Dostępne w planach:
"Proporcje obrazu" lub inaczej "współczynnik proporcji" (ang. aspect ratio) w kontekście umieszczania zdjęć na stronie internetowej oznacza relację między szerokością a wysokością obrazu.
Przykładowo dla obrazu o proporcjach 4:3, szerokość wynosiłaby 4 jednostki, a wysokość 3 jednostki. Obraz o proporcjach 1:1 jest kwadratem. Wartość ta jest istotna przy dostosowywaniu wyglądu obrazów na stronie internetowej.
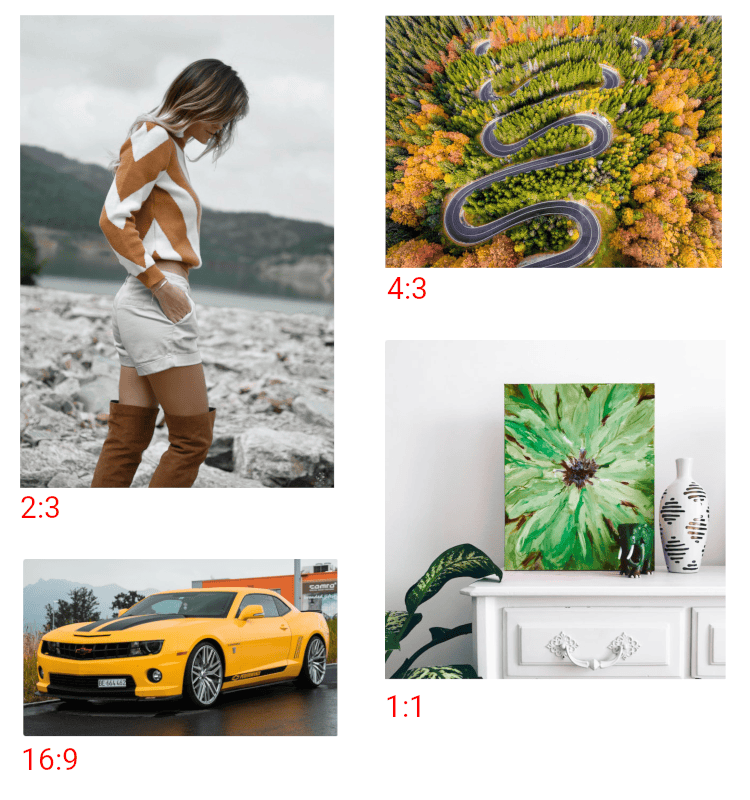
Przykłady zdjęć o różnych współczynnikach proporcji:

Ustawianie współczynnika proporcji dla zdjęć, stanowi przydatną funkcję w różnych sytuacjach podczas projektowania strony internetowej. Poniżej prezentujemy niektóre z nich:
Po umieszczeniu zdjęcia na stronie, możesz zastosować dla niego proporcje obrazu. Jest to bardzo wygodna funkcja gdyż nie musisz edytować zdjęcia w programie graficznym aby zmienić sposób w jaki się wyświetla na ekranie. Pamiętaj tylko, że zdjęcie może być przycięte więc wybierz takie, które nie straci znaczenia lub istotnych detali po zmianie jego aspect ratio.
Przykład tego samego zdjęcia pokazanego z różnym aspect ratio:

Korzystając z proporcji obrazu, nie zawsze będzie widoczne całe zdjęcie, ale można kontrolować jego położenie za pomocą parametru "Pozycja obrazu". Domyślnie środek zdjęcia zajmuje centralne miejsce, ale możesz go zmienić właśnie tym parametrem.
1. Wejdź do kreatora i kliknij w obraz w obszarze roboczym, przejdź do jego ustawień w Inspektorze.
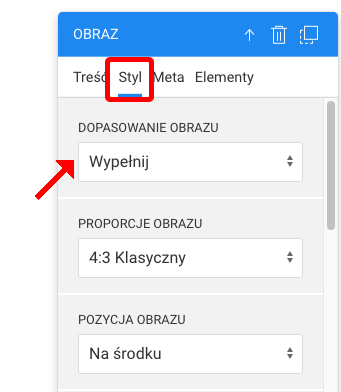
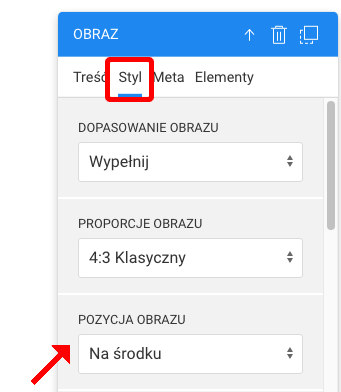
2. W zakładce "Styl" wybierz opcję "Wypełnij". Obraz wypełni wybrane proporcje.

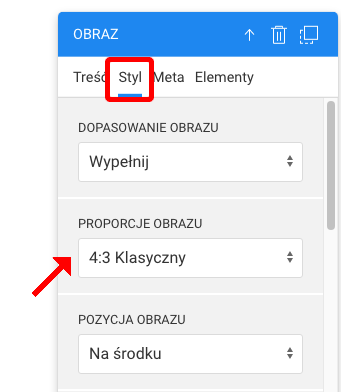
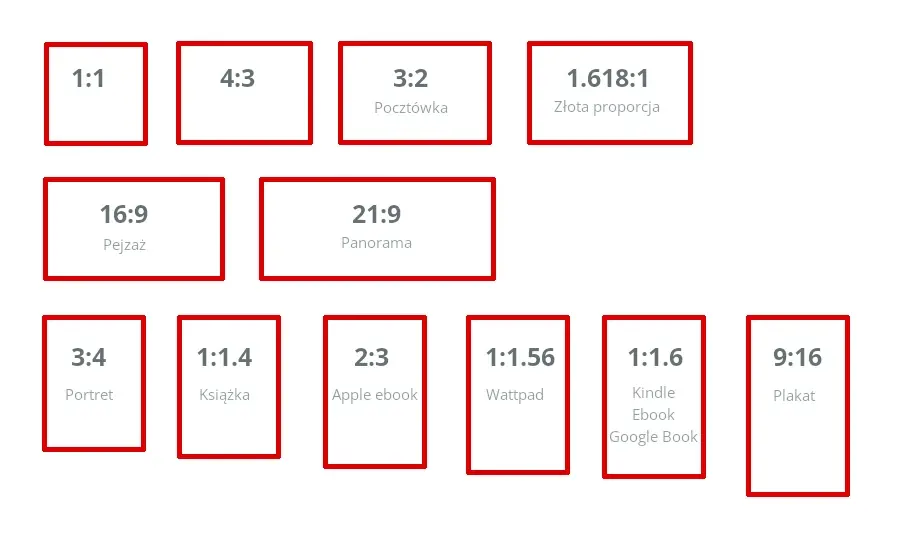
3. Wybierz proporcje jakie chcesz zastosować.

W kreatorze Najszybsza masz do wyboru najczęściej stosowane proporcje zdjęć w projektowaniu stron, na blogach i w sklepach internetowych.

4. Wybierz pozycję zdjęcia w wybranych proporcjach.

5. Zapisz i opublikuj stronę.
Zobacz to na krótkim filmiku:
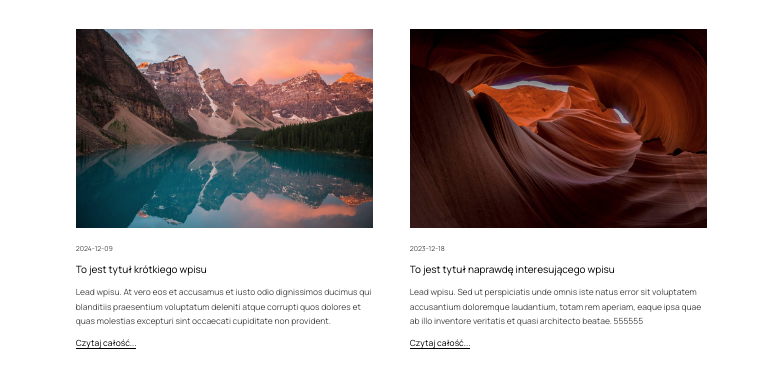
Przykład bloga z ustawionymi proporcjami zdjęć 3:2
Nawet jeżeli używasz głównych zdjęć dla wpisów o różnych wymiarach to wyświetlą się one zawsze, na każdym urządzeniu w proporcjach 3:2. Wprowadza to porządek na stronie bloga.

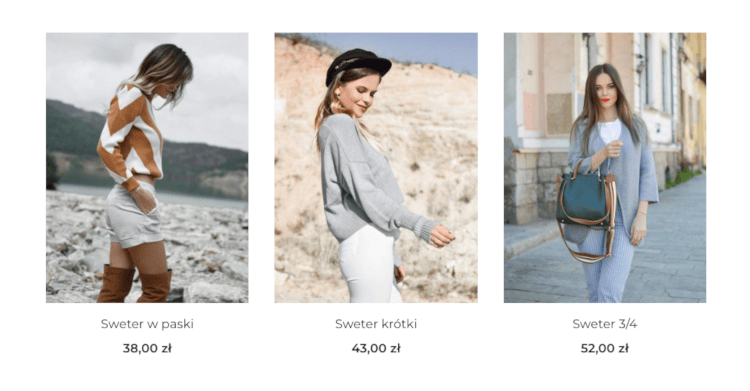
Przykład sklepu internetowego z ustawionymi proporcjami zdjęć 1:1
W sklepie również warto pokazywać zdjęcia produktów o tych samych proporcjach. Sklep wygląda wtedy elegancko i przejrzyście. Tutaj masz przykład listy produktów ze zdjęciami ustawionymi w aspect ratio 1:1 (kwadraty).

Przykład sklepu z ustawionymi proporcjami zdjęć 3:4
Możesz wybrać proporcje zdjęć, które są najczęściej stosowane dla twojego asortymentu. Najczęściej stosowane w sklepach internetowych są zdjęcia 1:1 czyli kwadraty, ale dla odzieży, akcesoriów, biżuterii mogą to być współczynniki 2:3 lub 3:4 czyli w orientacji pionowej. Ważne aby być konsekwentnym.

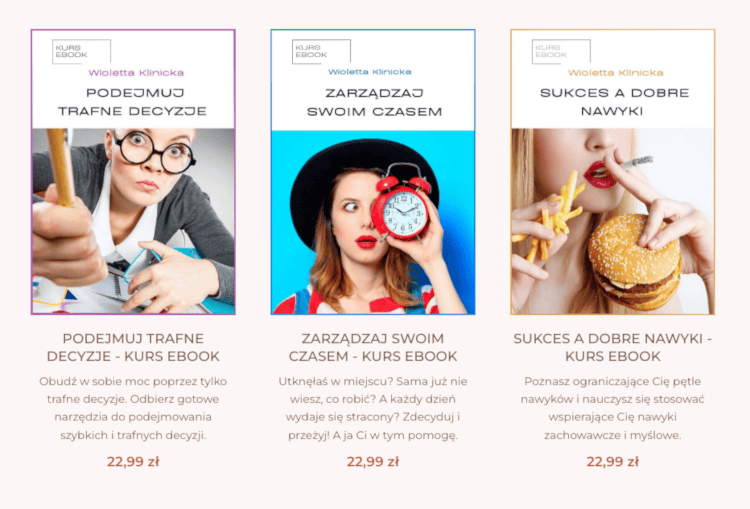
Przykład sklepu z ustawionymi proporcjami zdjęć 1:1.4
Dla książek i ebooków masz do wyboru kilka rodzajów najczęściej stosowanych na rynku wydawniczym proporcji dla okładek. Wybierz takie, w których wydane są twoje pozycje.

Pamiętaj aby ustawić takie same proporcje w galerii zdjęć na stronie produktu.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności