Dostępne w planach:
ARIA, czyli Accessible Rich Internet Applications, to zestaw standardów opracowanych przez W3C, które mają na celu ułatwienie dostępu do aplikacji internetowych dla osób korzystających z czytników ekranowych lub innych wspomagających technologii. Jednym z kluczowych atrybutów ARIA jest aria-label, który umożliwia dostarczenie alternatywnego tekstu opisującego element dla osób niepełnosprawnych.
aria-label to atrybut HTML używany do dostarczenia dodatkowego opisu dla elementu, który nie jest wyświetlany dla użytkowników, ale jest odczytywany przez oprogramowanie asystujące, takie jak czytniki ekranowe. Jest to szczególnie przydatne dla elementów interaktywnych, takich jak linki, które nie mają wystarczająco opisującej nazwy. Dzięki temu dodatkowemu opisowi osoby korzystające z czytników ekranowych będą miały lepszy kontekst dotyczący tego, co się znajduje za linkiem.
Dodanie aria-label do linków jest ważne dla zapewnienia dostępności witryny internetowej dla osób z niepełnosprawnościami. Osoby niewidome lub niedowidzące korzystające z czytników ekranowych muszą mieć dostęp do pełnych informacji na stronie internetowej, włączając w to opisy linków. aria-label pozwala dostarczyć dodatkowy opis, który jest odczytywany przez te technologie.
ARIA w linku może mieć pośredni wpływ na SEO, głównie poprzez poprawę dostępności strony internetowej, co jest ważnym czynnikiem dla doświadczenia użytkownika (UX). Chociaż aria-label nie jest bezpośrednim czynnikiem rankingowym w Google, jego użycie wpływa na to, jak łatwo użytkownicy (w tym użytkownicy korzystający z czytników ekranu) mogą zrozumieć treść strony.
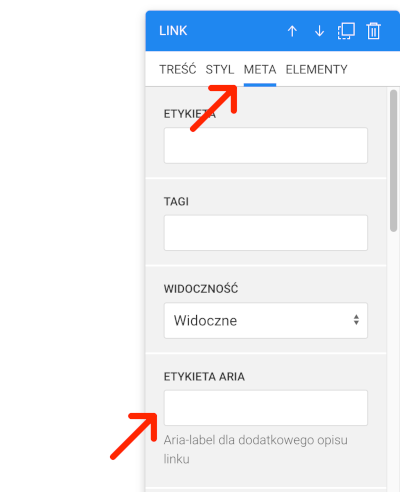
1. Kliknij w link i przejdź do jego ustawień w inspektorze
2. W zakładce "Meta" odszukaj pole "Aria-label".
3. Wpisz dodatkowy opis dla linku.

4. Zapisz i opublikuj stronę.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności