Dostępne w planach:
Jeśli korzystasz z narzędzia MailerLite do wysyłania newsletterów do klientów to możesz w łatwy i szybki sposób wstawić na swoją stronę formularz stworzony w MailerLite.
Zapoznaj się z ogólnymi wskazówkami dodawania własnego kodu HTML na stronę. Obecnie dodawanie własnego kodu HTML możliwe jest tylko dla stron HTML, na stronach AMP nie wyświetli się.
Zobacz ogólne wskazówki: Jak wstawić własny kod HTML na stronę
Pamiętaj, że im więcej strona posiada wtyczek zewnętrznych tym dłużej się ładuje i jest wolniejsza. Jeżeli zależy Ci na szybkości strony to stosuj tylko wbudowane integracje.
1. Wejdź do swojego panelu w MailerLite
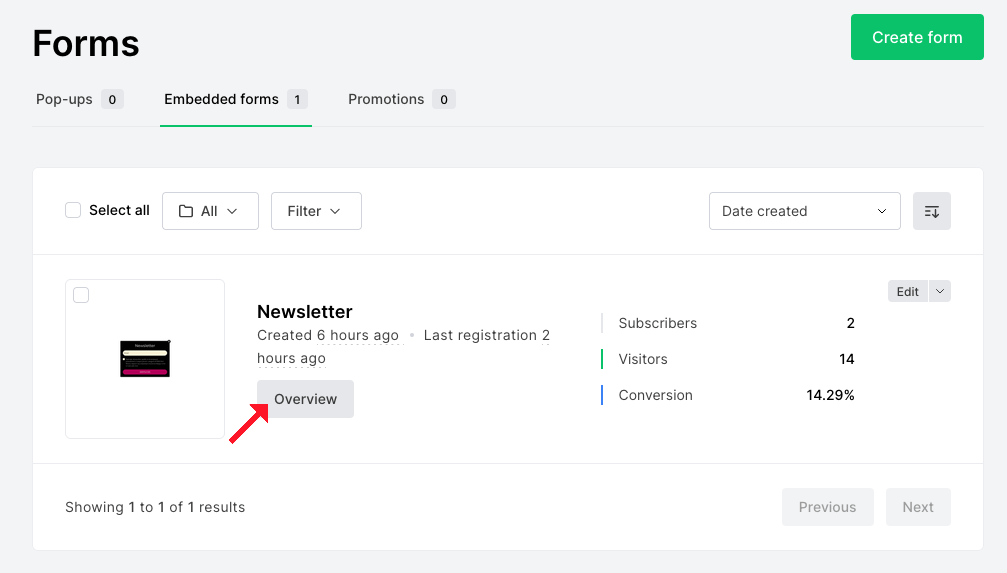
2. W zakładce "Forms" gdzie masz utworzone swoje formularze kliknij "Overview" przy formularzu, który chcesz wstawić na stronę.

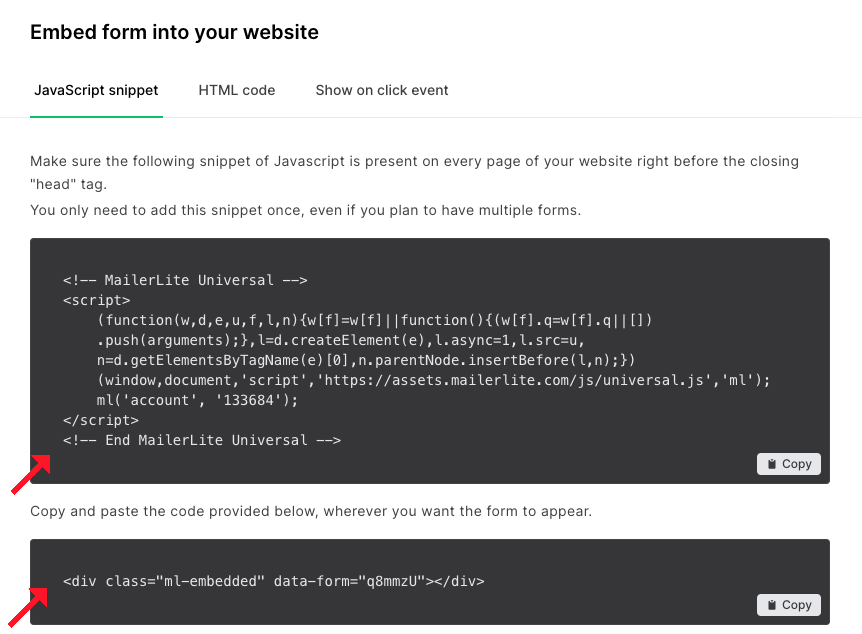
3. W części "Embed form into your website" otrzymasz kod, który trzeba skopiować (obie części) i wstawić na stronę.

1. W kreatorze stron wejdź na stronę, na której chcesz umieścić newsletter, np. stronę główną.
2. Dodaj nową sekcję z widżetem <>HTML, która znajduje się w kategorii "Wtyczki". Sekcja z widżetem będzie wyglądać tak:

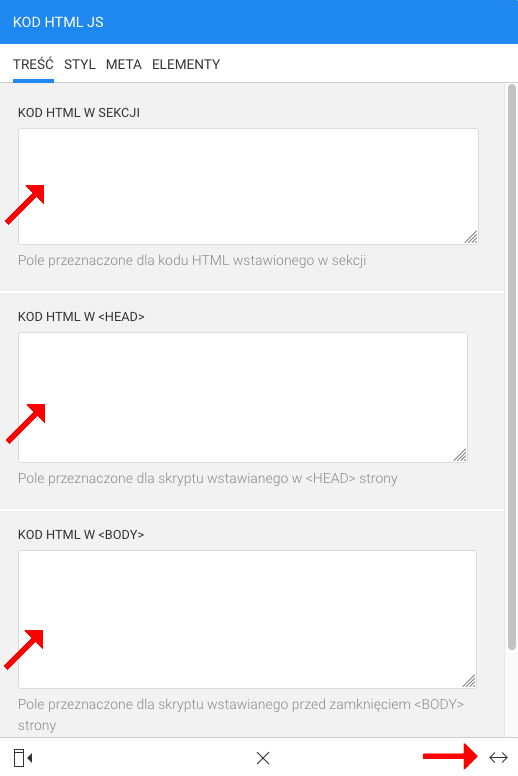
3. Kliknij w widżet <>HTML aby otworzyć jego ustawienia. Znajdziesz tam 3 pola, które można używać do wstawienia kodu z serwisów zewnętrznych. Na dole inspektora możesz klikając w strzałki powiększyć inspektor.

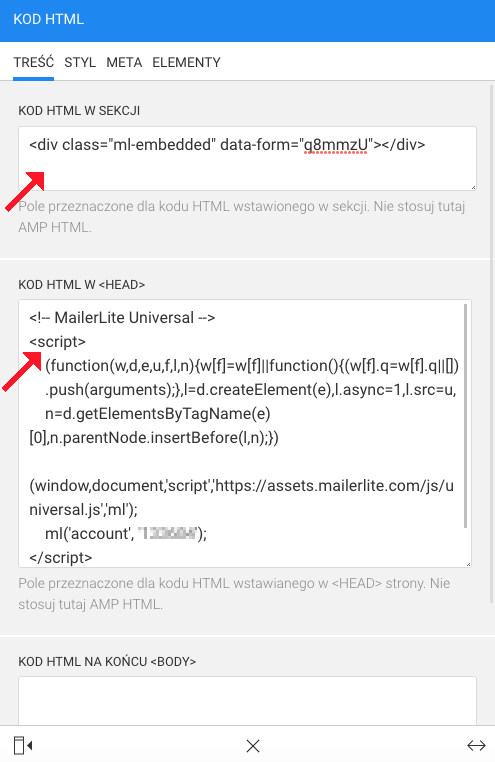
4. Skopiowany kod z MailerLite wstaw w odpowiednie dwa pola. Skrypt wstaw w polu "Kod HTML w HEAD". Natomiast drugi krótki kod z formularzem wstaw w polu "Kod HTML w sekcji". Pole "Kod HTML na końcu BODY" pozostaw puste. Przykład:

5. Zapisz i opublikuj stronę.
Przed publikacją możesz dopasować tło sekcji do formularza. Formularz newslettera nie będzie widoczny w obszarze roboczym, ani w podglądzie, ze względów bezpieczeństwa skrypty zewnętrzne nie są aktywne w kreatorze. Opublikuj stronę wtedy newsletter pojawi się na niej.
Wskazówka: jeżeli chcesz aby sekcja z newsletterem pokazywana była na każdej stronie witryny tak jak na przykład stopka, to zastosuj tę sekcję korzystając z funkcji mrożenia sekcji.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności