Dostępne w planach:
Do kodu każdej strony możesz w łatwy sposób dodać dane uporządkowane (inaczej nazywane też danymi strukturalnymi) wg schematu Schema.org.
Dane uporządkowane (ang. structured data) pomagają wyszukiwarkom jeszcze lepiej zrozumieć treść na Twoich stronach.
Dane uporządkowane schema.org nigdy nie zmieniają rankingu w wyszukiwarkach, w niektórych przypadkach zmieniają tylko wyświetlanie Twojej witryny w wynikach wyszukiwania. Google lubi dane strukturalne, ponieważ dzięki nim strony internetowe są bardziej czytelne dla robotów indeksujących strony.
1. Wejdź do Kreatora stron i wybierz stronę, do której chcesz dodać dane uporządkowane.
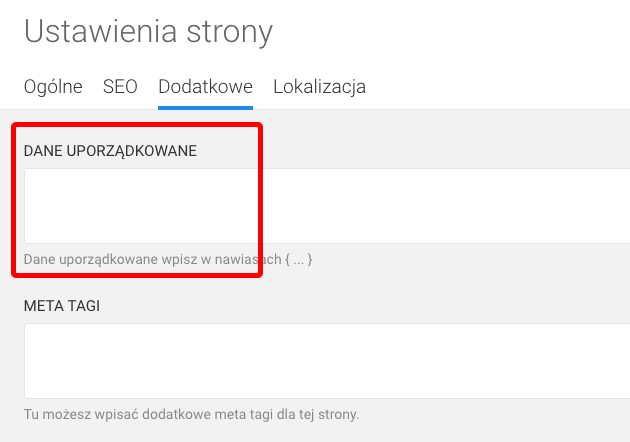
3. Wejdź do ustawień strony, do zakładki "Dodatkowe", pole "Dane uporządkowane".

4. Wpisz tam swój kod w nawiasach wąsach { ... }.
Przykłady danych strukturalnych schema, które możesz wykorzystać dla swojej strony. Jeśli chcesz je użyć to skopiuj kod i zmień teksty odpowiednio dla swojej strony lub firmy!
Organization (organizacja, firma)
Możesz wstawić znaczniki dla organizacji na stronie głównej lub na stronie "Kontakt" lub O nas" ale niech to będzie jedna wybrana strona Twojej witryny. Optymalny wybór to strona do której linkujesz z wizytówki Google Profil Firmy.
Local Business (firma działająca lokalnie)
Możesz użyć tych znaczników jeśli działasz lokalnie i np. masz godziny otwarcia lokalu. Ważne aby wypełnione dane były identyczne jak te wstawione przez ciebie w wizytówce Google Profil Firmy.
Person (Osoba)
Możesz użyć tych znaczników jeśli to strona o konkretnej osobie.
Webpage (zwykła strona)
Przed publikacją strony możesz sprawdzić poprawność danych uporządkowanych w narzędziu Google do testowania elementów rozszerzonych
5. Zapisz i opublikuj serwis.
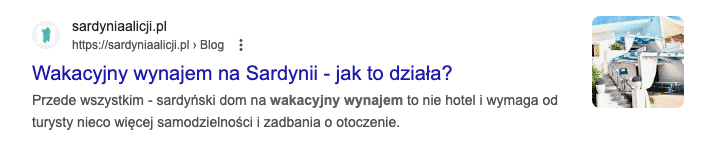
Dane uporządkowane dla wpisów na blogu dodawane są automatycznie jako artykuł ze znacznikami BlogPosting. Dodawanie danych dla każdego wpisu jest bardzo czasochłonne więc robimy to za ciebie. Zobacz jak może wyglądać wpis blogowy w wyszukiwarce z uzupełnionymi informacjami w schema:

Zadbaj tylko o to aby każdy wpis miał uzupełnione poniższe pola, dzięki temu wykorzystasz potencjał tej funkcjonalności. Wymagane pola dla wpisów:
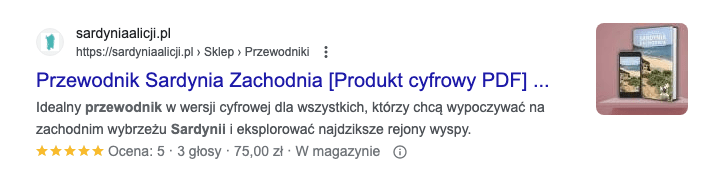
Dane uporządkowane dla produktów dodawane są automatycznie. Dodawanie danych dla każdego produktu jest czasochłonne więc generujemy je w kodzie automatycznie. Dzięki temu Twoje produkty prezentują się doskonale w wynikach wyszukiwania.
Przykład ze sklepu SardyniaAlicji.pl

Aby wykorzystać maksymalnie potencjał danych uporządkowanych w sklepie internetowym zadbaj o to aby każdy produkt miał uzupełnione poniższe pola. Wymagane pola dla produktu:
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności