Dostępne w planach:
Google Fonts to darmowa biblioteka, która zawiera ponad 1000 czcionek, które można łatwo dodać do strony internetowej. Czcionki te są dostępne na wszystkich urządzeniach i łatwe do integracji za pomocą kilku linii kodu. Google Fonts oferuje szeroki wybór czcionek o różnych stylach i wersjach, co pozwala na dostosowanie wyglądu strony do własnych potrzeb. Biblioteka ta jest również regularnie aktualizowana i rozwijana. W skrócie, Google Fonts to dobry wybór dla projektantów, którzy chcą uzyskać profesjonalny wygląd swojej strony internetowej, bez ponoszenia dodatkowych kosztów.
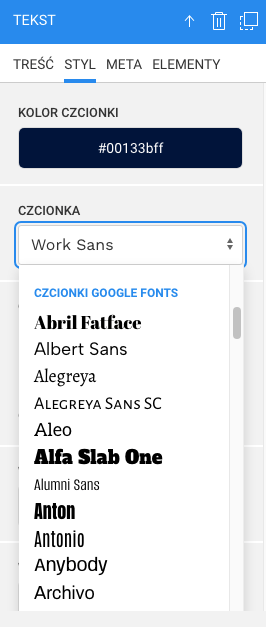
W kreatorze Najszybsza dla każdej strony lub elementu tekstowego możesz ustawić własny krój czcionki. Na początek wybraliśmy ok. 100 rodzajów najpopularniejszych czcionek Google Fonts. Są one natychmiast dostępne w kreatorze. Nie musisz nic instalować i aktywować.

Zobacz: Jak zmienić czcionkę na stronie (czcionki wbudowane dostępne natychmiast)
Zobacz: Lista dostępnych czcionek Google Fonts w kreatorze.
Jeżeli chcesz dodać nową czcionkę, której nie ma na liście dostępnych czcionek w kreatorze możesz to zrobić w kilku prostych krokach.
1. W osobnych zakładkach otwórz serwis Google Fonts https://fonts.google.com i kreator Najszybsza aby móc wygodnie przełączać widok między nimi.
2. Wybierz czcionkę Google Fonts.
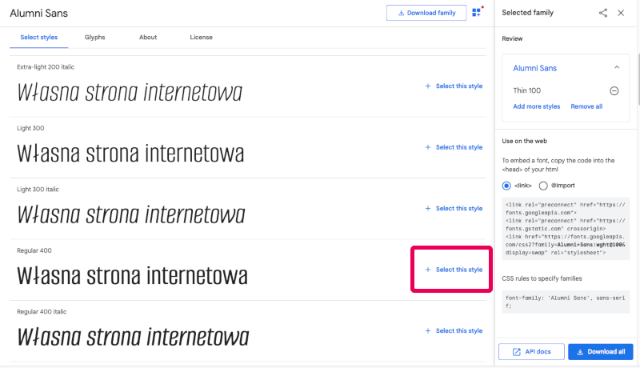
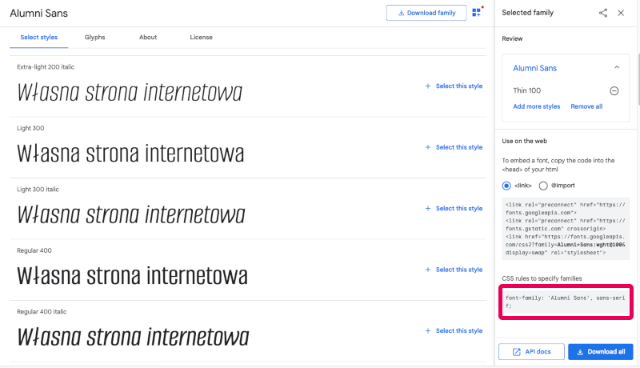
Wejdź do serwisu z czcionkami Google Fonts i przejdź na stronę wybranej czcionki. Wybierz styl czcionki jaki chcesz zastosować, kliknij przy nim przycisk "Select this style".

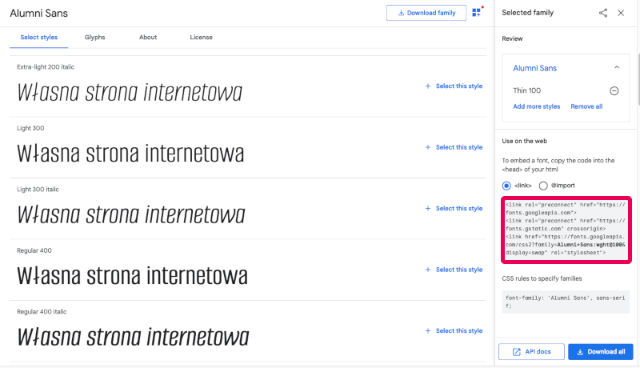
3. Skopiuj kod.
W prawej kolumnie pojawi się kod, który należy skopiować. Skopiuj tylko jedną linię kodu dotyczącą czcionki. Przykład:

3. Wklej kod na stronę.
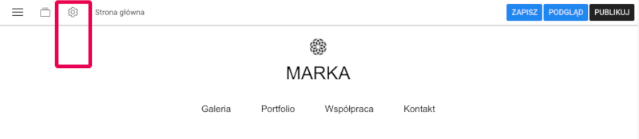
Przejdź do kreatora stron, wybierz stronę główną, kliknij w ustawienia strony (śrubka w nawigacji).

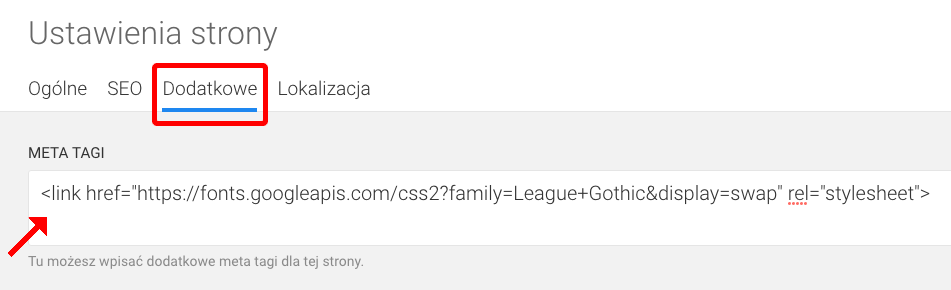
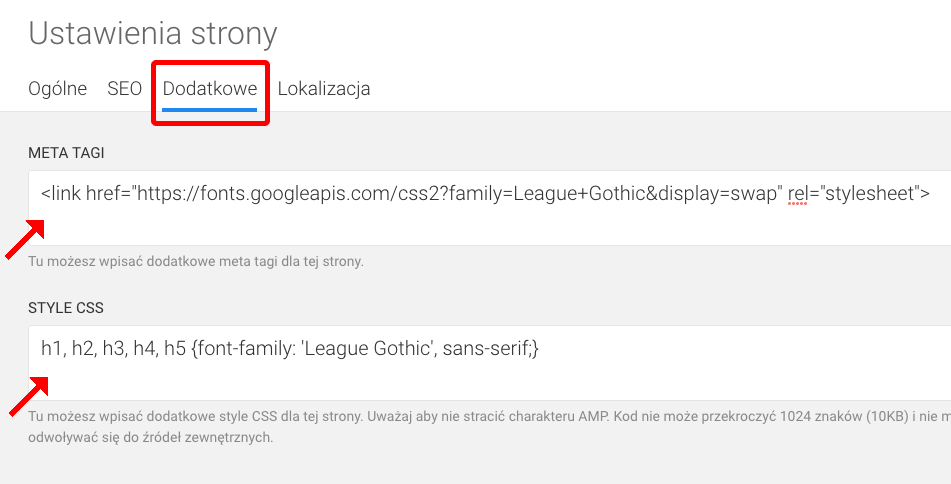
W ustawieniach strony przejdź do zakładki "Dodatkowe". Wklej uzyskany z Google Fonts kod do pola "Meta tagi".

4. Skopiuj style.
Wróć do serwisu Google Fonts i skopiuj style CSS czcionki.

5. Zastosuj style.
Następnie wklej skopiowane style do pola "Style CSS" w ustawieniach strony. Zastosuj te style dla odpowiedniego tagu. Przykładowe style dla czcionki wszystkich nagłówków na stronie:

Nowe czcionki nie będą zastosowane w obszarze roboczym aby zapewnić szybkość działania Kreatora. Aby zobaczyć jak style prezentują się na stronie kliknij przycisk "Podgląd" w nawigacji Kreatora.

Ważne! W przypadku przyspieszonych stron mobilnych AMP dozwolone są tylko poniższe źródła dla czcionek:
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności