Wybór czcionki na stronie internetowej zależy od wielu czynników, takich jak tematyka strony, charakter marki czy styl projektu. Oto kilka wytycznych:
W kreatorze stron www Najszybsza bardzo łatwo wybierzesz czcionkę dla tekstów na stronie internetowej. Do wyboru masz ponad 100 krojów czcionek.
Czcionki Google Fonts to bezpłatny katalog krojów czcionek, które każdy może dodać do swojej witryny, również komercyjnej. W Najszybszej czcionki Google są dostępne automatycznie, nie musisz instalować wtyczek ani tworzyć specjalnych tagów w kodzie strony. Jest to super wygodne!
Polecamy zastosować maksymalnie 3 rodzaje czcionek na stronie. Dzięki temu strona będzie przejrzysta, czytelna i szybko się załaduje na każdym ekranie.
Font czy czcionka? Font to zestaw czcionek o określonych cechach zapisany w postaci elektronicznej. Na stronach internetowych wybieramy więc fonty. W potocznym języku nadal jednak font nazywany jest po prostu czcionką. W polskich wersjach popularnych aplikacji biurowych font także jest czcionką. Użytkownicy nadal częściej szukają w internecie czcionek niż fontów. Dlatego w tym wpisie będziemy używać częściej słowa czcionka.
Zobacz: Jak zmienić czcionkę dla strony

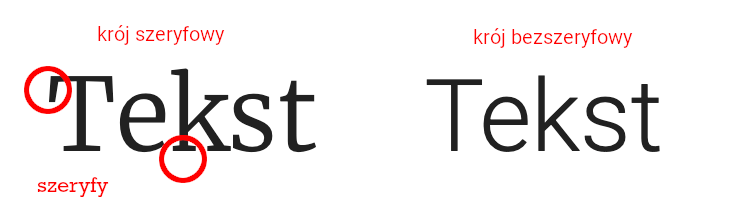
Kroje szeryfowe (serif) charakteryzują się zakończeniami (niewielkimi dekoracyjnymi elementami) na końcach liter. Czcionki szeryfowe są często uważane za bardziej czytelne w dłuższych blokach tekstu, takich jak artykuły lub książki drukowane. Te małe zakończenia liter pomagają oku śledzić linię tekstu. Kroje szeryfowe często kojarzą się z bardziej klasycznym i formalnym wyglądem. Potwierdzono w badaniach, że wzbudzają zaufanie dlatego często stosowane są na stronach z branż prawniczych, finansowych, ubezpieczeniowych.
Czcionki szeryfowe zazwyczaj używa się w książkach, e-bookach, gazetach i innych materiałach przeznaczonych do dłuższego czytania. Mogą być również stosowane na stronach internetowych, szczególnie jeśli witryna ma tradycyjny charakter.
W czytnikach e-booków typu Kindle, ReadEra masz do wyboru głównie czcionki szeryfowe, które są idealne do długiego czytania książek np. czcionka Bookerly, Droid Serif, Merriweather, Noto Serif mają kroje szeryfowe.
Skojarzenia związane z czcionką szeryfową: tradycja, elegancja, solidność, powaga, klasyczność, respekt, zaufanie, lojalność.
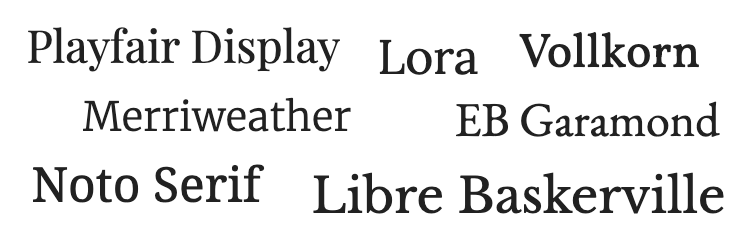
Przykłady czcionek szeryfowych:

Krój Slab Serif to odmiana kroju czcionki Serif, w której zakończenia liter mają wyraźne i masywne belki poziome (tzw. "slaby serif"). Te dodatkowe belki nadają literom bardziej masywny i solidny wygląd w porównaniu do tradycyjnych krojów szeryfowych, co może być użyteczne w nagłówkach o wyrazistym charakterze. Krój Slab Serif jest często wykorzystywany tam, gdzie projektanci chcą połączyć elementy tradycji z nowoczesnością, nadając tekstowi charakterystyczny, mocny wygląd.
Skojarzenia związane z czcionką szeryfową slab: siła, męskość, wyrazistość, stabilność, pewność siebie.
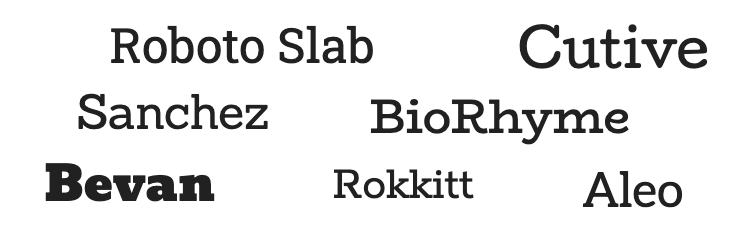
Przykłady czcionek szeryfowych slab:

Kroje czcionek bezszeryfowych (sans-serif) są pozbawione zakończeń liter, co nadaje im bardziej czysty i prosty wygląd. Ze względu na swoją prostotę i czystość, kroje sans-serif są często preferowane w projektach online, zwłaszcza w nagłówkach, tytułach, opisach, przyciskach, krótkich blokach tekstu. Te kroje są często kojarzone z nowoczesnym i minimalistycznym stylem. Kroje bezszeryfowe najczęściej stosowane są w sklepach internetowych.
Skojarzenia związane z czcionką bezszeryfową: nowoczesność, czystość, prostota, stabilność, obiektywizm, młodość.
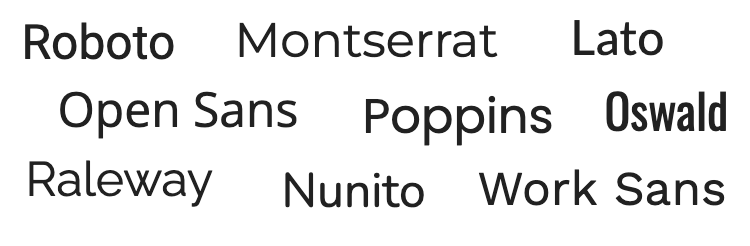
Przykłady czcionek bezszeryfowych:

Czcionki stylizowane na pismo odręczne, przypominające kaligrafię to osobna kategoria. Te czcionki są starannie zaprojektowane, aby naśladować efekt pisania ręcznego, często z uwzględnieniem nieregularnych kształtów liter i różnic w grubości linii, co nadaje im unikalny, artystyczny charakter. Krój script nadaje się dla marki, nagłówka lub krótkiego akcentu tekstowego np. na zaproszeniu. Nie poleca się pisma odręcznego do dłuższych tekstów gdyż jest zbyt dekoracyjne a przez to nieczytelne.
Skojarzenia związane z czcionką szeryfową slab: indywidualność, kreatywność, elegancja, przyjazność.
Przykłady czcionek pisma odręcznego script:

Ostateczny wybór czcionki zależy od kontekstu projektu i jego charakteru, a także od gustu projektanta. W praktyce wiele projektów łączy dwa rodzaje krojów czcionek: szeryfowy i bezszeryfowy, używając jeden krój dla treści głównego tekstu a drugi dla elementów nagłówkowych i akcentów. Przykładowo w Wikipedii używana jest czcionka szeryfowa dla tytułu hasła, natomiast dla definicji i opisów stosowana jest czcionka bezszeryfowa. Drugą praktyką jest zastosowanie jednego kroju czcionki dla całej witryny a tylko pogrubienie czcionki w nagłówkach.
Na stronie Najszybszej używamy czcionki o kroju bezszeryfowym Manrope dla nagłówków i tekstów oraz czcionki Archivo dla przycisków. W kreatorze możesz skorzystać z szerokiego wyboru ładnych, nowoczesnych czcionek dostępnych w kolekcji Google Fonts. Najpopularniejszymi wyborami są m.in. Roboto, Open Sans, Lato, Poppins, Montserrat, Inter, Noto, Nunito, Source Sans Pro, Works Sans. Przed dokonaniem wyboru, możesz zobaczyć ich podgląd w Kreatorze.
Warto też nie zapominać, że kontrast i kolor czcionki w większym stopniu wpływają na czytelność tekstu niż krój pisma. Zobacz: Jak dobrać kolory na stronę internetową
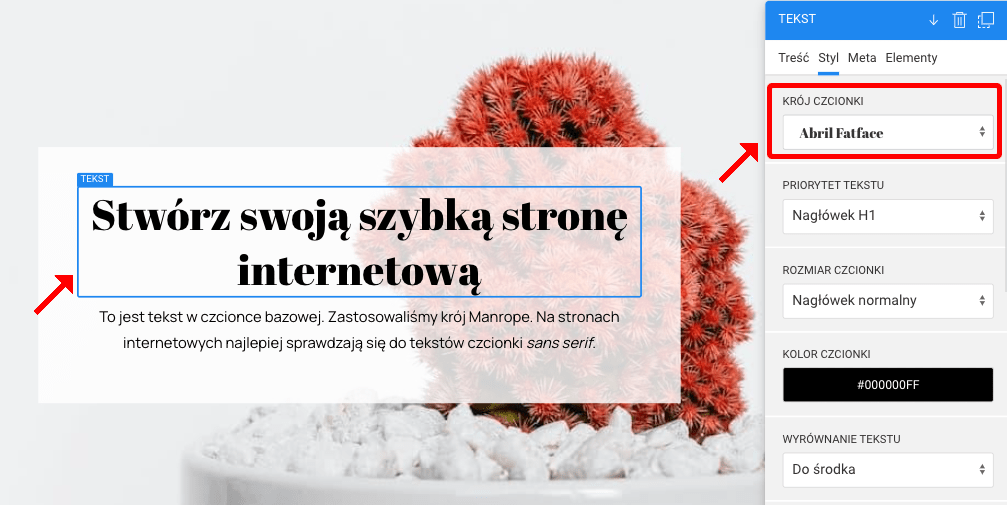
Pierwszym krokiem jest ustawienie czcionki bazowej, która będzie używana dla wszystkich tekstów na Twojej stronie. W każdej chwili możesz ją zmienić, ale warto zadbać o dobrze dobraną czcionkę na początku. Zastosuj Style Globalne aby zmienić czcionki w całej witrynie.
Zobacz: Jak zmienić czcionkę na stronie.
Przy wyborze czcionki dla witryny priorytetem powinna być jej czytelność. Dobra czcionka może polepszyć konwersję na Twojej stronie! Zbyt ozdobny lub pogrubiony krój czcionki może utrudniać czytanie i skutkować ignorowaniem tekstu przez odwiedzających. Dlatego zadbaj o dobrze dobraną, czytelną czcionkę, która zapewni przyjemne doświadczenie użytkownikom Twojej strony.
Manrope, Inter, Work Sans, Poppins, Montserrat, Open Sans, DM Sans, Roboto, Lato, Noto Sans, Nunito, Mulish, Barlow.
Po wybraniu domyślnej czcionki dla całej strony, masz możliwość wyróżnienia nagłówków i przycisków. To świetny sposób, aby podkreślić ważne elementy na stronie i nadać im indywidualnego charakteru. Wybierz czcionkę dla nagłówków i przycisków w ustawieniach Styli Globalnych.
Wybór odpowiedniej czcionki dla tytułów na stronie jest istotny, ponieważ wpływa na wrażenia użytkowników i charakter strony. Istnieje wiele różnych krojów czcionek do wyboru, dlatego warto dopasować je do treści strony. Nie obawiaj się połączenia dwóch różnych krojów czcionek na stronie - jeden dla tytułów, a drugi dla zwykłych paragrafów. Często czcionki szeryfowe (z ozdobieniami) i bezszeryfowe (bez zdobień) świetnie się komponują i nadają stronie unikalnego charakteru.
Jeśli strona dotyczy tematyki technicznej, biznesowej lub sportowej, dobrym wyborem dla tytułów może być prosty i minimalistyczny krój bezszeryfowy. Natomiast w branżach ekskluzywnych, prawniczych, architektonicznych, kulturalnych, modowych lub literackich czcionki szeryfowe z ozdobieniami mogą być atrakcyjne dla tytułów.
Oswald, Merriweather, Lora, Montserrat, PT Serif, Raleway, Anton, Playfair Display, Roboto Slab, Bebas Neue, EB Garamond
W kreatorze stron Najszybsza.pl możesz łatwo zmienić styl witryny, wystarczy zmienić zestaw czcionek globalnych. Czcionki globalne (ang. global fonts) umożliwiają jednoczesną zmianę czcionek na wielu podstronach w witrynie. W praktyce wygląda to tak, że nie musisz klikać każdego tekstu, linku czy nagłówka i zmieniać jego czcionki. Możesz to zrobić w jednym miejscu - w ustawieniach Czcionek Globalnych. To bardzo duże ułatwienie i wygoda w projektowaniu stron.
Przejrzyj więcej krojów czcionek w bibliotece kreatora, możesz eksperymentować ze swoim zestawem, aby znaleźć idealny styl dla swojej witryny.

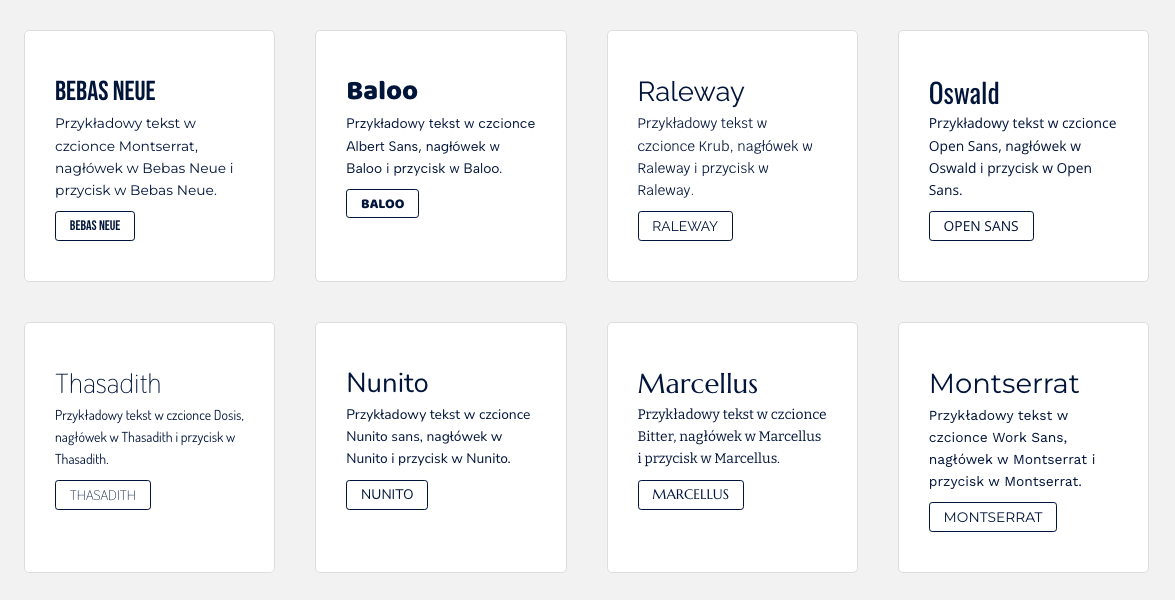
Po ustawieniu swoich czcionek w Stylach Globalnych masz je zawsze "pod ręką", pokazujemy je w inspektorze w pierwszej kolejności na liście czcionek elementu tekstowego.

Czcionka Bebas Neue dodaje tytułowi wigoru. Dla tekstu pod tytułem wybraliśmy czcionkę Montserrat, która jest popularną, elegancką czcionką o szerokim, eleganckim, czytelnym kroju.

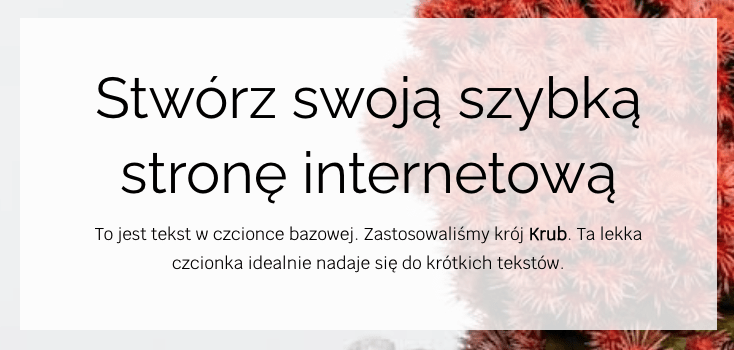
Czcionka Raleway mimo, że jest to czcionka bezszeryfowa prezentuje się niezwykle elegancko. Dobraliśmy do niej czcionkę Krub, która jest lekka i doskonale nadaje się do krótkich tekstów, tworząc harmonijną kombinację.

Roboto to czcionka stosowana na całym świecie w aplikacjach Android. Jej prosta, czytelna i estetyczna forma sprawia, że jest... bardzo popularna. W tytule zastosowaliśmy Roboto Condensed czyli czcionkę o nieco węższych, eleganckich literach. W paragrafie zaś widzisz klasyczne Roboto.

Czcionka Rightous użyta w tytule jest wyjątkowo dekoracyjna i przyciągająca uwagę. Czcionka Inter została zaprojektowana przez informatyka. Ta techniczna czcionka idealnie nadaje się do tekstów wprowadzając porządek na stronach internetowych.

Oswald to czcionka, która nadaje mocny akcent tytułom, przyciągając wzrok czytelnika. W parze z nią czcionka Open Sans, neutralna i przyjazna dla czytelnika, doskonale uzupełnia styl tytułów, tworząc harmonijną całość.

Delikatny tytuł korzysta z czcionki Thasadith. Dla paragrafu zastosowaliśmy popularną czcionkę Lato, zaprojektowaną przez Łukasza Dziedzica. Półokrągłe detale liter dodają czcionce ciepła i radości, a mocna konstrukcja zapewnia stabilność i powagę. Lato to uniwersalna czcionka często stosowana w projektach internetowych.

Czcionki Nunito i Nunito Sans to ładne bezszeryfowe czcionki o uniwersalnym zastosowaniu. Ich miękkie linie i okrągłe zakończenia sprawiają, że teksty czyta się przyjemnie. Doskonale sprawdzają się na stronach z treścią dla młodych użytkowników Internetu, ale także na innych rodzajach stron.

Czcionka Playfair Display, dekoracyjna i elegancka, doskonale nadaje się do dużych tytułów, przyciągając wzrok czytelnika. Aby zachować wyrafinowany styl, można do niej dobrać czcionkę szeryfową, taką jak Lora, która zapewnia komfortowe czytanie długich artykułów na różnych urządzeniach.

Dla krótkich, bardzo mocnych akcentów zastosuj Archivo Black. To bezszeryfowa czcionka zaprojektowana z myślą o najważniejszych nagłówkach więc weź pod uwagę to, że jej litery są szerokie i słowa zajmują dużo miejsca. Sprawdź koniecznie w podglądzie strony jak prezentuje się ona na telefonach komórkowych i ewentualnie zmniejsz jej rozmiar. Do pary mamy ładną czcionkę sans serif Poppins, która jest przyjemna do czytania w każdym rozmiarze.

Tytułowa czcionka Marcellus inspirowana jest klasycznymi rzymskimi literami. Jest elegancka i wyrazista, idealnie nadaje się np. na tytuły postów na blogu. Do pary zastosowaliśmy czcionkę szeryfową Bitter. Czcionka Bitter została specjalnie zaprojektowana do wygodnego czytania długich tekstów na dowolnym urządzeniu. Być może znasz ją z czytników e-booków.

Anton w tytule to mocny akcent! Ten krój był wymyślony dla napisów reklamowych, okazał się tak atrakcyjny, że został zdigitalizowany i przekształcony do użytku jako czcionka internetowa. Arimo z kolei użyta tutaj do tekstu w paragrafie to nowoczesna, bezszeryfowa czcionka inspirowana tradycyjną czcionką Arial.

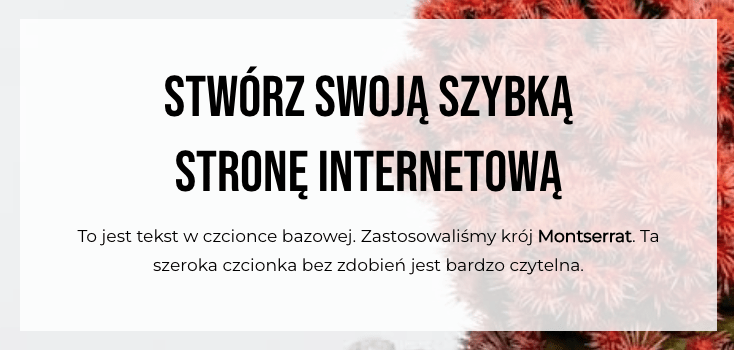
Czcionka Montserrat o szerokim kroju liter dodaje tytułowi wyrazistości. Czcionka Work Sans, użyta w paragrafie, doskonale komponuje się z tytułem, tworząc spójną i estetyczną całość.

A jaką Ty wybierzesz czcionkę na swoją stronę?
Zaloguj się do Kreatora gdzie możesz poeksperymentować z własnym zestawem czcionek!
Znasz kogoś, kto szuka kreatora szybkich stron www? Udostępnij mu ten wpis. Dziękujemy!
Dużo artykułów ze wskazówkami jak zaprojektować i skonfigurować skuteczną stronę.
Możesz zlecić nam stworzenie strony. Zajmiemy się wszystkim od A do Z. Mamy atrakcyjne ceny.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc w tworzeniu strony.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności