Dostępne w planach:
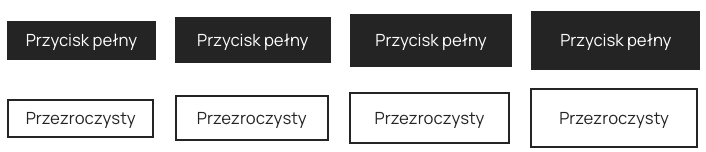
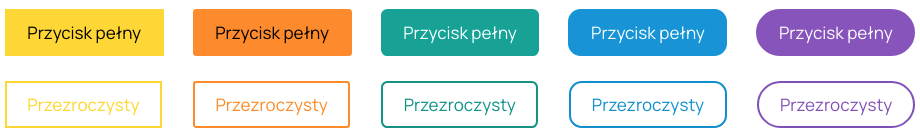
Każdy widżet link możesz sformatować i dostosować wygląd linku do stylu strony. Do wyboru masz 4 style linków:

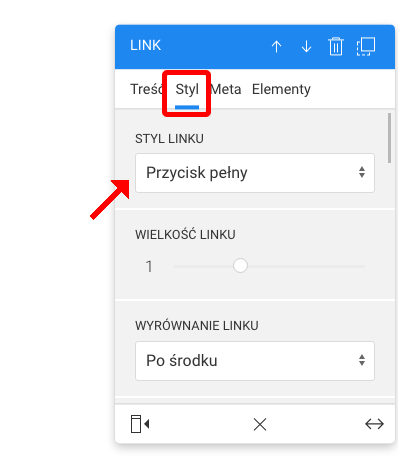
Kliknij w link i wejdź w ustawienia linku w Inspektorze. Wybierz jeden z 4 wyżej wymienionych stylów linku.

W zależności od stylu linku masz dodatkowe ustawienia.
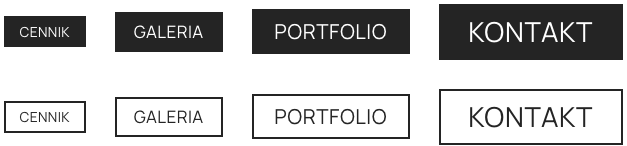
Przyciski różnią się wielkością jaką zajmują na ekranie. Przy czym zmiana wielkości przycisku nie wpływa na rozmiar czcionki (to ustawiasz osobno).

Możesz zmienić rozmiar czcionki przycisku. Dodatkowo rozmiar fontu wpływa na wielkość całego przycisku.

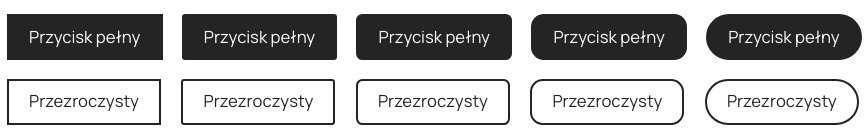
Możesz dopasować zaokrąglenie krawędzi guzika do stylu swojej strony.

Jak zaokrąglić przycisk? Obejrzyj filmik.
Możesz wybrać dowolny kolor linku. Pamiętaj jednak aby napis był czytelny. Osobno możesz wybrać również drugi kolor, który będzie zastosowany po najechaniu na przycisk kursorem tzw. efekt hover.

Jeżeli chcesz uzyskać efekt gradientu na przycisku zajrzyj na poniższą stronę:
Zobacz: Jak zrobić przycisk z gradientem
Dodatkowo linki możesz dopasować do charakteru strony wybierając dla nich osobny krój czcionki, inny niż dla tekstów lub nagłówków. Wejdź do ustawień "Styli Globalnych" w nawigacji kreatora i zmień czcionkę dla przycisków.

Dla przycisku tekstowego możesz wybrać animację podkreślania linku przy najechaniu na niego kursorem.
Możesz też dodać cień do guzika. Pamiętaj aby po dodaniu cienia zwiększyć margines dolny dla linku aby cień był cały widoczny.
Jak dodać cień do przycisku? Obejrzyj filmik
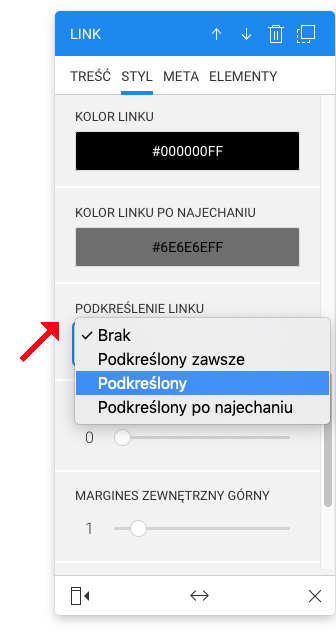
Przycisk tekstowy lub link tekstowy możesz podkreślić, ustawić kolor linku, a także kolor linku po najechaniu na niego kursorem.
Dostępne opcje podkreślenia linku:
Wejdź w ustawienia linku do zakładki "Styl" i wybierz opcję podkreślenia linku.

Zobacz też: Jak zmienić charakter linku - dofollow, nofollow, sponsored
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności