Dostępne w planach:
Disqus to popularny system komentowania treści, który możesz umieścić je swojej stronie.
Zapoznaj się z ogólnymi wskazówkami dodawania własnego kodu HTML na stronę. Obecnie dodawanie własnego kodu HTML możliwe jest tylko dla stron HTML, na stronach AMP nie wyświetli się.
Zobacz ogólne wskazówki: Jak wstawić własny kod HTML na stronę
Pamiętaj, że im więcej strona posiada wtyczek zewnętrznych tym dłużej się ładuje i jest wolniejsza. Disqus jest jedną z najbardziej spowalniających stronę wtyczek. Jeśli zależy Ci na szybkości strony to stosuj tylko wbudowane integracje.
Krok 1. Pobierz Kod
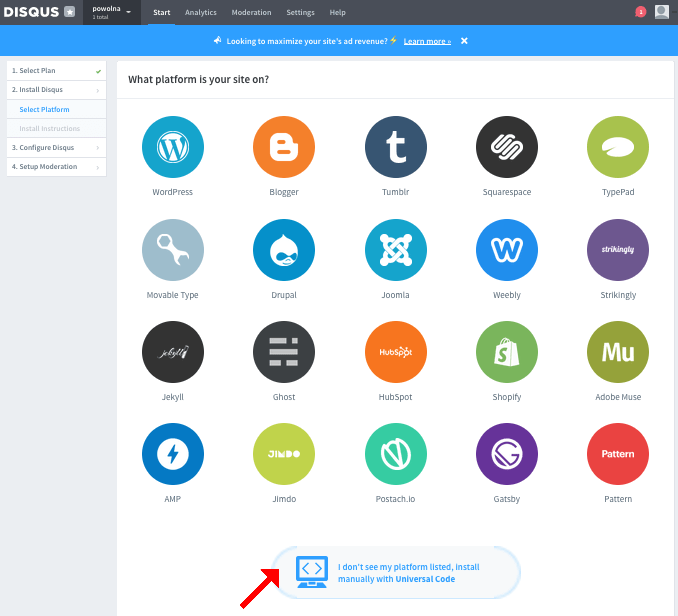
1. W panelu Disqus wybierz instalację manualną.

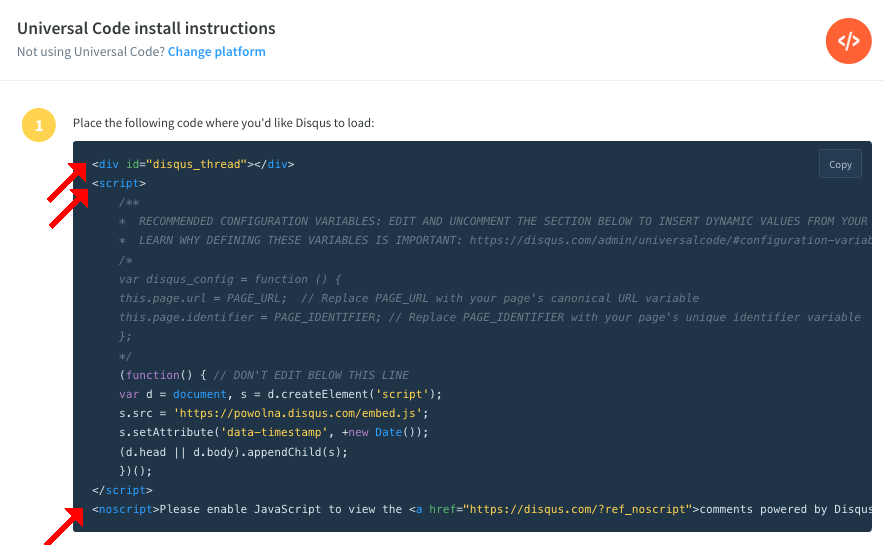
2. Skopiuj wygenerowany kod. Ma on trzy części.

Krok 2. Umieść kod na stronie
1. Wybierz na stronę, na której chcesz umieścić widżet Disqus. Jeśli chcesz umieścić ten widżet na stronie każdego wpisu blogowego pod treścią wpisu to wybierz szablon wpisu.
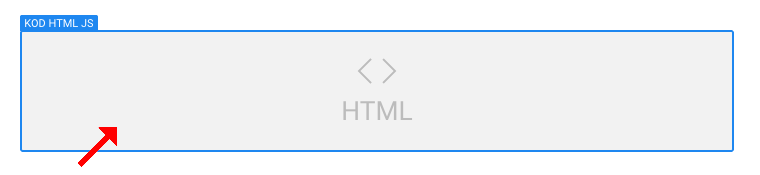
2. Dodać sekcję "Kod HTML" z kategorii "Wtyczki"
3. Po dodaniu sekcji kliknij w element "Kod HTML"

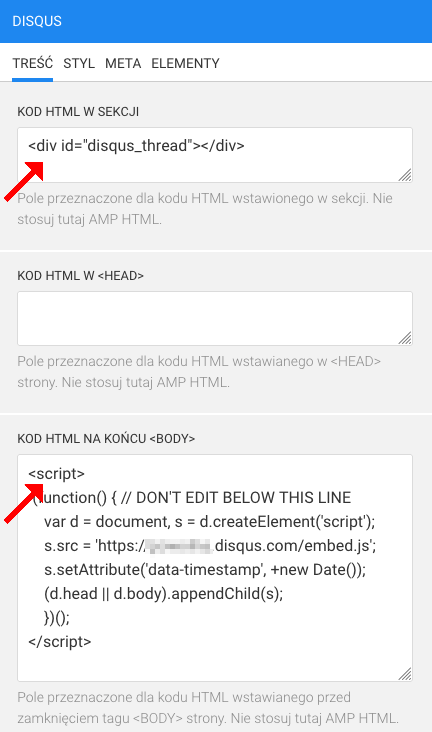
4. W ustawieniach elementu wklej skopiowany wcześniej w panelu Disqus kod:
bodyMożesz pominąć komentarze w skrypcie.

Zawartość generowana przez skrypt nie wyświetli się w obszarze roboczym oraz na podglądzie. Będzie widoczna tylko na opublikowanej stronie.
5. Zapisz i opublikuj stronę.
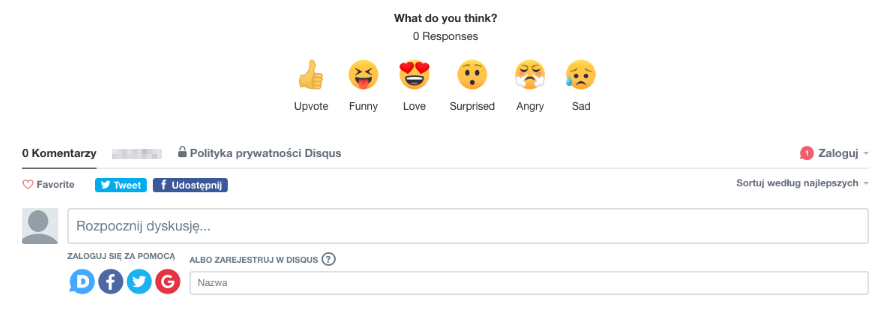
Sekcja z dodanymi komentarzami:

Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności