Dostępne w planach:
Specjalny widżet "Kod HTML" pozwoli Ci umieścić własny kod HTML na stronie. Dodany w ten sposób kod będzie zaimplementowany na stronie. W widżecie możesz umieścić:
HEAD,BODY, w miejscu wstawienia widżetuBODY, przed zamknięciem tagu BODYSekcja działa tylko na stronach HTML, nie stosuj jej na stronach AMP.
Dzięki funkcjonalności tego elementu możesz sam wprowadzić dowolny niewielki kod HTML lub zainstalować na stronie drobne wtyczki zewnętrzne takie jak czat, komentarze, ikony udostępniania. Na stronach HTML możesz w ten sposób zainstalować np. czat Tawk.to, czat LiveChat, komentarze Disqus, ikony Addthis, Addtoany, wtyczki SociableKit, Tagembed, Elfsight oraz wiele innych narzędzi.
Pamiętaj jednak, że im więcej strona posiada wtyczek zewnętrznych tym dłużej się ładuje i jest wolniejsza. Strona wolna ma gorsze parametry jakościowe co wpływa negatywnie na jej pozycję w Google. Dodatkowo, mimo, że regularnie testujemy różne wtyczki to jednak nie możemy zagwarantować w 100% poprawnego działania Twojej strony w przypadku dodania do niej kodu z zewnętrznych serwisów. Robisz to na własną odpowiedzialność i aktualizujesz oraz, jeśli tego wymagają opłacasz dodatkowo kody dodane samodzielnie we własnym zakresie.
1. Dodaj nową sekcję klikając przycisk "Dodaj sekcję".

2. W kategorii "Wtyczki" wybierz sekcję z kodem HTML. Po dodaniu jej do obszaru roboczego kliknij w ten element.

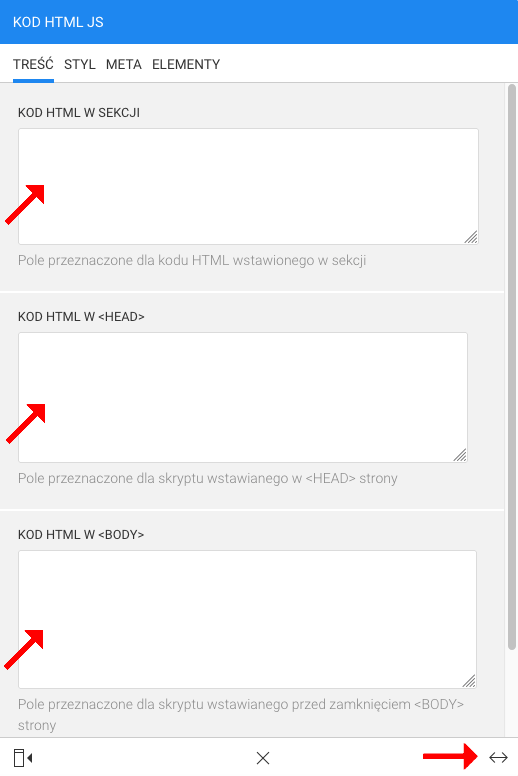
3. W inspektorze ustawień zobaczysz 3 pola, które możesz uzupełnić.
head - kod wstawiany jest w tagu head. Pole akceptuje tagi scriptbody - kod wstawiany jest w stopce strony przed zamknięciem tagu body. Pole akceptuje tagi script
Sekcję, w której jest element z kodem HTML możesz sformatować np. ustawić tło, marginesy. Możesz też dodać inne wbudowane elementy nad i pod kodem HTML np. obrazek, nagłówek, link.
Wskazówka: Pamiętaj, że dodane wartości w polach nie pokażą się w obszarze roboczym ani w podglądzie strony. Zadziałają dopiero na opublikowanej witrynie.
4. Zapisz stronę i opublikuj witrynę.
Do dowolnego boxu możesz dodać widget HTML.
1. Kliknij ikonę "Plusa" w boxie.
2. Dodaj widget "Kod HTML"
3. Po dodaniu widgetu na stronę postępuj dokładnie tak jak w opcji 1.
Zajrzyj do Centrum Pomocy ze wskazówkami jak zaprojektować i skonfigurować stronę.
Możesz zlecić nam stworzenie strony lub sklepu w atrakcyjnej cenie.
Skontaktuj się z nami. Zapewniamy profesjonalną i szybką pomoc techniczną.
NAJSZYBSZA
Najszybsza to 🇵🇱 polski kreator stron i sklepów internetowych. Narzędzie do tworzenia szybkich, prostych, ładnych serwisów ze świetnymi parametrami dla Google.
POMOC
Korzystając z naszej witryny zgadzasz się na stosowanie przez nas cookies. Używamy niezbędnych cookies oraz opcjonalnych.
Polityka prywatności