Dostępne w planach:
W Najszybszej przykładamy dużą wagę do tego aby Twoje strony były maksymalnie zoptymalizowane dla wyszukiwarek. Im lepszej jakości masz stronę tym ma ona większy potencjał na wysokie pozycje w wyszukiwarkach.
Twoja strona może swobodnie osiągać najwyższe wyniki w testach Lighthouse (90-100). Optymalizacja witryny internetowej jest prosta i łatwa w kreatorze Najszybsza.
Zobacz: Jak zrobić test Lighthouse dla strony

Jeżeli robisz test strony po raz pierwszy to najczęściej nie udaje się osiągnąć wszystkich "zielonych" wyników. Mimo, że kategorie "Wydajność" oraz "Sprawdzone Metody" są dobrze zoptymalizowane to jednak zdarza się, że strona wymaga podszlifowania i przejrzenia kilku ustawień ręcznie w kategoriach "Ułatwienia dostępu" oraz "SEO".
W audycie Twojej strony wskazane zostaną miejsca, które możesz poprawić. Poniżej przedstawiamy najczęstsze braki lub błędy, które wymagają poprawek oraz nasze wskazówki jak je wprowadzić w kreatorze stron.
Jeśli Twoja strona osiąga przykładowo poniższe wyniki, bardzo łatwo możesz je poprawić. Kliknij w audycie wybrane kółko np. "Ułatwienia dostępu" i sprawdź ostrzeżenia, następnie przejrzyj wskazówki jak wprowadzić poprawki.


Rozwiń ostrzeżenie i sprawdź, które linki prowadzą ... nigdzie nie prowadzą. W kreatorze stron odszukaj ten link i sprawdź jego ustawienia. Najprawdopodobniej nie została wybrana żadna strona, do której ma kierować link.

Rozwiń ostrzeżenie i sprawdź, które zdjęcia nie mają tytułów ALT. Odszukaj zdjęcie w kreatorze na stronie, otwórz ustawienia zdjęcia i wpisz nazwę ALT w polu.

Wejdź do kreatora do ustawień strony (ikona śrubki w nawigacji kreatora) i uzupełnij opis, który używają wyszukiwarki przy prezentacji Twojej strony.

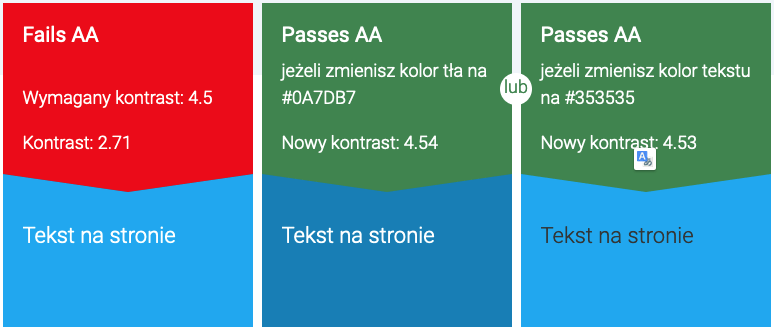
Jest to bardzo często pokazywane ostrzeżenie dla stron. Czasami celowo zmniejszamy kontrast między kolorem tekstu a tłem aby wyglądał bardziej lekko i świeżo ale musimy się wtedy liczyć z tym, że najczęściej tracimy prawidłowy współczynnik kontrastu 4,5:1.
Jeżeli zależy Ci aby usunąć to ostrzeżenie to musisz zmienić kolory w tych elementach tekstowych, dla których są pokazywane ostrzeżenia. Wystarczy, że przyciemnisz tło dla jasnego tekstu lub rozjaśnisz tło dla ciemnego tekstu, wtedy zwiększysz kontrast między nimi. Jeżeli chcesz dokładnie znaleźć jaki kolor zastosować polecamy stronę https://accessible-colors.com, na której możesz wpisać kolor tła i tekstu i sprawdzić czy dana para przechodzi test kontrastu.
Poniżej wynik takiego testu kontrastu dla niebieskiego koloru tła #0DA6F2 i białego koloru tekstu #FFFFFF oraz dwie wskazówki co zrobić aby poprawić kontrast między nimi.


Sprawdź czy nagłówkom nadałeś prawidłowe priorytety. Nagłówek o najwyższym priorytecie H1 powinien być pierwszy - w najważniejszej górnej sekcji, tuż pod nawigacją. Priorytety innych nagłówków ustaw malejąco w obrębie jednej sekcji. Przypilnuj aby na przykład w obrębie jednej sekcji pod nagłówkiem H2 nie pojawił się nagłówek H5 zamiast H3.
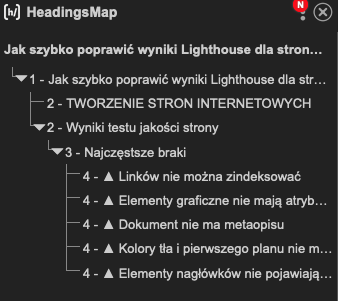
Jeżeli masz mocno rozbudowaną strukturę nagłówków to możesz sprawdzić ich strukturę instalując w przeglądarce (Chrome, Firefox, Edge, Opera) wtyczkę HeadingsMap. Po uruchomieniu wtyczki w oknie przeglądarki pokaże się mapa nagłówków dla twojej strony z oznaczonymi na czerwono nagłówkami, które nie są ustawione w prawidłowej kolejności.
Przykładowa struktura nagłówków (tego wpisu) wygląda tak:


Najczęściej taki komunikat dostajemy gdy załadowaliśmy na stronę małe logo np. 30x30 pikseli. Najlepiej podmienić je wtedy na 2 razy większe np. 60x60 px, o lepszej rozdzielczości i ustawić jego wysokość w ustawieniach elementu "Nawigacja" na 30 pikseli.
Jeżeli masz dodatkowe pytania dotyczące budowania strony w Kreatorze Najszybsza skontaktuj się z nami.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności