Dostępne w planach:
Każdy obraz, zdjęcie lub grafika dodane na stronę internetową powinny mieć uzupełnione teksty alternatywne, znane jako ALT teksty. Wprowadzenie odpowiednich tekstów alternatywnych ma kilka istotnych korzyści.
Poniżej 3 ważne powody aby stosować tekst alternatywny dla zdjęć:
Tekst alternatywny jest używany do opisania zawartości obrazu i może pomóc wyszukiwarkom zrozumieć, o czym jest dany obraz. Tekst alternatywny ALT ma odpowiadać na pytanie Co jest na zdjęciu? Tekst ten powinien być krótki, ale treściwy.
Aby napisać skuteczny ALT tekst, warto zastosować kilka zasad:
ALT tekst do poprawki: Kanapa
ALT tekst: Kanapa dwuosobowa, kolor butelkowej zieleni, pluszowy pokrowiec, drewniana podłoga.

Pamiętaj, że tekst alternatywny (ALT tekst) jest istotnym elementem zapewnienia dostępności strony internetowej dla różnych użytkowników, uwzględniając ich różne potrzeby i ograniczenia (np. osoby z wadami wzroku). ALT tekst jest na liście kontrolnej wytycznych WCAG 2.1 poziom A.
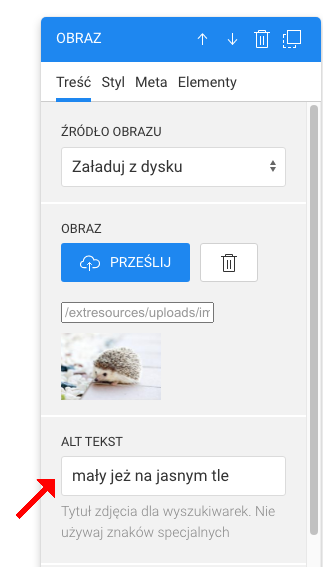
1. W kreatorze stron kliknij w obraz w obszarze roboczym, przejdź do jego ustawień w Inspektorze.
2. Uzupełnij pole "ALT tekst", które znajduje się zaraz pod zdjęciem. Nie używaj znaków specjalnych np. +, -, *, /, =, @, #, ", ', $, %, &, *, (, ),

3. Zapisz i opublikuj witrynę.
Zobacz krótki film!
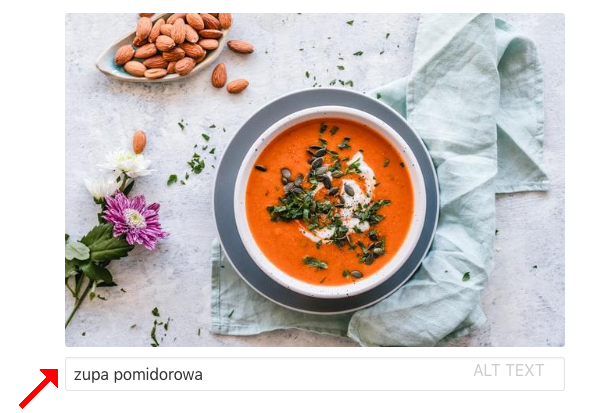
Pod każdym wstawionym do wpisu zdjęciem jest pole tekstowe "ALT TEXT", w którym możesz wpisać tekst alternatywny.

Zapisz wpis. Przy edycji postów nie musisz publikować witryny w kreatorze, zapisywanie postów w kolekcji Blogi działa niezależnie.
Zobacz też: Wskazówki SEO dla początkujących.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności