Dostępne w planach:
Dodanie własnych stylów CSS możliwe jest dla witryn z planem płatnym.
Co to są style CSS?
Własne CSS czyli kaskadowe arkusze styli to dodatkowy kod dołączany do strony. Dzięki nim możesz dodać własne reguły wyświetlania np. zmienić formatowanie wybranych elementów na stronie.
Dodawanie własnych stylów CSS pozwala na dostosowanie wyglądu Twojej witryny w sposób unikalny i precyzyjny. W zależności od potrzeb możesz zastosować różne metody – każda z nich wpływa na inny zakres witryny. Możesz również łączyć te metody, aby uzyskać pełną kontrolę nad wyglądem poszczególnych elementów.
Własne style CSS możesz dodać do strony na 4 sposoby, możesz zastosować jeden z nich lub łączyć je ze sobą:
W każdym przypadku wklejasz kod w pola "Dodatkowe style CSS". Dowiedz się poniżej gdzie znaleźć te pola.

1. Przejdź do Witryny → Ustawienia → Robots/Meta
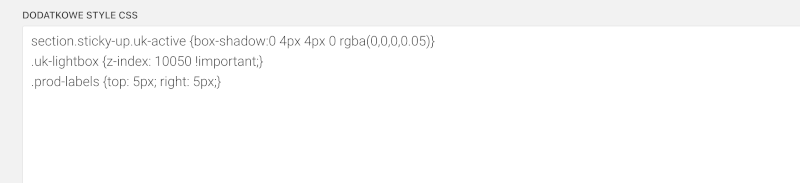
2. W polu "Dodatkowe Style CSS" wklej swój kod CSS
3. Zapisz ustawienia witryny
1. Wejdź do Kreatora stron i wybierz stronę, do której chcesz dodać style CSS.
2. Przejdź do Ustawienia → Dodatkowe
4. W polu "Dodatkowe Style CSS" wklej swój kod CSS
5. Zapisz i opublikuj witrynę.
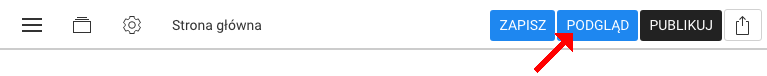
Style nie będą zastosowane w obszarze roboczym aby zapewnić szybkość działania Kreatora. Aby zobaczyć jak style prezentują się na stronie kliknij przycisk "Podgląd" w nawigacji Kreatora.

1. Wejdź do ustawień bloga Blog → Dodatkowe
2. W polu "Dodatkowe Style CSS" wklej swój kod CSS
3. Zapisz ustawienia bloga
1. Wejdź do ustawień sklepu Sklep → Dodatkowe
2. W polu "Dodatkowe Style CSS" wklej swój kod CSS
3. Zapisz ustawienia sklepu
.nazwa-klasy) i identyfikatorów (#nazwa-id).Dodając własne style CSS, możesz w pełni spersonalizować wygląd swojej witryny, bloga lub sklepu internetowego, aby odpowiadał Twoim potrzebom i oczekiwaniom klientów. Dzięki różnym metodom możesz zastosować stylizację globalną lub precyzyjnie dostosować wybrane elementy na konkretnej stronie.
Bądź ostrożny, jeżeli tworzysz stronę AMP to aby nie stracić charakteru stron AMP:
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności