Dostępne w planach:
Po zaprojektowaniu szablonu wpisu zaczynasz dodawać nowe wpisy na bloga.
Treść każdego wpisu tworzysz w wygodnym Edytorze tekstowym.
Blog → Lista wpisów → Edytuj wpis → pole Treść wpisu
To nowoczesny, bogaty w funkcje edytor w stylu blokowym, co oznacza, że tworzy osobne bloki dla różnych elementów, takich jak akapity, nagłówki, obrazy, listy. Dzięki temu masz większą kontrolę nad wyglądem posta, możesz m.in. szybko przesuwać te bloki.
Postaraj się sformatować treść swojego wpisu tak aby był 1. łatwy do czytania, 2. przyjemny wizualnie oraz 3. zrozumiały.
Wybierz czytelną, lekką, prostą czcionkę aby tekst można było szybko przeczytać.
Podziel swój tekst na bloki tekstu aby był łatwiejszy w odbiorze. Jeżeli tekst jest wyjątkowo długi to podziel go dodatkowo na akapity. Bloki możesz opatrzyć nagłówkami i śródtytułami aby użytkownik wiedział o czym są poszczególne fragmenty. Stosuj też listy, w których możesz wypunktować najważniejsze myśli. Wspieraj się grafikami lub zdjęciami. Obrazy możesz umieścić w dowolnym miejscu w tekście.
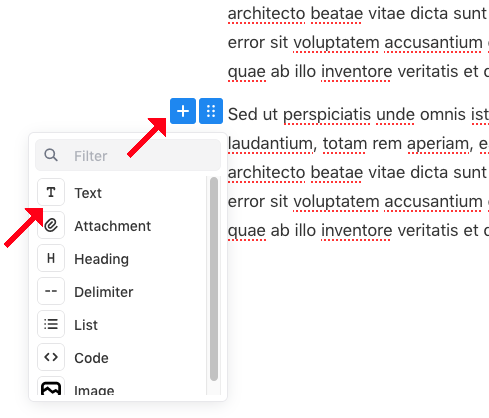
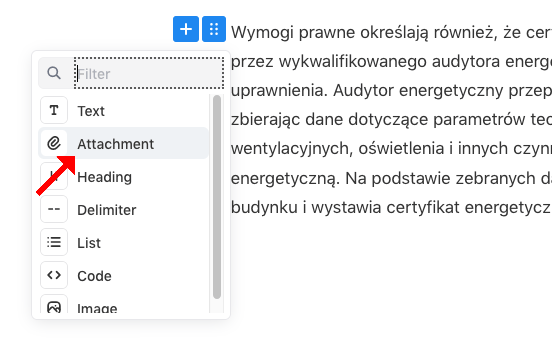
1. Kliknij ikonę plusa, która pojawia się przy najechaniu kursorem na treść wpisu.
2. Wybierz blok, który chcesz dodać do treści wpisu np. blok tekstowy, załącznik, nagłówek, listę, fragment kodu, obraz.

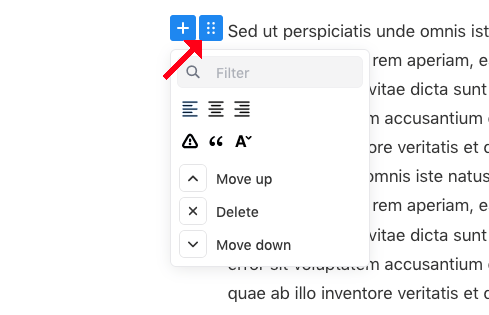
1. Najedź kursorem na blok tekstowy i kliknij ikonę ustawień bloku.
2. Wybierz odpowiednie formatowanie dla bloku.

Możesz wyrównać tekst do lewej, do środka lub do prawej. Możesz otoczyć go ramką, sformatować jako cytat lub zmniejszyć wielkość czcionki.
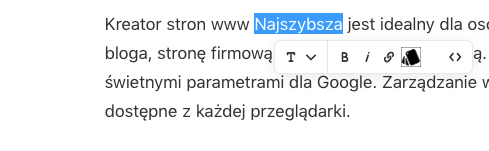
1. Zaznacz fragment tekstu.
2. Pojawi się belka z opcjami do wyboru.

Możesz wybrany fragment np. zamienić na link, pogrubić, zastosować kursywę.
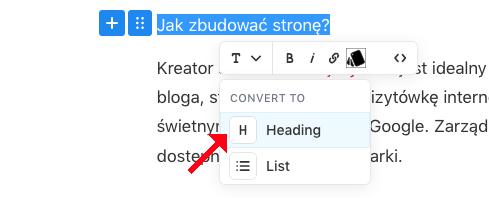
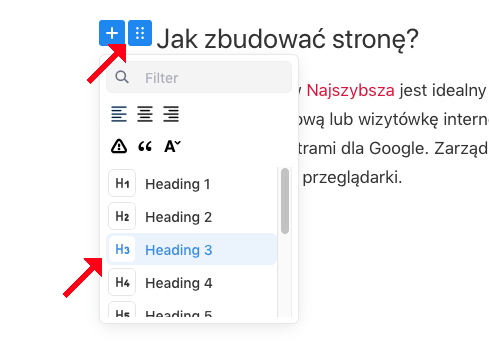
1. Zaznacz fragment tekstu, z którego chcesz utworzyć nagłówek, w opcjach wybierz "heading"

2. Po zamianie tekstu na nagłówek kliknij opcje i wybierz odpowiedni priorytet nagłówka.

Kolor czcionki całego wpisu ustaw w Kreatorze, w szablonie wpisu. Będzie on zastosowany do całej treści wpisu
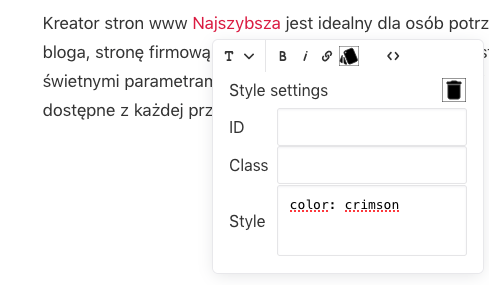
Aby zmienić kolor tylko wybranych fragmentów w treści wpisu (np. słowa, śródtytułu) zaznacz ten fragment i wpisz w okienku Styl jego kolor. Możesz podać nazwę po angielsku lub wpisać kod HEX np. color: crimson lub color: #DC143C

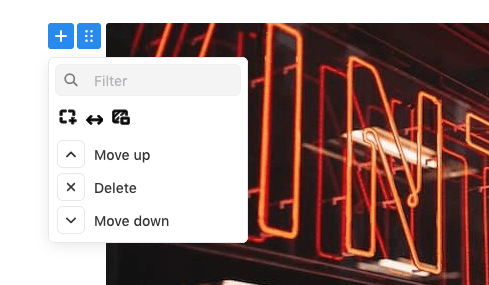
1. Dodaj nowy blok "Obraz" klikając ikonę plusa.
2. Zmień opcje wyświetlanego obrazu klikając ikonę ustawień (obok plusa)

Możesz dodać ramkę dla obrazu, tło dla obrazu lub powiększyć zdjęcie na całą szerokość treści wpisu.
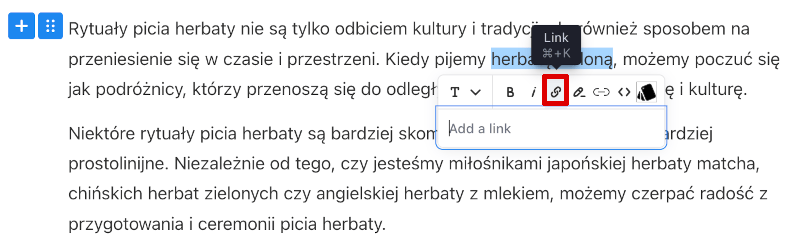
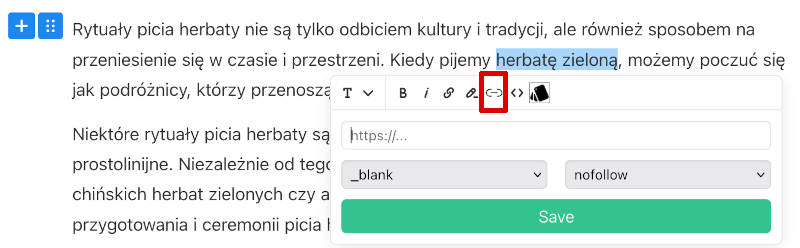
Aby dodać link wewnętrzny w opisie produktu, skorzystaj z ikonki „Link” w pasku narzędzi edytora.

Przykłady:
/nazwa-podstrony, /sklep/p/jakis-produkt, /blog/jakis-wpis-na-blogu
👉 Link wewnętrzny to odnośnik prowadzący do innej strony w Twojej witrynie – nie wymaga wpisywania pełnego adresu z domeną. Odnośnik otwierany jest w tej samej karcie.
Aby dodać link prowadzący do innej strony internetowej, użyj ikonki „Hiperlink”.

https://najszybsza.pl.
1. Dodaj nowy blok "Attachment".

2. Załaduj plik z dysku.
3. Klikając w jego nazwę możesz ją zmienić. Plik będzie wyświetlany na stronie w ramce z ikoną pobierania pliku. Przykładowy załączony plik na stronie:

1. Skopiuj oryginalny adres URL wideo YouTube.
Upewnij się, że zaczyna się od https://www.youtube.com/watch?v=................
2. Wyklej adres w nowym akapicie, edytor automatycznie rozpozna wideo z YouTube i osadzi je w ramce w treści wpisu.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności