Dostępne w planach:
Meta tagi Open Graph są dodawane automatycznie do każdej strony. Są to znaczniki w kodzie, które odpowiadają za treści jakie pokazywane są podczas udostępniania strony (SHARE) w platformach społecznościowych np. Facebook, Whatsapp, Twitter, Pinterest, Slack, Linkedin. Dzięki temu, że Open Graph wstawiane są automatycznie:
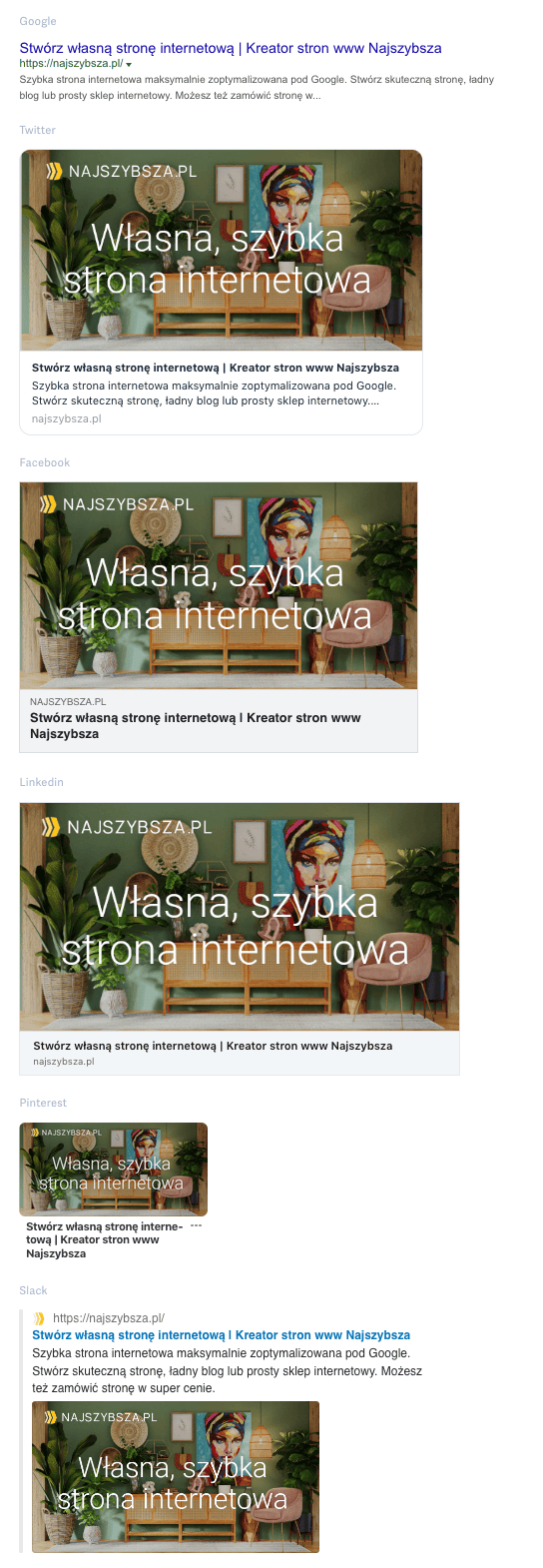
Poniżej przykład wykorzystania meta tagów Open Graph - czyli jak wygląda twoja strona po udostępnieniu jej w różnych mediach.

1. Wejdź do Kreatora stron i wybierz stronę, dla której chcesz dodać meta tagi Open Graph.
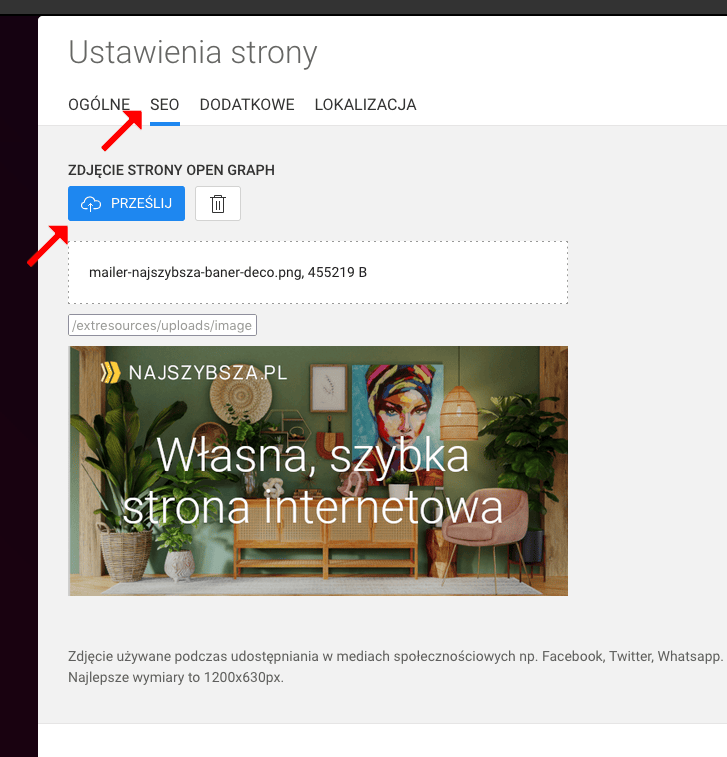
2. Otwórz ustawienia strony klikając śrubkę w nawigacji i przejdź do zakładki SEO
Ustawienia strony → SEO → Zdjęcie strony Open Graph
3. Załaduj zdjęcie, które będzie wykorzystywane w meta tagach OG. Zdjęcie powinno mieć proporcje 1.9:1 i wymiary minimalne 600x315px. Najlepsze wymiary to 1200x630px.

4. Zapisz ustawienia strony. Zapisz witrynę i opublikuj ją.
Poniżej przykładowy wygląd wpisu bloga po udostępnieniu go na Facebooku i innych platformach społecznościowych. Możesz kontrolować wyświetlane treści znaczników takie jak zdjęcie, tytuł oraz opis.

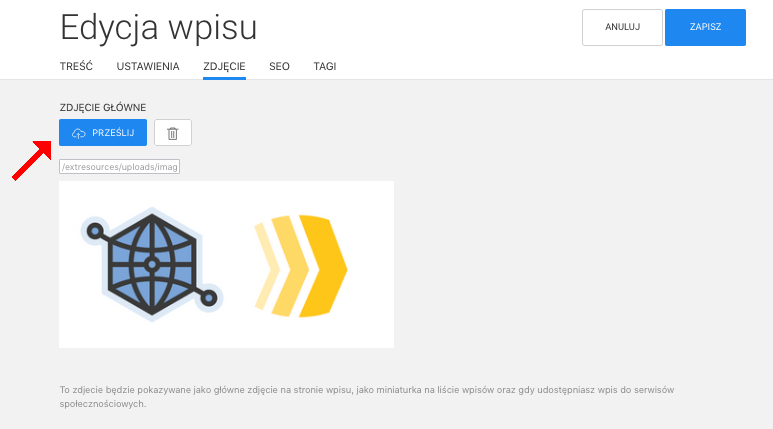
1. Wejdź do edycji wpisu, przejdź do zakładki "Zdjęcie" i dodaj zdjęcie. Zdjęcie główne będzie używane w znacznikach Open Graph dla stron artykułów na blogu. Zdjęcie powinno mieć proporcje 1.9:1 i wymiary minimalne 600x315px. Najlepsze wymiary to 1200x630px.
Edycja wpisu → Zdjęcie → Zdjęcie główne

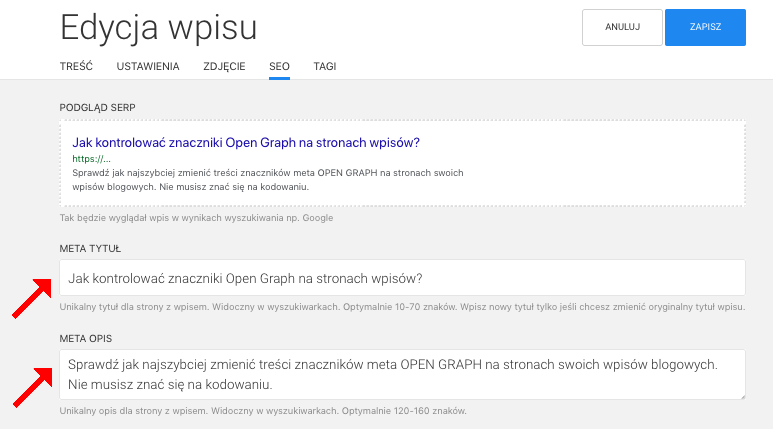
2. Przejdź do zakładki SEO i zmień tytuł oraz opis wpisu. Pamiętaj, że to są te same wartości, które pojawiają się w wyszukiwarkach np. Google., Bing.
Edycja wpisu → SEO → Meta tytuł i Meta opis

3. Zapisz artykuł. Gotowe!
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności