Dostępne w planach:
Lighthouse to najpopularniejsze narzędzie badające jakość stron internetowych. W kilkanaście sekund przeprowadza audyt szybkości, wydajności, optymalizacji pod wyszukiwarki i innych parametrów, które określają jakość zbudowanej strony.
Test możesz wykonać test Lighthouse samodzielnie.
1. Otwórz przeglądarkę Chrome.
2. Otwórz okno prywatne, tzw. incognito.
Menu > Plik > Nowe okno incognito
Wpisz adres strony, którą chcesz przetestować. Wyświetl ją.
3. Otwórz narzędzia deweloperów w przeglądarce.
Menu > Widok > Deweloper > Narzędzia deweloperów
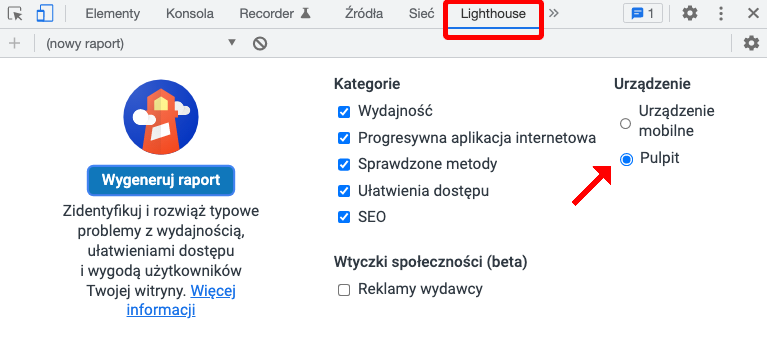
4. Otwórz test Lighthouse w narzędziach deweloperów.
Wybierz urządzenie, dla którego chcesz przeprowadzić test. Na początek wybierz test dla stron typu "Pulpit" czyli z dużym ekranem.

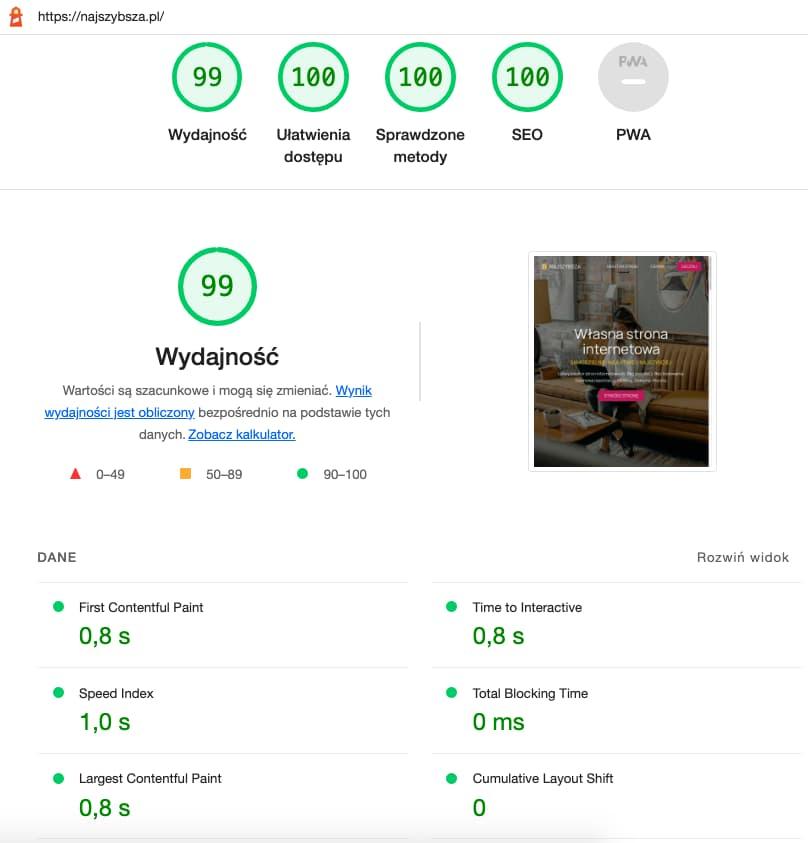
5. Kliknij przycisk "Wygeneruj raport". Po chwili otrzymasz wyniki swojego testu. Najlepiej powtórzyć test 2-3 razy ponieważ wyniki mogą się różnić.

Wyniki Lighthouse dla stron mobilnych AMP
Pamiętaj, że jeśli masz strony w formacie AMP (Przyspieszone strony mobilne) to wyniki testu dla urządzeń mobilnych w praktyce nie mają dużego znaczenia gdyż Twoja strona jest wyświetlana w wyszukiwarce z serwerów Google'a z domeny google.com! https://google.com/amp/s/twoja-domena.pl
Wyniki Lighthouse dla stron mobilnych HTML
Jeżeli nie masz stron w formacie AMP tylko standardowe strony HTML to jak najbardziej wyniki testów Lighthouse zarówno dla stron na dużych ekranach jak i stron mobilnych są miarodajne.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności