Dostępne w planach:
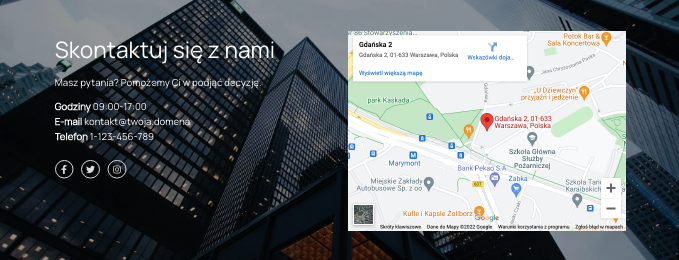
Dodanie mapy Google na stronę internetową to świetny sposób na pokazanie klientom dokładnej lokalizacji Twojej firmy oraz ułatwienie im znalezienia drogi. Dzięki interaktywnej mapie Google Maps użytkownicy mogą w łatwy sposób powiększać, pomniejszać mapę, przeglądać szczegółowe wskazówki dojazdu, a także otworzyć ją w nowym oknie, aby uzyskać pełen widok.
Dowiedz się jak w kilku prostych krokach umieścić mapę na swojej stronie internetowej.

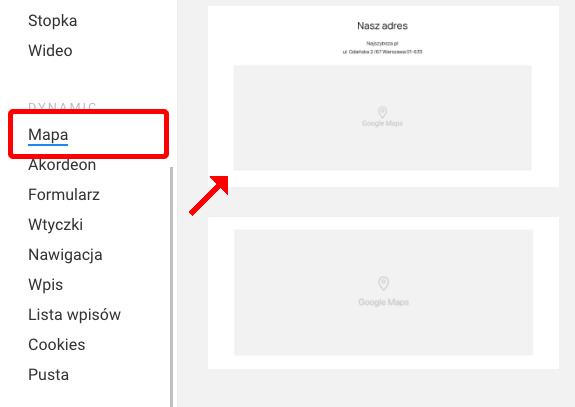
Dodaj do strony nową sekcję z biblioteki sekcji. Wybierz kategorię "Mapa" i wybierz wstępnie zaprojektowaną sekcję z mapą. Po dodaniu takiej sekcji możesz ją dostosować do stylu strony zmieniając jej ustawienia w inspektorze np. zmienić tło sekcji, teksty w sekcji i oczywiście adres jaki będzie pokazywany na mapie.

Dodaj element Google Maps do dowolnego boxu na stronie.
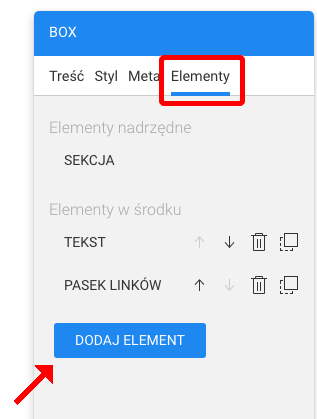
1. Najedź na pudełko (box) i kliknij ikonę PLUSA aby dodać nowy element. Możesz też przejść do zakładki "Elementy" w boxie i kliknąć przycisk "Dodaj element".
2. Wybierz mapę Google Maps.

Mapa automatycznie dostosowuje się do pełnej szerokości dostępnej przestrzeni w danym pudełku lub sekcji. Możesz zmienić niektóre jej parametry. Kliknij w mapę i przejdź do jej ustawień w Inspektorze.
Pamiętaj, że w obszarze roboczym Kreatora, mapa nie będzie aktywna w celu zachowania płynności działania Kreatora. Aby zobaczyć, jak mapa będzie wyglądać na opublikowanej stronie, skorzystaj z przycisku "Podgląd strony" po zapisaniu zmian.

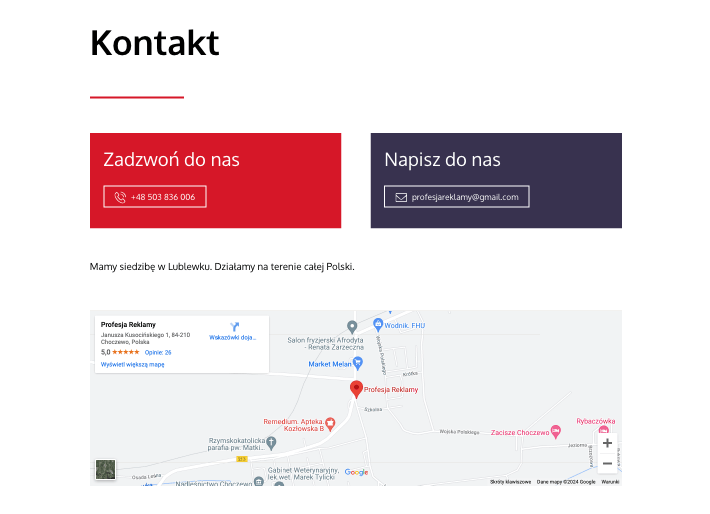
Przykład 1. Na stronie Profesja Reklamy mapa ma ustawiony domyślny parametr Zoom=15, wysokość 350 pikseli.

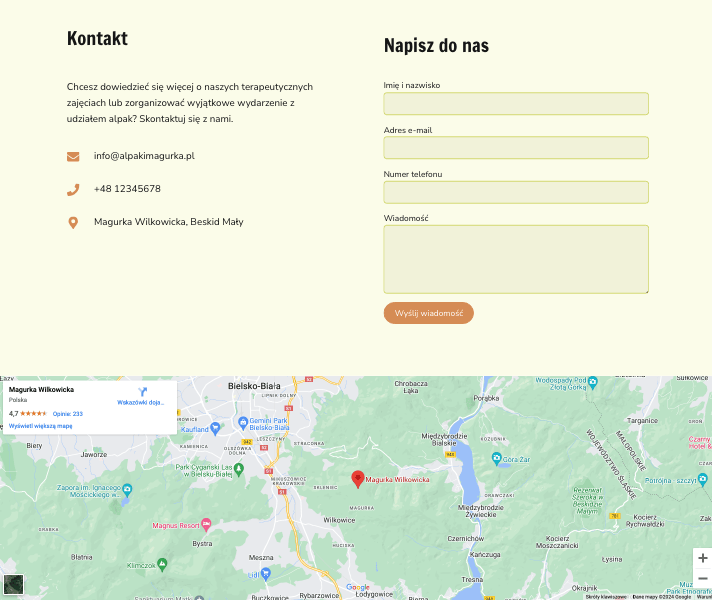
Przykład 2. Na stronie Alpaki Magurka mapa zajmuje całą szerokość sekcji, ma ustawiony parametr Zoom=11, który zapewnia mniejszą skalę mapy i pokazuje okoliczne miejscowości. Wysokość mapy to 450 pikseli.

Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności