Dostępne w planach:
Każda strona lub pojedynczy element tekstowy może mieć swój unikalny krój czcionki, znany jako font. W Najszybszej masz dostęp do około 100 najpopularniejszych rodzajów czcionek Google Fonts. Możesz łatwo wybrać odpowiednią czcionkę dla każdej strony, tekstu lub linku.
Ważne jest, aby nie przesadzać z różnymi rodzajami krojów czcionek na stronie. Zalecamy ograniczenie się do 1, 2 lub maksymalnie 3 krojów czcionek. Dzięki temu strona będzie czytelna i szybko się wyświetli. Aby zachować spójność stylu, warto używać tego samego zestawu czcionek na każdej podstronie witryny. Do tego służą Czcionki Globalne, które są jednym z elementów Styli Globalnych stosowanych w całej witrynie.
Wybierz podstawową czcionkę dla całej witryny, która będzie stosowana do wszystkich tekstów. Następnie, jeśli chcesz, możesz zastosować inną czcionkę dla nagłówków i przycisków. Taki kombinacja może nadać Twojej stronie unikalny charakter.
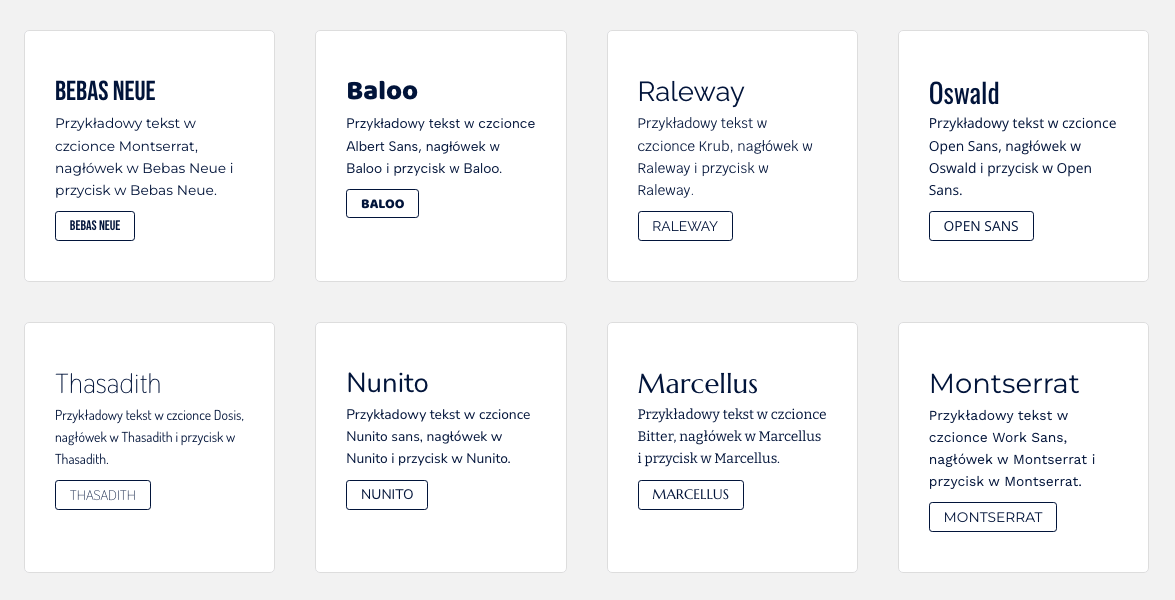
Aby zobaczyć przykłady różnych czcionek dostępnych w Najszybszej, sprawdź nasz wpis: Przykłady różnych czcionek dla tytułów i tekstów.
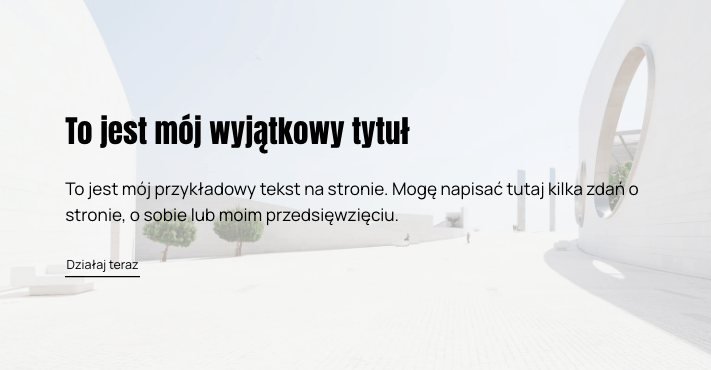
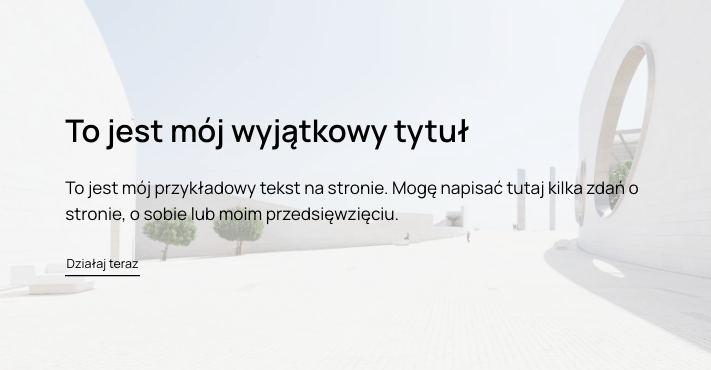
W poniższym przykładzie dla tekstu i przycisku zastosowano czcionkę Manrope, a dla tytułu czcionkę Anton.

Ustaw czcionki globalne dla całej witryny. Wszystkie elementy tekstowe na stronie będą wyświetlane w tych wybranych czcionkach. Możesz ustawić maksymalnie 3 czcionki globalne.
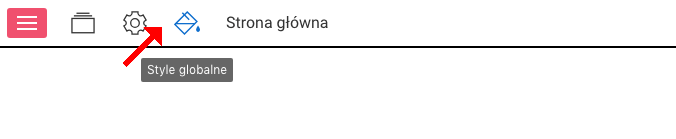
1. W górnej nawigacji Kreatora kliknij ikonkę styli globalnych.

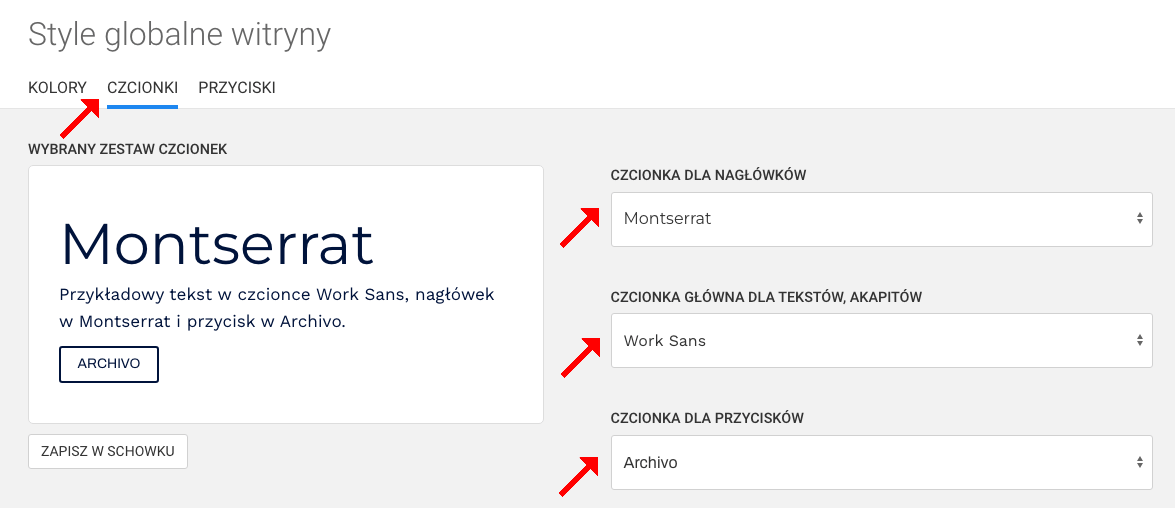
2. W zakładce "Czcionki" ustaw swoje czcionki globalne.

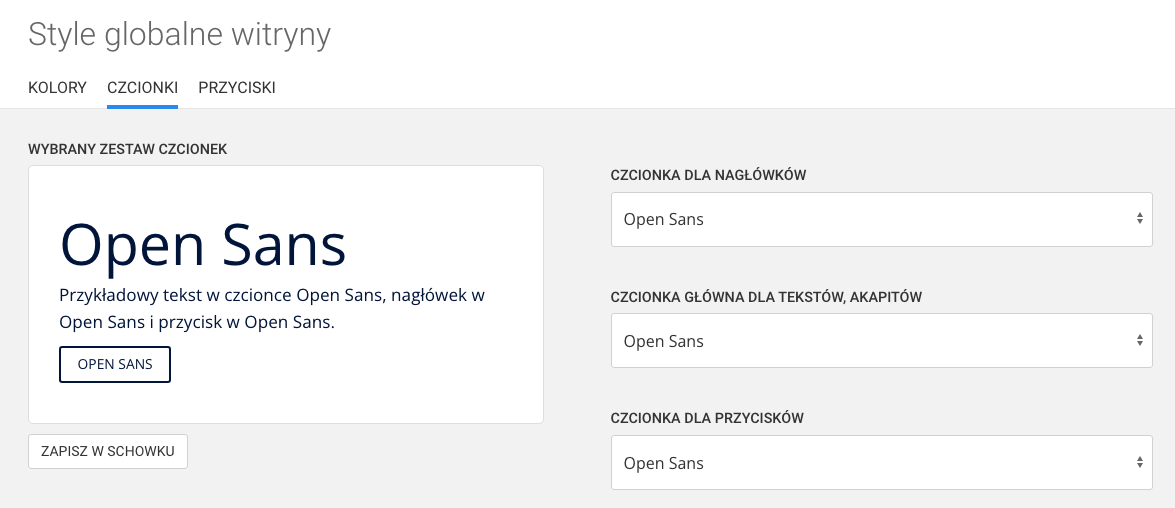
Jeżeli chcesz używać jednego kroju czcionki w całej witrynie to wybierz ją w każdym z trzech pól, tak jak na zdjęciu poniżej.

W zakładce Czcionki masz przygotowane gotowe zestawy czcionek, które ładnie prezentują się na stronach. Możesz wybrać jeden z nich. Każdy zestaw oczywiście możesz edytować i zapisać jako swój w schowku.

3. Zapisz ustawienia strony. Czcionki od razu zostaną zmienione na każdej stronie w witrynie. Aby wprowadzone zmiany były widoczne na stronie www, opublikuj witrynę.
1. Zlokalizuj wybrany element tekstowy, dla którego chcesz zmienić czcionkę.
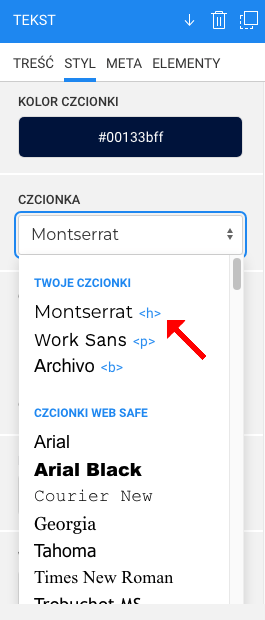
2. Kliknij w element tekstowy i przejdź w inspektorze do zakładki "Styl".
3. W polu wyboru czcionki pokażą się trzy "Twoje czcionki", które wybrałeś wcześniej w Stylach Globalnych. Wybierz jedną z nich.

Zalecamy wybrać tę, która odpowiada funkcji elementu tekstowego, który edytujesz.
Dzięki temu możesz dostosować czcionkę dla różnych elementów tekstowych uwzględniając ich funkcje na stronie. Zachowujesz w ten sposób spójność stylistyczną. Dodatkowo jednym kliknięciem możesz później zmienić krój czcionki w całej witrynie jeśli zmienisz ją w ustawieniach Styli Globalnych.
W inspektorze masz do dyspozycji również listę "Czcionki Web Safe" oraz "Czcionki Google Fonts". Jeżeli wybierzesz czcionkę spoza listy "Twoje czcionki" to wybrana w ten sposób czcionka w tym elemencie zostanie przypisana do niego na stałe. Nie będzie ona reagować na późniejsze zmiany w Stylach Globalnych.
Jeżeli nie chcesz zmieniać kroju czcionki ale jednak chcesz podkreślić jego prezentację możesz zmienić tylko jego pogrubienie.
W poniższym przykładzie zastosowano dla tekstu czcionkę Manrope o grubości 400, a dla tytułu czcionkę Manrope pogrubioną o grubości 700.

Zobacz osobny wpis z przykładami: Jak pogrubić czcionkę stosując czcionki zmienne
Wiemy, że instalowanie nowych czcionek jest trochę skomplikowane i nie każdy ma ochotę i czas to robić. Dobrze jednak mieć teksty zaprezentowane w atrakcyjny sposób, niekoniecznie za pomocą fonta Arial czy Times New Roman. Dlatego daliśmy Ci automatyczny dostęp do ponad 100 najpopularniejszych, najładniejszych, najbardziej uniwersalnych czcionek Google Fonts. Nie musisz nic instalować.
Oto lista dostępnych czcionek w kreatorze.
Czcionki "Web Safe" to czcionki, które są powszechnie dostępne i zazwyczaj zainstalowane na większości systemów operacyjnych i przeglądarek internetowych.
Przykładami czcionek "Web Safe" są Arial, Arial Black, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS, Verdana.

Czcionki Google Fonts to darmowa biblioteka czcionek online oferowana przez Google. Wybraliśmy 100 najbardziej popularnych czcionek Google Fonts. Skontaktuj się z nami jeśli brakuje tu Twojej ulubionej czcionki Google, dodamy ją do katalogu.
Abel, Abril Fatface, Albert Sans, Alegreya, Alegreya SC, Aleo, Alfa Slab One, Anton, Anybody, Archivo, Archivo Black, Arima, Arimo, Arsenal, Asap Condensed, Audiowide, Ballet, Baloo, Barlow, Bebas Neue, Bevan, Big Shoulders Display, Big Shoulders Text, BioRhyme, Bitter, Caveat, Charm, Chivo, Cinzel, Coda, Coiny, Comfortaa, Corben, Courgette, Cuprum, Didact Gothic, DM Sans, DM Serif Display, Domine, Dosis, Encode Sans Condensed, Faustina. Faster One. Forum. Francois One. Gantari. Gluten. Great Vibes, Gruppo, Inter, Josefin Sans, Kalam, Karla, Krona One, Krub, Lato. Libre Franklin. Limelight, Literata, Lobster, Lora, Manrope, Marcellus, Merriweather, Merriweather Sans, Montserrat, Mukta, Muli, Noto Sans, Noto Serif, Noto Serif Display, Nunito, Nunito Sans, Old Standard TT, Open Sans, Open Sans Condensed, Oswald, Oxygen, Pacifico, PT Sans, PT Sans Narrow, PT Serif, Playfair Display, Poiret One, Poppins, Prata, Prosto One, Quicksand, Raleway, Raleway Dots, Righteous, Roboto, Roboto Condensed, Roboto Flex, Roboto Slab, Rokkitt, Rosario, Rubik, Sora, Source Sans Pro, Staatliches, Teko, Tenor Sans, Thasadith, Tinos, Titan One, Titillium Web, Trirong, Ubuntu, Vollkorn, Work Sans, Yeseva One, Zilla Slab Highlight.

Zobacz koniecznie: Przykłady różnych czcionek w nagłówkach sekcji
Zobacz też: Jak dodać nową czcionkę Google Fonts stosując meta tagi
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności