj koniecznie nasz Poradnik Jak dobrać kolory na stronę internetową. Dajemy tam mnóstwo wskazówek czym kierować się przy wyborze kolorów, jak korzystać z koła kolorów i jak wybrać harmonijną kolorystykę.
Funkcjonalność paletek kolorystycznych dostępna jest w każdym planie, również darmowym.
Uwaga: Palety kolorów działają automatycznie dla wszystkich witryn utworzonych po 1 listopada 2023. Dla witryn utworzonych wcześniej kolory na stronie należy najpierw ustawić w inspektorze, a potem korzystać z paletek. Skontaktuj się z nami jeżeli potrzebujesz pomocy.
1. Kliknij w ikonę Styli Globalnych w nawigacji Kreatora.
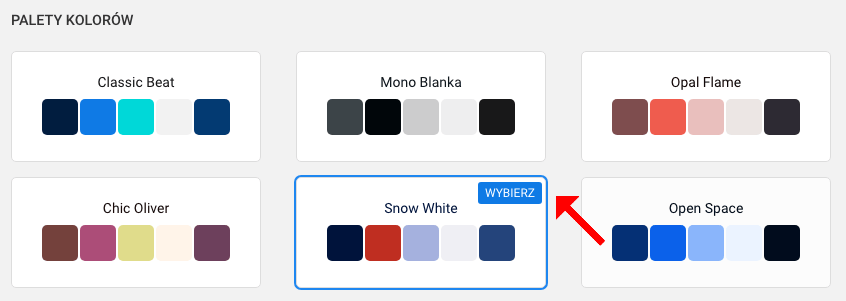
2. Wybierz interesującą cię paletę kolorów.

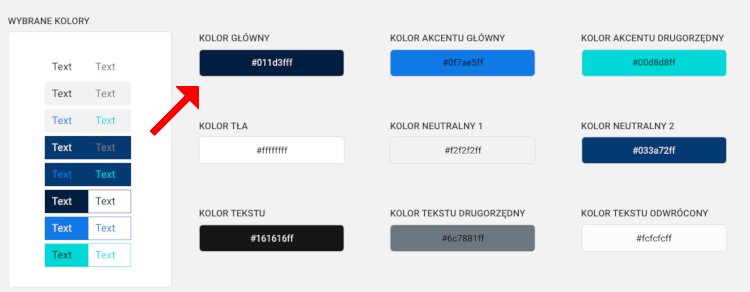
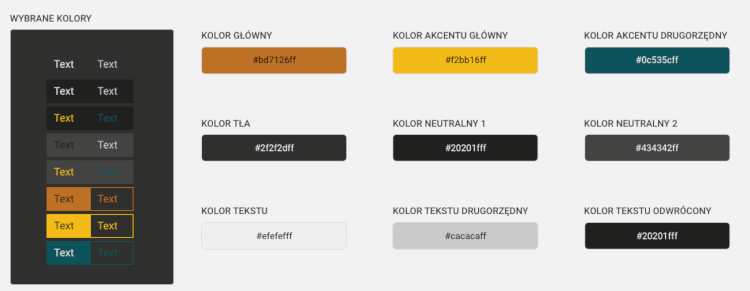
3. Dostosuj poszczególne kolory. Jeżeli chcesz to możesz oczywiście zmienić kolory w palecie. W okienku dostępny jest podgląd, który pomoże Ci odpowiednio zestawić kolory, zapewniając im dobry kontrast. Ważne jest aby kolor tekstu i kolor tła odpowiednio kontrastowały ze sobą co przyczyni się do czytelności strony. Paletę możesz zachować w schowku klikając "Zapisz w schowku" wtedy nie stracisz wybranych kolorów gdy zapragniesz eksperymentować z innymi.
4. Zapisz ustawienia. Po zapisaniu i zamknięciu okienka wybrane kolory będą zastosowane automatycznie w całej witrynie (na wszystkich podstronach).
Przykład zestawu kolorów w kolorystyce jasnej (jasne tło, ciemny tekst):

Przeczytaj koniecznie artykuł: Jasna czy ciemna strona internetowa?
Jeżeli tworzysz stronę w ciemnej kolorystyce ważne jest, aby dokładnie przemyśleć i zharmonizować kolory aby uzyskać ciemny tryb. Zmieniając kolor tła z jasnego na ciemny konieczne jest także dostosowanie koloru tekstu czyli zamiana go z ciemnego na jasny. Jeżeli zadbasz o odpowiednie kontrasty i kolory akcentu to z powodzeniem możesz tworzyć w kreatorze strony również w kolorystyce ciemnej.
Przykład zestawu kolorów w ciemnej kolorystyce:

Jeżeli potrzebujesz pomocy w doborze kolorów na stronie podczas projektowania strony w Najszybszej skontaktuj się z nami!
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności