Dostępne w planach:
Lightbox to specjalny mechanizm (skrypt) stosowany na stronach internetowych, który umożliwia wyświetlenie powiększonej wersji obrazu w oknie pop-up na środku ekranu na przyciemnionym tle. Lightbox działa po kliknięciu na miniaturę obrazu.
Kluczowe cechy lightboxa:
Obraz zaprezentowany w galerii przed kliknięciem:

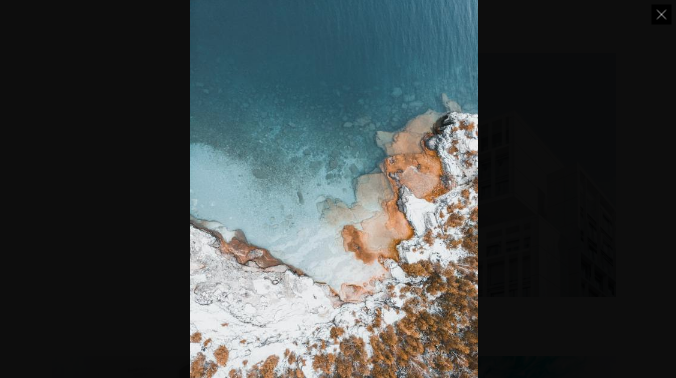
Obraz po kliknięciu w niego:

Aby dodać efekt Lightbox na obrazie:
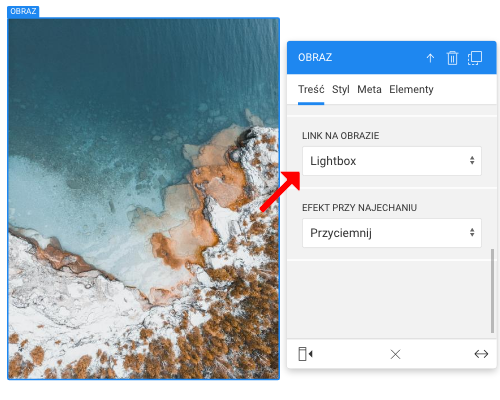
1. Kliknij obraz i wejdź w jego ustawienia w Inspektorze.
2. Wybierz opcję "Lighbox w polu "Link na obrazie".

3. Zapisz i opublikuj witrynę.
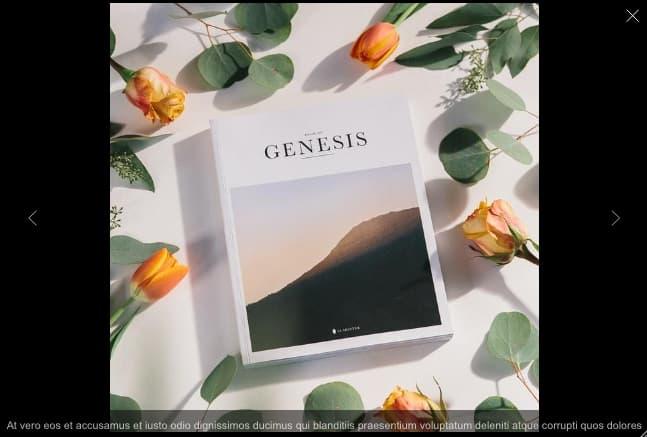
Jeśli masz na stronie galerię zdjęć to Lightbox uruchamiany jest dla wszystkich zdjęć w tej galerii automatycznie. Efekt: po kliknięciu w zdjęcie powiększy się ono na cały ekran i będzie można przechodzić między zdjęciami w galerii klikając strzałki przyciski "Dalej" i "Wstecz".

1. Kliknij galerię i przejdź do jej ustawień.
2. Zaznacz "Lightbox". Wybierz efekt, jaki chcesz uzyskać po najechaniu kursorem na zdjęcia.
3. Zapisz i opublikuj stronę.
Funkcjonalność ta jest przydatna gdy używasz funkcjonalności bloga jako portfolio. Każda praca zaprezentowana jest wtedy na osobnej stronie (podobnie jak wpisy blogowe) i zdjęcie główne możesz powiększyć wtedy na cały ekran.
1. Przejdź do szablonu wpisu.
2. Kliknij zdjęcie główne i przejdź do jego ustawień.
3. Zaznacz opcję "Lightbox" jako Link na obrazie.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności