Dostępne w planach:
Dostępność cyfrowa to kluczowy element nowoczesnych stron internetowych, zwłaszcza dla instytucji publicznych oraz firm dbających o komfort wszystkich użytkowników. Jednym z popularnych narzędzi poprawiających dostępność jest widżet UserWay, który umożliwia m.in. zmianę wielkości czcionki, dostosowanie kontrastu czy nawigację klawiaturą.
Jeśli korzystasz z kreatora stron Najszybsza, możesz łatwo dodać widżet UserWay do swojej witryny. W tym artykule pokażemy Ci, jak krok po kroku go zainstalować.
Widżet UserWay to przydatne narzędzie dla wszystkich stron, ale w szczególności dla stron podmiotów publicznych, które zgodnie z przepisami muszą spełniać wymagania WCAG 2.1 AA.
Dzięki niemu możesz:
1. Wejdź na stronę Userway i zaloguj się do swojego konta.
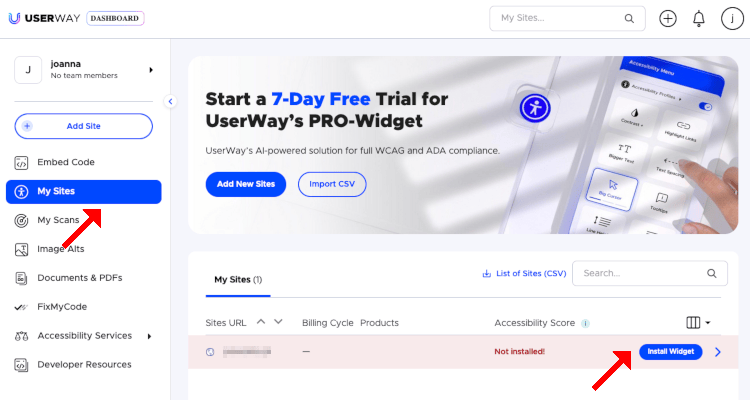
2. Dodaj adres URL Twojej domeny w zakładce "My Sites".
3. Kliknij "Install Widget", aby wygenerować kod skryptu.

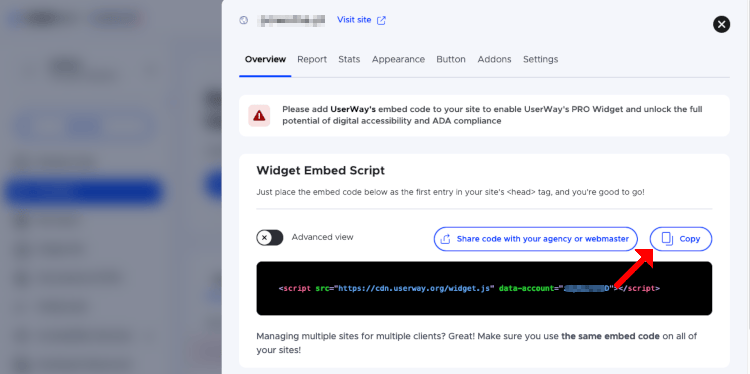
4. Skopiuj kod skryptu klikając "Copy".

1. Zaloguj się do Kreatora Najszybsza
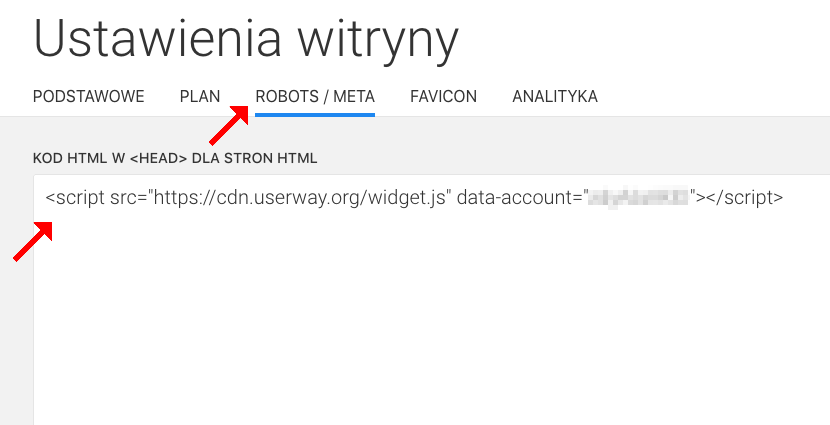
2. Przejdź do ustawień Witryny, do zakładki "Robots/Meta".
3. Wklej skopiowany kod w polu "Kod HTML w tagu HEAD dla stron HTML".

4. Zapisz zmiany.
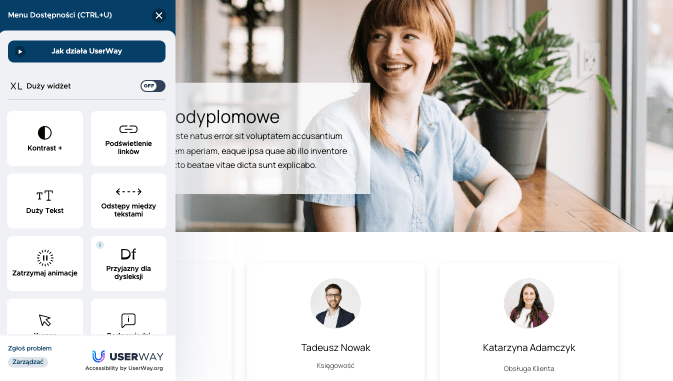
Ikona dostępności pojawi się w rogu strony. Po kliknięciu ikony dostępności otworzy się okno z ustawieniami UserWay.
Po poprawnym dodaniu kodu, w rogu Twojej strony pojawi się ikona dostępności UserWay. Po kliknięciu w nią użytkownicy będą mogli dostosować:

Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności